Как правильно разметить фундамент
Как правильно разместить и разметить фундамент своими руками: нормы расположения по СНиПам, рекомендации по выставлению горизонтальности и переносу плана на участок с соблюдением углов и размеров
Разметка фундамента – второй после составления проекта этап строительства дома. Суть данного процесса состоит в том, чтобы план будущего строения, выполненный в масштабе, перенести на участок в реальном размере. От степени знания и понимания того, как правильно разметить фундамент, в значительной мере зависит его качество и обеспечение последующих этапов строительства крепкой и надежной основы.
Подготовительные работы
Проведение разметки фундамента предполагает наличие достаточно ровного участка земли. Во всех других случаях сначала производится выравнивание площадки. Допускается незначительный уклон, но он должен быть учтен при осуществлении разметки.
Важной характеристикой фундамента является его абсолютная горизонтальность.
Также на подготовительном этапе работ следует подготовить необходимые инструменты. Для проведения разметки понадобятся:
- длинные деревянные колья (по 1,5 метра)
- деревянные колышки
- крепкий шнур
- доски
- рулетка
- строительный угольник
- гвозди, молоток, ножницы.
Определение места под дом
Первый колышек рекомендуется вбивать в тот угол, который расположен наиболее близко к границам участка. Так будет проще соблюсти требования СНиПов, с которыми нужно ознакомиться еще до того, как сделать разметку под фундамент.
При разметке следует учитывать установленные этими нормами расстояния от дома до:
- соседнего участка – 3 м;
- хозяйственных строений для домашних животных, уличных уборных и мусоросборников – 15 м;
- септика – 5-8 м (в зависимости от продуктивности).

Указанные нормы должны применяться с учетом построек, расположенных и на собственном участке, и на смежных. Кроме того жилой дом необходимо располагать на определенных расстояниях от красной линии: не менее 3 м, если это жилая улица, и не менее 6 м – если магистральная.
Выполнение разметки
Для застройщиков, которых интересует вопрос того, как разметить фундамент своими руками, рекомендуется осуществлять данный процесс в следующем порядке:
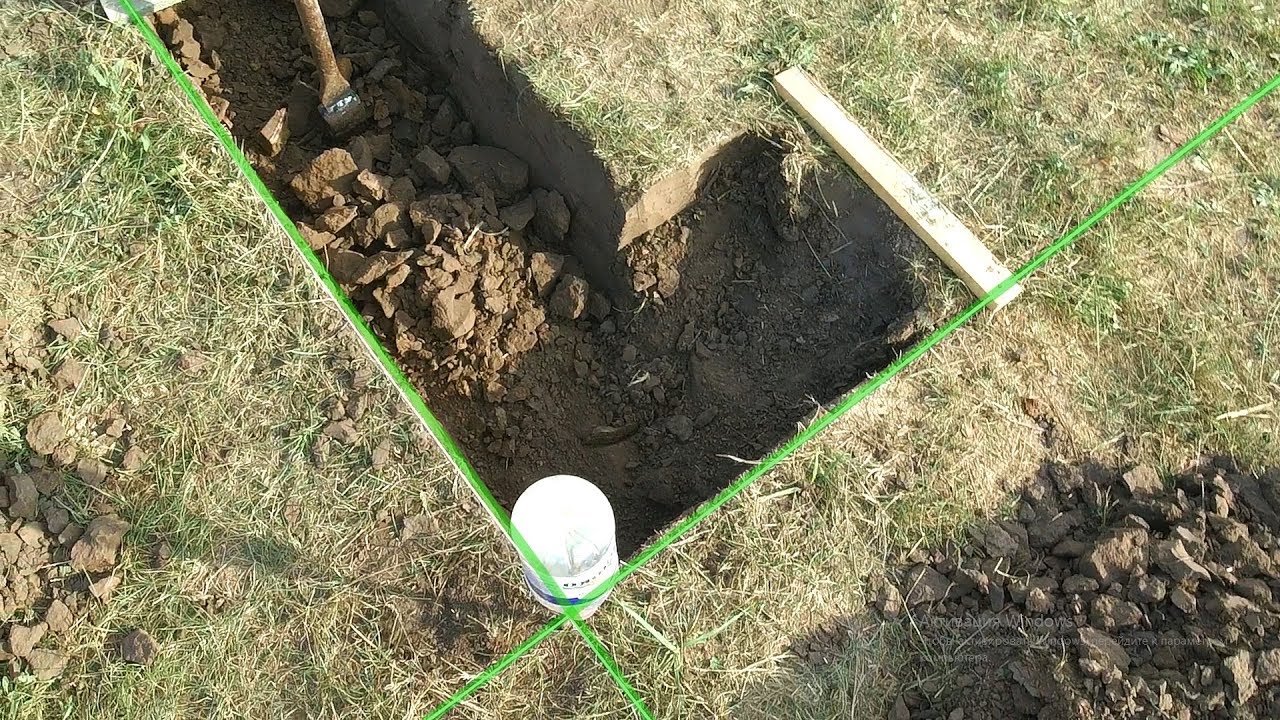
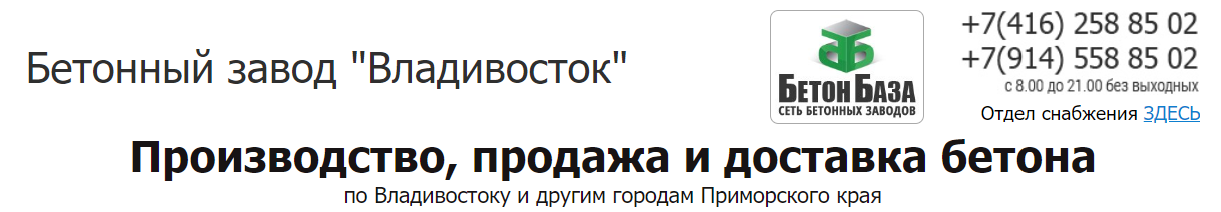
- В точках углов начальной стены вбиваются колышки, а затем линия между ними продлевается в каждую сторону на 1-2 метра и в этих местах забиваются заготовленные полутораметровые колья на глубину 1 метр. Такой «уход в сторону» обусловлен тем, что при копании траншеи под фундамент колышки, обозначающие углы, будут мешать и их придется вынуть.
- Между кольями, расположенными за пределами участка, натягивается шнур.
- Обозначается второй угол дома. Для этого необходимо создать очень точный прямой угол между стенами.
 Частично в этом поможет строительный угольник, с помощью которого можно взять направление, отмерить рулеткой длину стены и зафиксировать ее колышком. Затем нужно проверить угол, что легко выполнить с использованием лазерного нивелира или (если его нет) специально подготовленной веревки.
Частично в этом поможет строительный угольник, с помощью которого можно взять направление, отмерить рулеткой длину стены и зафиксировать ее колышком. Затем нужно проверить угол, что легко выполнить с использованием лазерного нивелира или (если его нет) специально подготовленной веревки.
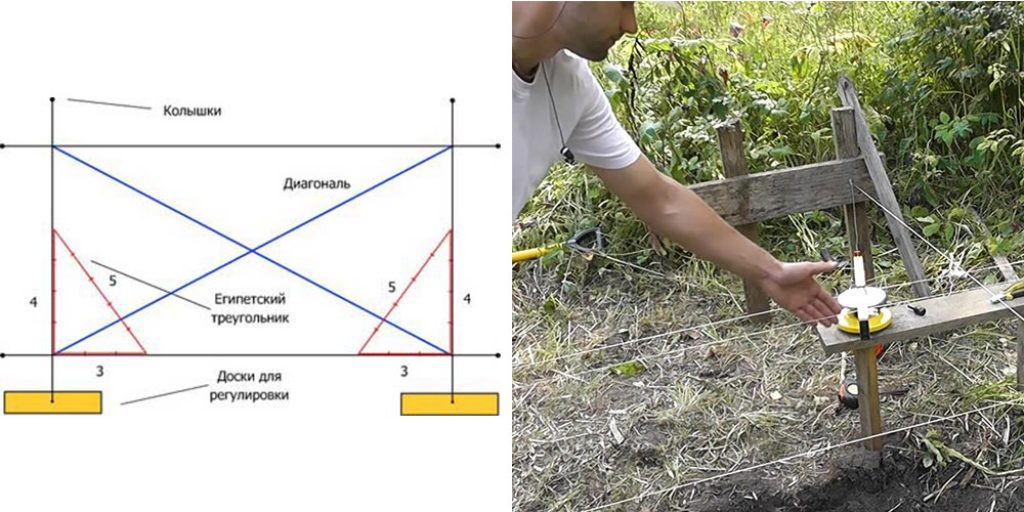
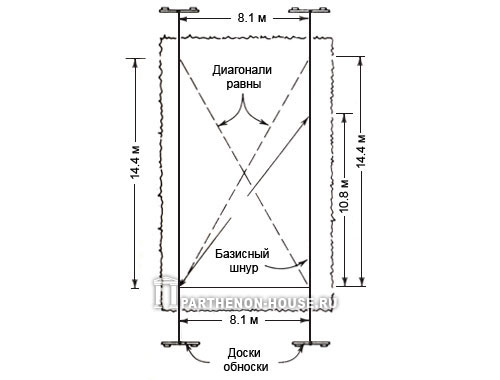
По правилу египетского треугольника, любимого всеми строителями, в фигуре со сторонами, равными 3, 4 и 5 единиц, угол между меньшими (катетами) будет иметь 90 градусов. Иными словами, нужно отрезать 12 м шнура и сделать на нем отметки – сначала на расстоянии 3 м, а затем отмерить еще 4 м.
Первая отметка (3 м) фиксируется колышком, конец шнура закрепляется на одной линии разметки, а отметка 4 м – на прилегающей к ней. Если оставшийся кусок шнура точно соединяется с началом, то угол прямой, если нет, то колышки нужно переставить.
Если принять значение «единицы» равное, к примеру, двум, то длина шнура будет больше вдвое, а его отрезки составят соответственно 6, 8 и 10 метров.
4. Остальные стороны размечаются аналогичным образом.
Если фундамент имеет сложную форму или ниши, то его условно разделяют на отдельные прямоугольники и таким же способом размечают каждый из них.
Разметка внутреннего контура фундамента
После выполнения разметки внешних границ основания необходимо подумать о том, как разметить под фундамент внутреннее пространство, то есть обозначить его внутренний контур и выполнить разметку фундамента под несущие стены в доме.
Для выведения внутреннего контура от линии внешнего периметра отмеряется расстояние, заданное в проектной документации, и при помощи колышков и шнура намечаются соответствующие линии. Если в плане дома предусмотрены внутренние несущие стены, они размечаются на поверхности аналогичным образом. Для каждого получившегося прямоугольника обязательно проверяется равенство углов.
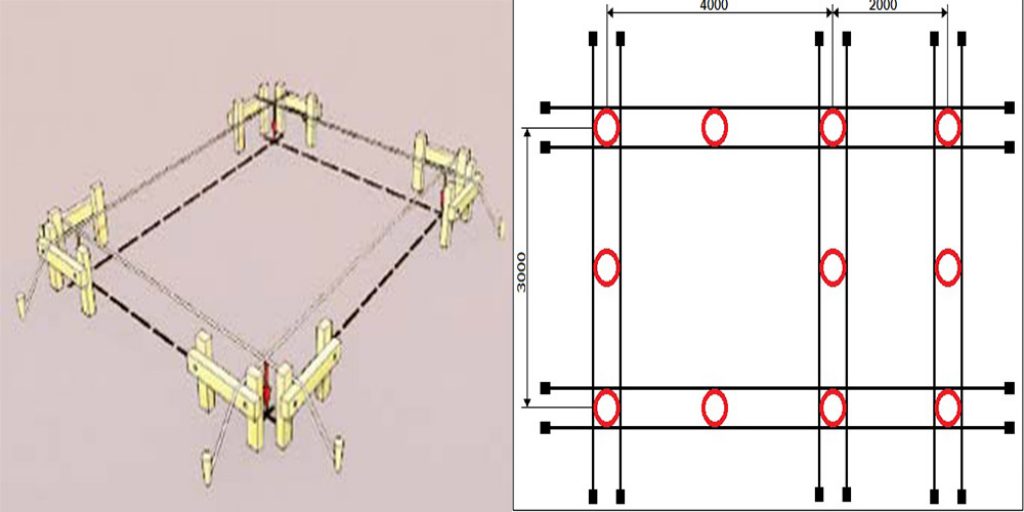
Для удобства крепления шнура, когда будут вбиты пары кольев, обозначающих внешний и внутренний контур фундамента, к их верхушке прикрепляется дощечка с двумя гвоздями, к которым и будет крепиться шнур.
Горизонтальные дощечки устанавливаются на одном уровне, равном проектной высоте фундамента. Большое значение имеет соблюдение горизонтальности всей системы меток, поскольку ими обозначается плоскость фундамента и от них отмеряется глубина траншеи.
После окончания разметки на участке появится красивая картинка в виде контура фундамента, обозначенного парами шнуров. Его углы будут находиться на их пересечении. Перенос точек крепления шнуров за внешние контуры фундамента называется обноской. Она сохраняется до окончания работ с фундаментом.
Разметка фундамента своими руками относится к самым простым видам работ по строительству дома. Имея одного помощника, можно без труда выполнить поставленную задачу в течение часа. Но полученный результат нужно будет откорректировать после завершения земляных работ при установке опалубки для фундамента, поскольку на этом этапе разметка очень часто нарушается. Однако, несмотря на простоту выполнения разметки, к этому процессу необходимо подходить ответственно, поскольку углы должны быть абсолютно прямыми, а размеры стен соблюдены до сантиметра.
Объяснения специалиста про разметку фундамента (видео)
Читайте также:
Разметка фундамента под дом своими руками
Строительства дома начинается с фундамента, один из этапов его возведения это разметка. Как правильно выполнить разметку фундамента под дом, гараж, сарай и другие постройки своими руками расскажет статья.
Подготовка участка
Перед тем как начать разметку фундамента, следую подготовить участок. Для этого избавляемся от всего, что будет мешать процессу разметки, если мешает дерево, срезаем и выкорчевываем, камни переносим, хлам вывозим. При не ровном рельефе земли надо провести планировку участка, нанять спецтехнику, для быстрого и качественного результата. Если неровности на участке небольшие можно их исправить своими руками, при помощи лопаты.
По-хорошему надо снять верхний слой земли, чернозем, и отвести его на расстояние где он не будет мешать процессу строительства. Но не всегда это надо и не все это делают. Если чернозем убирать не надо и участок относительно ровный, остается только скосить траву, если она есть, тат как она будет мешать при разметке фундамента дома, в процессе натягивания веревки или лески.
Но не всегда это надо и не все это делают. Если чернозем убирать не надо и участок относительно ровный, остается только скосить траву, если она есть, тат как она будет мешать при разметке фундамента дома, в процессе натягивания веревки или лески.
Необходимые инструменты
Чтобы не отвлекаться в процессе разметки на поиски материала и инструментов, их следует заранее подготовить, все необходимое, описано в списке ниже:
- две рулетки – одна от 3 до 10 м., другая метров 10-30, в зависимости от размеров постройки;
- молоток или кувалда;
- леска, шнур или веревка 100-200 м., в зависимости от размера размечаемой территории;
- отвес;
- деревянные колышки или арматура 10-16 мм. в диаметре;
- деревянные столбы размером 1,5 – 2 метра;
- доски шириной 5-10 см., толщиной 2,5 см., длинной 1-1,5 м;
- лопата.
Пошаговая инструкция разметки фундамента
1. На начальном этапе следует отбить границы участка, для этого по его углам вбиваем колья и натягиваем по периметру веревку.
2. Соблюдая план строительства, отмеряем необходимое расстояние, от лицевой стороны участка до дома. Для этого берем рулетку и отмеряем по границы участка от левого и правого угла одинаковое расстояние, указанное в проекте и вбиваем колышки, далее натягиваем веревку от одной точки к другой.
3. На полученной линии отмеряем первую сторону фундамента. Соблюдая проектные данные, откидываем от края участка расстояние, на котором будет находится дом, и вбиваем колышек. Далее от этой точки отмеряем размер стороны будущей основы дома и вбиваем второй колышек.
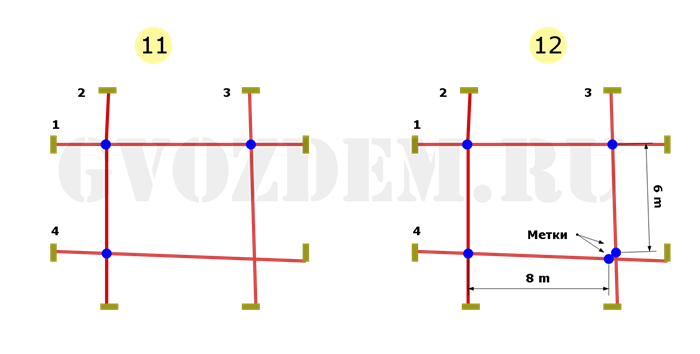
4. Для дальнейшего процесса разметки фундамента используем теорему Пифагора из геометрии, чтобы получить прямой угол. Для этого, от крайних точек полученной стороны откидывает линии по направлению будущих сторон, и выставляем на полученных линиях треугольник в отношении 3м:4м:5м, как показано на рисунке. Почему именно 3:4:5? Все благодаря теореме Пифагора, так как она гласит, что сумма квадратов длин катетов прямоугольного треугольника равна квадрату длины гипотенузы. Таким образом, получаем две линии отходящих от одного и второго края первой стороны фундамента под прямым углом, забиваем временно колышки.
Таким образом, получаем две линии отходящих от одного и второго края первой стороны фундамента под прямым углом, забиваем временно колышки.
5. Полученные перпендикуляры имеют размер 4 метра, это размер мал для того чтобы разметить фундамент под дом, так как средний размер дома 10 на 10 метров. Чтобы удлинить перпендикуляр, следует взять длинную веревку и натянуть так чтобы две точки, на краю первой стороны основы дома и на конце перпендикуляра стали на одной линии. Уловив их на одном уровне, вбиваем колышек, делаем это с запасом, если фундамент 8 метров в ширину, то колышек вбиваем через 10 метров, чтобы в будущем установить обноску на подходящем расстоянии от дома.
6. На полученных прямых отмеряем две стороны фундамента, размеры берем из проекта. Устанавливаем колышки, и соединяем их ниткой. В итоге получаем все четыре внешние стороны фундамента. Для проверки меряем диагонали, они должны быть равными, погрешность в несколько миллиметров считаю не значительной. Полученные в процессе разметки стороны фундамента, надо удлинить для переноса их на обноски.
7. Получив внешний контур фундамента, отмеряем от него расстояние до внутренних сторон, с помощью рулетки и угольника, вбиваем колышки и натягиваем по ним шнур. После этого можно приступить к копке, но есть одно но, перед этим надо обязательно установить обноски. Установка обносок нужна для точного монтажа опалубки и разметки стен дома.
8. Процесс установки обносок начинаем с выкапывания ямок для столбиков, в местах расположения осей, так чтобы ось проходила по центру доски обноски. Устанавливаем столбы в ямы приблизительно на одном уровне, засыпаем их, и утрамбовываем вокруг песок для хорошей устойчивости обноски, столб при этом равняем по уровню. Так же для увеличения устойчивости столбиков пользуются раскосами. Для их установки берем кол, вбиваем в землю напротив каждого столба обноски. После сбиваем кол и столб доской. Доску, соединяющую столбики обноски, прибиваем на 10-20 см. выше высоты будущего фундамента. Обратите внимание на расстояние обносок друг от друга и до дома, делаем его таким, чтобы между ними в будущем могла спокойно подъезжать техника.
9. Теперь с помощью отвеса переносим нашу ось на доску и вбиваем гвоздь. Таким образом, переносим все натянутые оси на обноски, проделав это, можно считать процесс разметки фундамента под дом оконченным.
Разметка более сложного фундамента производится по тому же принципу, просто разбейте образно фундамент дома на несколько частей в виде прямоугольников и квадратов, разметьте основную часть, далее остальные как будет удобнее, все зависит от проекта дома, главное в процессе разметки придерживайтесь теоремы Пифагора.
Другие статьи о фундаментах:
Как правильно сделать разметку под фундамент. Подготовка к разметке фундамента
Как правильно сделать разметку под фундамент.
 Подготовка к разметке фундамента
Подготовка к разметке фундаментаПеред тем как разметить фундамент своими руками составляется проект будущего здания . При этом определяется площадь объекта, внешний вид строения и планировка отдельных помещений. Проект привязывается к участку, где будет проводиться строительство. Сначала проводятся работы по исследованию грунта, а затем осуществляется разметка основания.
Для проведения разметки потребуются следующие инструменты:
- Колышки из металла или дерева.
- Строительные уровни.
- Рулетка и отвес.
- Нивелир и лазерный дальномер.
- Шнур.
- Доски и обрезки арматуры.
Перед тем как сделать разметку под фундамент, необходимо произвести подготовительные работы:
- Демонтируются старые строения , убирается мусор и лишние насаждения на участке.
- Площадка выравнивается в горизонтальной плоскости , устраняются все углубления и холмы.
- Подготавливается проезд для транспортных средств, которые будут подвозить строительные материалы и вывозить ненужный мусор.

- Отдельно подготавливается место для складирования разнообразных материалов.
- Перед строительными работами стоит возвести забор, чтобы защитить строительные материалы.
- Продумайте подведение электричества , воды, монтаж санузла, а также временное жилье.
После этого проводится разметка фундамента под дом. Технология монтажа предполагает наличие прямоугольных форм. Общие правила и нормы для разметки подходят для всех разновидностей оснований, на них не влияет материал изготовления или наличие подвального помещения.
Разметка начинается с любой стороны строения . Это может быть фасад или боковая часть постройки. При использовании рулетки стоит отдать предпочтение изделиям из металла, которые имеют длину более 10 м. Модели из ткани не гарантируют точность измерений и провисают при замерах.
Для осуществления обноски рекомендуется использовать бруски (не менее 10 штук), колья (примерно 19 штук), а также шнуры, доски и веревки. Иногда применяются куски арматуры, которые вбиваются в грунт. Они должны быть п-образной формы.
Иногда применяются куски арматуры, которые вбиваются в грунт. Они должны быть п-образной формы.
Участок выбирается с учетом следующих факторов:
- Перспектива проведения всех коммуникаций.
- Состояние дорог.
- Географическая привязка к сторонам света .
Важнейшим предназначением разметки является осуществление правильной ориентации будущего строения, относительно местности. Это позволит возвести строение с учетом стандартных технологических правил.
Разметка фундамента лазерным нивелиром.
Разметка фундамента
Итак, приступил к работе. Размеры лёгкого каркасного дома я запланировал 6 на 6 метров. Первым делом надо было сделать фундамент из бетонных блоков. Но чтоб делать фундамент надо знать, где будут расположены стены. На участке я примерно отметил, где будет располагаться дом.
Установил штатив с лазерным нивелиром ADA 2D Basic Level таким образом, чтобы точка лазерного отвеса совпадала с будущим углом дома, и на месте отвеса заколотил колышек №1 и продолжил разметку. Навел лазерную линию вдоль предполагаемой стены дома, и прокрутил поворотный лимб на нивелире таким образом, чтобы 0° совпал с риской на нивелире, т.е. в дальнейшем это будет наша отправная точка от которой мы повернёмся на 90° для разметки второй стены.
Навел лазерную линию вдоль предполагаемой стены дома, и прокрутил поворотный лимб на нивелире таким образом, чтобы 0° совпал с риской на нивелире, т.е. в дальнейшем это будет наша отправная точка от которой мы повернёмся на 90° для разметки второй стены.
Отмерил расстояние по вертикальной лазерной линии 6 метров от колышка и заколотил второй колышек. Повернув прибор на 90°, отмерял расстояние по лазерной линии 6 метров и забил колышек №3. Половина работы по разбивке фундамента была сделана. Переставил штатив с лазерным уровнем на другую точку таким образом, чтобы отвес лазерного нивелира совпал с колышком.
Для проверки точности измерений навел лазерную линию обратно на колышек №1 и снова прокрутил лимб, таким образом, чтоб 0° лимба совпал с меткой на лазерном построителе плоскостей, потом повернул прибор по лимбу на 90° и с помощью приемника обнаружил линию, отмерял по ней 6 метров и забил колышек номер №4. Лазерным дальномеромADA Cosmo 150проверил диагонали между колышками 1-4 и 2-3: первая диагональ получилась длиной 8,489 метров, а вторая чуть меньше 8,482 метра. Я решил, что это отличный результат и не стоит ничего перемерять.
Я решил, что это отличный результат и не стоит ничего перемерять.
Предварительно сделав выторфовку и отсыпку песком в местах предполагаемого фундамента, я расставил по периметру бетонные блоки, установив их по осям стен по натянутым верёвкам. Поставив штатив с лазерным уровнем с угла, за одним из кольев, таким образом, чтобы горизонтальная лазерная плоскость захватывала весь размер фундамента, начал устанавливать все блоки в один уровень. Для этого я закрепилприемник ADA LR50с помощью специального крепления, которое шло в комплекте с приемником, на 3-х метровую нивелирную рейку.
С огромным трудом растащив 9 бетонных блоков, по блоку на каждый угол, посередине каждой стены и под простенок — начал нивелировку. Зафиксировав первую отметку на первом блоке, и приняв её за ноль, двинулся на второй. Превышение на втором блоке оказалось немного больше, если быть точным на 7 сантиметров, значит надо подсыпать песок под блок. Отодвинул блок с его места и подсыпал песка.
Приложив не дюжее усилие, поставил блок обратно на место и снова проверил уровень. Превышение оказалось около сантиметра, поэтому пришлось немного поёрзать блоком, чтоб он чуть-чуть опустился. Все остальные бетонные блоки я выставил по такому же принципу, не переставляя нивелир, просто ставил нивелирную рейку на блок и двигая приёмником по миллиметровой шкале рейки устанавливал превышения других блоков относительно первого эталонного блока
Превышение оказалось около сантиметра, поэтому пришлось немного поёрзать блоком, чтоб он чуть-чуть опустился. Все остальные бетонные блоки я выставил по такому же принципу, не переставляя нивелир, просто ставил нивелирную рейку на блок и двигая приёмником по миллиметровой шкале рейки устанавливал превышения других блоков относительно первого эталонного блока
Таким образом, с помощью лазерного уровня и приёмника, а также лазерного дальномера и собственной смекалки я решил задачу по разметке и установке бетонных блоков быстрее, чем думал. Я уверен на сто процентов, что если бы я всё размечал по старинке с помощью гидроуровня или доски с обычным пузырьковым уровнем и рулеткой, это заняло бы на много больше времени и сил. Как говорится, спасибо современным технологиям!
Разметка фундамента под сарай. Фундамент для сарая
Сарай – функциональное строение, предназначенное для хранения рабочего инвентаря, дров, техники, организации мастерской. Возведение хозблока начинается с обустройства основания. Правильно организовать фундамент для сарая означает увеличить период эксплуатации постройки, сделать свой участок эргономично зонированным.
Правильно организовать фундамент для сарая означает увеличить период эксплуатации постройки, сделать свой участок эргономично зонированным.
Влияние типа конструкции на выбор фундамента
Перед тем, как планировать основание для хозблока, стоит подобрать его тип. На дачных или частных территориях будет оправданным создание следующих типов сараев:
- односкатные постройки отличает плоская, немного склоненная к задней стене, крыша. Пространство – ограниченное, обустраиваются только дверь или окно. Самый простой вариант цоколя – ленточного либо мелкозаглубленного вида;
- двускатная кровля предусматривает строительство полов из шпунтованного пиломатериала и двери на 3-х петлях. Дополнительную нагрузку в виде 2-3 окон выдерживают все типы фундаментальных основ;
- приземистые лари предназначены для хранения садового инвентаря. Для небольших по размеру строений актуален простой фундамент;
- теплицы оборудуются, когда пространства сарая недостаточно для культивирования овощей, ягод или зелени.
 Здесь требуется строительство ленточного типа фундамента, предназначенного для массивного сарая;
Здесь требуется строительство ленточного типа фундамента, предназначенного для массивного сарая; - во времянке можно не только хранить инвентарь, но и проживать в летнее время. Здание в классическом варианте возводится без удобств. Чтобы проживание было комфортным прокладывают основные коммуникации – душ, санузел, отопление. Нагрузку магистралей, входных, оконных групп и дачной мебели выдерживает ленточное основание.
Разметка фундамента гаража. Разметка
Разметка контуров
От правильно и качественно изготовленного фундамента зависит прочность и долговечность всей конструкции. Именно фундамент принимает на себя основную нагрузку, поэтому от правильного проектирования и последующей разметки зависит срок службы гаража. Рассмотрим, как производить разметку фундамента под гараж.
Экскаватор
- После того как предварительные расчёты и чертежи будущего гаража будут готовы, можно приступать к нанесению разметки на местности, предназначенной для застройки.
 Итак, приступим к разметке контуров фундамента.
Итак, приступим к разметке контуров фундамента.
Подготовка колышков
- Для начала, необходимо определиться с местом постройки. Гараж, как и любое другое строение, следует располагать на максимально ровной поверхности. Если имеют место естественные перекосы, то их необходимо выровнять. Это можно сделать либо вручную, но довольно нелегко, либо при помощи экскаватора, что предпочтительнее, так как гораздо легче и быстрее. А также поверхности необходимо расчистить от различного рода загрязнений вроде строительного мусора. После того как поверхность будет подготовлена, можно приступать к непосредственно разметке.
Забиваем колышки
- Для того чтобы произвести разметку фундамента необходимо подготовить минимальный набор инструментов, необходимых для проведения этого вида работ. А именно: моток капронового шнура, деревянные либо металлические колышки, небольшая кувалда, строительный уровень и измерительная рулетка.
Начинать разметку фундамента необходимо с того, что в месте расположения предполагаемого внешнего угла гаража вбивается первый колышек. Вернее, вбивать его стоит, отступив пару сантиметров от того места. Далее, отмерив рулеткой длину будущей стены, вбить второй колышек, не забывая делать такой же отступ. После этого нужно натянуть между этими колышками шпагат или верёвку, для наглядности линии. Для большей уверенности рекомендуется вбить ещё несколько колышков между первыми двумя, к которым также витками нужно прикрепить шпагат. После того как первая стена будет размечена, можно приступать к разметке второй. Итак, по аналогии, нужно разметить весь внешний периметр будущего гаража. Перпендикулярность углов нужно контролировать при помощи уровня, а в конце необходимо сверить длину диагоналей периметра. Если она будет совпадать, то это будет показателем правильности выполнения предыдущих работ. В случае если фундамент будет выполнен по технологии сплошной заливки (плита), то разметку можно считать завершённой. Если же фундамент будет ленточным, то необходимо произвести дополнительную разметку внутреннего периметра стен гаража, с учётом их толщины плюс пара сантиметров отступ.
Вернее, вбивать его стоит, отступив пару сантиметров от того места. Далее, отмерив рулеткой длину будущей стены, вбить второй колышек, не забывая делать такой же отступ. После этого нужно натянуть между этими колышками шпагат или верёвку, для наглядности линии. Для большей уверенности рекомендуется вбить ещё несколько колышков между первыми двумя, к которым также витками нужно прикрепить шпагат. После того как первая стена будет размечена, можно приступать к разметке второй. Итак, по аналогии, нужно разметить весь внешний периметр будущего гаража. Перпендикулярность углов нужно контролировать при помощи уровня, а в конце необходимо сверить длину диагоналей периметра. Если она будет совпадать, то это будет показателем правильности выполнения предыдущих работ. В случае если фундамент будет выполнен по технологии сплошной заливки (плита), то разметку можно считать завершённой. Если же фундамент будет ленточным, то необходимо произвести дополнительную разметку внутреннего периметра стен гаража, с учётом их толщины плюс пара сантиметров отступ. Этот отступ необходимо делать для того, чтобы при выполнении земляных работ, вбитые колышки разметки не осыпались внутрь траншеи.
Этот отступ необходимо делать для того, чтобы при выполнении земляных работ, вбитые колышки разметки не осыпались внутрь траншеи.
Видео разметка фундамента это очень просто
как правильно сделать своими руками
Строительство дома – сложный процесс, который всегда начинается с фундамента. От того, насколько правильно была сделана разметка фундамента под дом, зависит устойчивость и прочность всей постройки. Даже самая незначительная ошибка может привести к краху возведенной конструкции. Поэтому при возведении дома своими руками нужно быть предельно внимательным с фундаментом.
Подготовительный этап
Перед началом стройки к ней необходимо подготовиться. Вначале составляется проект здания с обязательным чертежом его фундамента. Проект привязывается к участку, на котором будет возводиться постройка. Чтобы убедиться в том, что конструкция получит прочную основу, нужно исследовать грунт. Если с ним все в порядке, можно приступать к подготовке места стройки.
Чтобы убедиться в том, что конструкция получит прочную основу, нужно исследовать грунт. Если с ним все в порядке, можно приступать к подготовке места стройки.
Вначале участок очищается от любого мусора: растений, старых построек и деревьев. Его поверхность выравнивается в горизонтальной плоскости. Нужно убрать все ямы и возвышенности. Можно подготовить дорогу для подъезда, место для размещения стройматериалов, а также временное жилье.
Теперь все готово к нанесению разметки. Для ее проведения понадобятся следующие инструменты и материалы:
- деревянные или металлические колышки;
- строительный уровень;
- отвес и рулетка.
Существуют общие правила разметки, которых нужно придерживаться вне зависимости от типа выбранного основания. Они включают следующие моменты:
- разметка может начинаться с любой стороны постройки: фасад, боковая часть;
- лучше использовать металлические рулетки длиной более 10 м. Тканевые модели не всегда дают точные измерения, так как со временем провисают;
- для обноски следует использовать не меньше 10 брусков.
 Также нужны веревка, шнуры, колья и доски. Иногда используются П-образные фрагменты арматуры. Они вбиваются в грунт.
Также нужны веревка, шнуры, колья и доски. Иногда используются П-образные фрагменты арматуры. Они вбиваются в грунт.
Когда все готово, можно приступать к разметке. Для этого используется один из нижеприведенных методов.
Видео «Разметка фундамента дома своими руками»
Из этого видео вы узнаете, как сделать разметку фундамента дома своими руками.
Основные методы разметки
Самой простой формой фундамента является прямоугольник. Для создания такого основания используются метод «золотой треугольник» и «паутина». Есть еще метод обноски, но он обычно применяется для оснований более сложной формы. Рассмотрим каждый метод подробнее.
Золотой треугольник
Считается самым надежным и при этом простым способом разметки основания. Выполняется он следующим образом:
Выполняется он следующим образом:
- В углу основной стены нужно вбить колышек.
- От колышка отсчитывается 4 м и в землю снова вбивается колышек.
- Колья соединяются веревкой.
- По направлению смежной стены от изначального колышка отсчитываются 3 м и снова вбивается кол.
- Третий и первый колья соединяются веревкой.
- Далее нужно протянуть веревку от кола, находящегося у главной стены, до колышка, стоящего на смежной стене. Длина протянутой веревки должна составить 5 м. При провисании или нехватки веревки корректируется положение колышка.
В результате должен получиться угол в 90°. После этого стена продолжается на нужную длину. Оставшиеся стены получаются, если отмерить веревку от углового колышка. В конечном итоге получится прямоугольная разметка.
Метод паутины
Чтобы получить разметку паутинным методом, необходимо действовать следующим образом:
- Тонкая веревка режется на части длиной 6, 8 и 10 м (размеры будущего фундамента).
 Нужны еще 2 десятиметровые бечевки. Они создадут диагональ прямоугольного основания.
Нужны еще 2 десятиметровые бечевки. Они создадут диагональ прямоугольного основания. - Из этих веревок формируется «паутина», которая соединяет стороны по углам и диагонали. В точке совмещения диагонали можно не скреплять.
- Вначале на колышки натягивается первая бечевка. В результате формируются два угла.
- Далее натягивается вторая бечевка. Получается конструкция уже с тремя углами.
- Веревка, расположенная по диагонали, подводится ко второму углу. Она должна быть натянутой до предела. С помощью колышка фиксируется третий угол. После этого действия первый угол станет прямой.
Затем таким же образом создается четвертый угол и фиксируется колышком.
Обноска
Данный метод выполняется для сохранения разметки в период проведения земельных или подготовительных работ. Обноска осуществляется с помощью двух кольев. Они прибиваются к доске. Используется поперечная доска, которая имеет длину ширины основания. На нее крепится наружная и внутренняя ось.
Конструкция имеет вид буквы «П». Из-за этого ее часто называют «скамейкой». После установки такие конструкции не убираются до завершения данного этапа строительства.
Для удобства движения по периметру конструкцию следует устанавливать подальше от колышков (на расстоянии 1–15 м). Обноска позволяет быстро восстановить оси при прорыве шнура.
Разметка под конкретный фундамент
Основания бывают различными. Поэтому при выполнении разметки обязательно необходимо учитывать тип выбранного фундамента.
Ленточный
Основание имеет вид непрерывных лент, сооруженных из железобетона в выкопанных заранее траншеях. От качества почвы зависит ширина траншеи. Фундамент выливается минимум в ширину возводимых стен (больше 50 см). Такое основание строится на прочных землях.
При выполнении разметки ленточного основания необходимо учитывать, что расстояние от соседнего здания до окон должно быть не меньше 6 м и минимум 3 м от постройки до соседнего участка. Сама разметка и обноска проводятся по общим правилам и согласно выбранного метода. На обноске сверху для отметок набиваются гвозди. В центральной части делается метка для оси основания. Справа и слева выполняется метка для ширины фундамента.
Сама разметка и обноска проводятся по общим правилам и согласно выбранного метода. На обноске сверху для отметок набиваются гвозди. В центральной части делается метка для оси основания. Справа и слева выполняется метка для ширины фундамента.
По углам основания устанавливаются колышки. Между ними натягивается цветная лента или бечевка. Траншея выкапывается с внутренней стороны сделанной разметки. Ее глубина – самая низкая точка отметки. Для небольших построек достаточно глубины в 0,5 м. Траншея выкапывается со строго вертикальными стенами.
Столбчатый
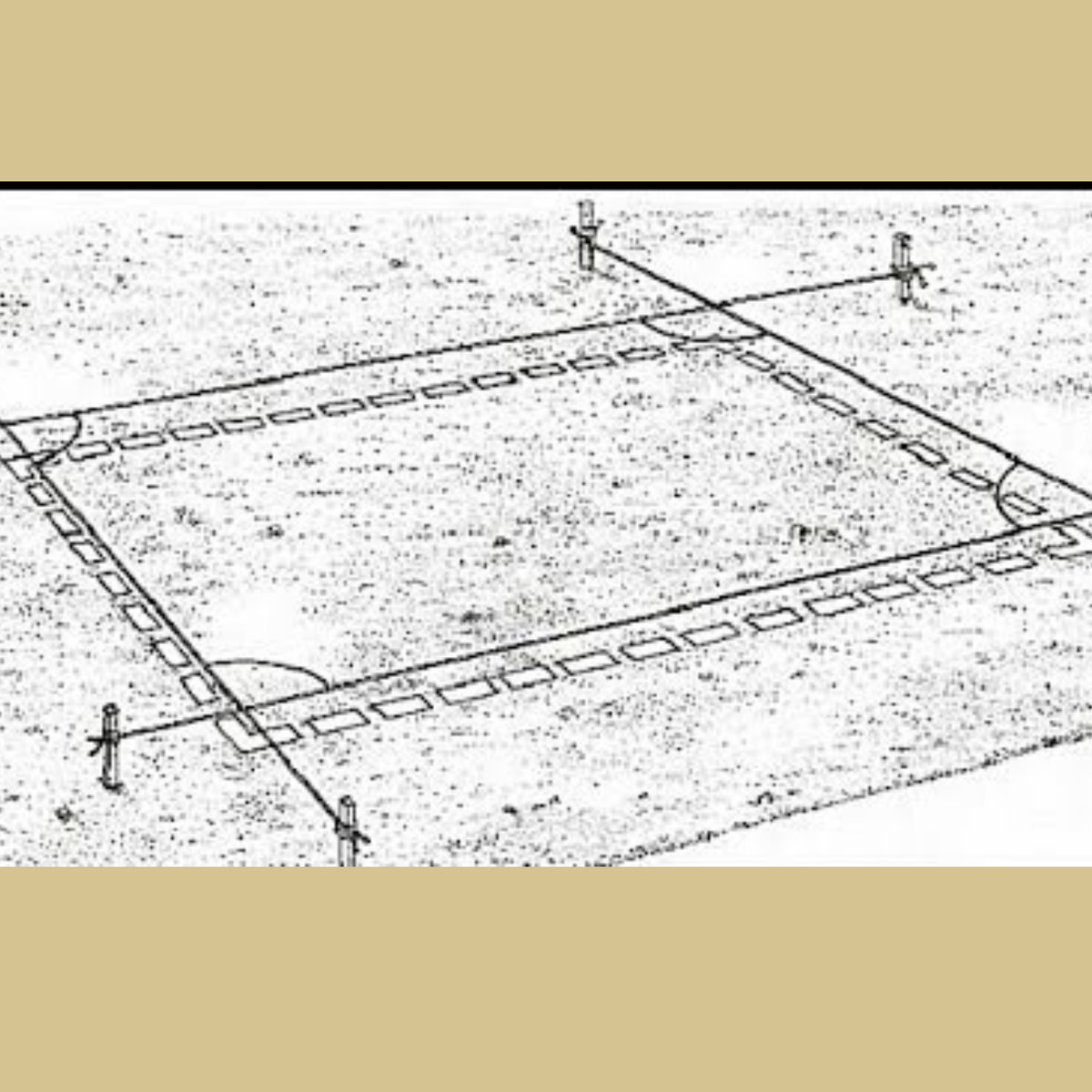
Это простой вариант свайного фундамента. Он предполагает установку в углах и по осям строения круглых или прямоугольных опор в вертикальном положении. Они вкапываются в местах наибольшей нагрузки на основание. Чаще всего промежуток между опорами составляет 1,5–2 м. Между собой опоры соединяются балками. Пространство между ними засыпается песком и щебнем.
Разметка для такого фундамента предполагает выполнение обноски. Размеры конструкции определяются высотой опоры. Работы проводятся с помощью досок. Каждая пара ограничивается шнуром. В результате образуется квадрат или прямоугольник.
Размеры конструкции определяются высотой опоры. Работы проводятся с помощью досок. Каждая пара ограничивается шнуром. В результате образуется квадрат или прямоугольник.
Свайный
Разметка фундамента свайного типа осуществляется по той же методике, что и столбчатого. Точки размещения опоры здесь устанавливаются на гранях разметки. Расстояние между соседними столбами – не больше 2 м.
Плитный
Подходит для участков с проблемным (например, заболоченным) грунтом. Считается самым надежным. Основание изготавливается из монолитной железобетонной конструкции. Благодаря этому нагрузка на фундамент распределяется равномерно по его поверхности.
Разметка не отличается от стандартной схемы. Главное, выбрать один из методов ее проведения и правильно установить колышки, а также натянуть бечевку. Однако подготовка к работе должна проводиться более внимательно, чтобы строительная площадка оказалась хорошо выровненной.
Какой бы тип основания ни был выбран, разметка для него делается с помощью пары методов, описанных выше. При проведении этого этапа нужно правильно все рассчитывать, чтобы получить качественный фундамент.
При проведении этого этапа нужно правильно все рассчитывать, чтобы получить качественный фундамент.
пошаговая инструкция, как правильно сделать ленточный фундамент под баню, как разметить и построить для дома, устройство на фото и видео
Содержание:
Фундамент является основой любого сооружения, и баня, со своей высокой влажностью и особенностями отвода стоков, требует особого обустройства такой основы. О том, как положить фундамент своими руками для бани, чтобы она прослужила как можно дольше, радуя своих хозяев, и пойдет речь в статье ниже.
Если в планах строить баню из кирпича или блоков, лучше всего обустроить основу из прочного, сплошного ленточного или ленточно-столбчатого армированного фундамента. Если конструкция сооружения будет легче, то есть будет выполненной из бруса, бревна, или она будет каркасной, то правильным фундаментом под баню в данном случае будет столбчатый, свайный или ленточный мелкозаглубленный.
Чтобы устройство фундамента под баню своими руками было определено максимально правильно, желательно создать проект и сделать все нужные расчеты по необходимому количеству материалов, прочности конструкции, учесть тепловые и технические моменты, и так далее. Заранее узнайте, какой фундамент лучше для бани, и сделайте свой выбор.
Главное при всем этом – придерживаться пошаговой инструкции для фундамента бани своими руками.
Устройство ленточного фундамента для бани
Данный тип фундамента используется чаще всего. Залить ленточный фундамент для бани своими руками несложно, главное – не забыть уложить коммуникации.
Чтобы выполнить весь перечень работ, потребуется обзавестись следующим:
- инструментарий для земельных работ;
- колышки, шнур и измерительные приспособления;
- опалубка;
- стальная арматура и вязальная проволока;
- готовый цементный раствор или все для его самостоятельного приготовления: инструменты, тара, бетономешалка, ингредиенты для цементного раствора;
- канализационные трубы;
- строительный степлер или саморезы и инструмент для их ввинчивания;
- влагоотталкивающий материал – мастика и рубероид.

Подготовительный этап
Для начала нужно определиться с тем, где будет стоять баня. Следует изучить ландшафт и выбрать будущий тип канализации. К примеру, выгребная яма и септик должны располагаться подальше от водозаборных мест, источников воды и соседских владений. Если банный слив будет подключаться к централизованной канализации, баню можно строить в любой зоне участка. Если рядом есть река, пруд или бассейн, то удаление от нее должно составлять порядка 30 метров.
Рекомендуется еще на подготовительном этапе решить, как вы сможете скрыть территорию вокруг бани от посторонних взглядов. Если будет установлено ограждение, то нужно сделать подготовительную разметку. То же самое следует проделать, если будут высаживаться деревья или кустарники.
На этом этапе дополнительно понадобится удалить верхний слой земли и разровнять территорию.
Скорее всего, для этого потребуется специальная техника.
Разметочные работы
Разметка осуществляется согласно имеющемуся проекту бани. Она будет заключаться в нанесении маркировки внешних и внутренних линий будущих стен.
Для разметки внешних частей стен нужно обзавестись строительным угольником, шнуром, рулеткой, колышками и отвесом. Контролируя вертикальный уровень отвесом, вбиваем стартовый кол в точку, где будет располагаться один из углов постройки.
После этого по такому же принципу вгоняется в землю еще 4 колышка, контролируя при этом точность углов. Осуществляем проверку правильности диагоналей периметра постройки. Если они одинаковы, можно переходить к разметке внутренних частей стен, в противном случае, корректируем размещение кольев, постоянно перепроверяя параметры сторон, правильность углов и диагоналей.
Далее от одного кола к следующему натягивается шнур. Горизонтальный его уровень будет указывать на высоту фундамента. Для проверки натянутого шнура нужно воспользоваться нивелиром, после чего можно начинать размечать внутренний периметр вместе с перегородками.
Горизонтальный его уровень будет указывать на высоту фундамента. Для проверки натянутого шнура нужно воспользоваться нивелиром, после чего можно начинать размечать внутренний периметр вместе с перегородками.
Чтобы правильно сделать фундамент для дома бани, нужно отступить от внешнего периметра ровно на ширину ленточной основы. В землю вбиваем колья и снова натягиваем шнур, при этом нужно пользоваться отвесом, рулеткой и строительным угольником. Также шнуром отмечаются места, где будут устанавливаться перегородки.
Земляные работы
Мы определились, как правильно разметить фундамент под баню, теперь, чтобы не повредить эту разметку, нужно не спеша вырыть траншеи под будущий фундамент. Его глубина будет зависеть от типа грунта.
Далее, чтобы построить фундамент для бани своими руками, нужно утрамбовать дно рва, для этого можно воспользоваться виброплитой или ручной трамбовкой, при этом нужно следить за тем, чтобы основание получалось ровным, для этого можно воспользоваться гидроуровнем.
После этой операции можно приступить к наполнению нашей траншеи песком.
Толщина данного слоя варьируется и может составлять:
- до 7 см – в случае использования мелкозаглубленного фундамента;
- до 15 см – при использовании глубокозаглубленного фундамента;
- до 40 см – в случае заложения плавающего фундамента.
Слой песка также следует расположить по горизонтали, утрамбовывая и хорошенько поливая водой. Если предполагается укладывать большой слой песка, то эти процессы следует проводить поэтапно, разделив общий слой на меньшие слои по 5-7 сантиметров. Продолжать работы разрешается спустя 2-3 дня, после того, как подушка полностью высохнет.
Создание опалубки
Сделать опалубку можно из щитов, досок, шифера, ДВП и иных схожих материалов. Стоит отметить, что пластиковые и стальные щиты можно взять напрокат, что в какой-то степени упростит работы по возведению опалубки. Выбранный материал лучше всего завернуть в полиэтилен, чтобы им можно было воспользоваться еще раз при сооружении иных объектов.
Стоит отметить, что пластиковые и стальные щиты можно взять напрокат, что в какой-то степени упростит работы по возведению опалубки. Выбранный материал лучше всего завернуть в полиэтилен, чтобы им можно было воспользоваться еще раз при сооружении иных объектов.
Опалубку монтируют внутрь траншей, внешнюю часть которых подпирают полиматериалом и кольями. В промежутки между стенками опалубки вставляют поперечные распорки из дерева, и шпильки из металла с шагом в 50 сантиметров. Это делается для того, чтобы из-за массы раствора, который будет залит, щиты не разошлись в стороны. Щиты нужно скрепить с грунтом, для этого подойдут 20-сантиметровые гвозди, между собой же их можно скрепить саморезами или степлером.
Отверстия под канализационные трубы и другие коммуникации в щитах нужно поделать заранее, иначе после застывания бетона нужно будет его сверлить, что плохо повлияет на прочность фундамента.
Стоит отметить, что если вы не будете применять для защиты опалубки из дерева пленку, используйте пергамин, прикрепив его степлером. Он не даст влаге из жидкого бетона быстро впитаться в дерево, таким образом, готовый фундамент не растрескается.
Армирование фундамента
Армирующая конструкция делается из арматуры, толщиной более 12 мм – для продольной укладки, и 6-8 мм – в качестве перпендикулярной и вертикальной укладки. Для изготовления армирующего пояса понадобятся: болгарка, сварная проволока, сварочный аппарат и рулетка.
Конструкция представляет собой более четырех продольных, перпендикулярных и вертикальных армирующих прутьев. Полная конструкция должна дополняться опалубкой, при этом готовый фундамент должен возвышаться над грунтом на 5 см. Дополнительно должны быть усилены углы, а в срезе армирующего пояса должен получиться прямоугольник или квадрат.
Следующий шаг в процессе, как делается фундамент бани – это нарезка арматуры определенной длины, после чего продольные и перпендикулярные прутья выкладываются на земле и связываются проволокой в местах контакта. Сваривать каркас нежелательно, потому что из-за этого существует большая вероятность того, что он утратит свою целостность в процессе уплотнения залитого раствора или при эксплуатации готовой бани в будущем.
Продольная арматура укладывается с нахлестом в 30 см и связывается.
Промежутки между перпендикулярной и вертикальной арматурой должны равняться или быть менее 50 см. Если же укладывается ленточный фундамент, имеющий ширину 120 см, то желательно сделать каркас, имеющий не два, а три продольных арматурных прута.
Это же следует проделать, если у фундамента будет большая высота. Кроме того, в верхней части каркас стоит укрепить П-образными хомутами, служащими для повышения прочностных характеристик пояса и минимизирования шанса растрескивания ленточного фундамента.
Каркас в угловых частях нужно дополнить арматурой, размещенной под 45 градусов к горизонтальным прутьям.
После того, как каркас полностью готов, его помещают на подпорки из пластика. Для того чтобы в момент заливки раствора каркас не сдвинулся, между ним и опалубкой дополнительно фиксируются пластиковые крепления.
Процесс заливки ленточного фундамента для бани
Главное правило, определяющее то, как правильно сделать фундамент под баню – это заливка опалубки за один день для получения монолитного бетона. Это означает, что если вы не располагаете бетономешалкой, то лучше приобрести готовый цементный раствор марки М200 или М400. В обязательном порядке удостоверьтесь заранее, что его смогут подвезти прямо к одной из сторон фундамента.
Своими же руками можно замешать цементный раствор, используя такой материал:
- 1 часть цемента М400 или М500;
- 3 части песка;
- 4-5 частей чистого щебня.

Воды нужно столько, чтобы получилась консистенция средней текучести.
Раствор заливается в опалубку послойно по 20 см, каждый из которых разравнивается лопатами или мастерками. При этом он протыкивается арматурным прутом или уплотняется вибробуром. Данный процесс нужен для устранения из толщи раствора пустот и пузырей. Для этой цели нужно дополнительно простукивать стенки опалубки.
Если заливка раствора закончилась под вечер, то на ночь фундамент, также как и в дождь, нужно накрывать полиэтиленовой пленкой. В дневное время его нужно поливать водой. После того как бетон застынет – спустя 2 недели – опалубку можно снять. Далее проводится выравнивание и шлифование поверхности фундамента. Но к дальнейшим строительным работам можно будет приступить лишь по прошествии месяца после заливки.
Последним шагом будет прокладка влагоизоляционного слоя из двух слоев рубероида, приклеенных на битумную мастику.
Из вышеизложенного материала вы узнали, как сделать фундамент для бани своими руками. Если правильно подойти к работам, фундамент получится прочным, а будущая баня простоит очень и очень долго.
Как разметить фундамент для дома своими руками
Первым этапом любого строительства является создание плана. После данной процедуры, все то, что было в проекте, переносится на участок в соответствии с размерами и формами. Каждый шаг разметки фундамента зависит от того основания, которое обустраивается, но первый этап одинаков для всех видов фундамента. Данная статья расскажет о том, как правильно разметить фундамент в зависимости от его вида.
Подготовка участка под разметку
Перед тем, как будет произведена разметка фундамента своими руками на участке, нужно сделать его проект на бумаге с указанием размеров, площади, геометрии будущего строения и планировки внутреннего пространства. Каждый отдельный проект составляется на основе характеристик участка, на котором будет производиться строительство. Для того чтобы разметить участок, нужно подготовить следующие инструменты: колышки в достаточном количестве, рулетка и отвес, строительные уровни разного размера, лазерный дальномер и нивелир, крепкий шнур, доски для обустройства обноски.
Каждый отдельный проект составляется на основе характеристик участка, на котором будет производиться строительство. Для того чтобы разметить участок, нужно подготовить следующие инструменты: колышки в достаточном количестве, рулетка и отвес, строительные уровни разного размера, лазерный дальномер и нивелир, крепкий шнур, доски для обустройства обноски.
Обязательно перед разметкой участок расчищается, удаляются старые постройки, и убирается весь мусор, который может помешать разметке и строительству.
Чистая площадка выравнивается так, чтобы она была максимально горизонтальной, без какого-либо рельефа.
Обязательно должен быть подготовлен проезд к участку для строительной техники. Лучше всего его присыпать гравием, чтобы во время осадков дорогу не размыло. Также расчищается место под строительные материалы и возводится забор, пусть и временный.
Общие данные о разметке участка под фундамент
Вне зависимости от выбранного типа фундамента и геометрии здания, первые работы по разметке основания для дома своими руками производятся одинаково. Здесь помогает правильно выстроить проект уже на участке теорема Пифагора или правило египетского треугольника.
Здесь помогает правильно выстроить проект уже на участке теорема Пифагора или правило египетского треугольника.
Вот пошаговая технология универсального способа, как разметить фундамент:
- Для начала нужно определить размещение одной стены дома. Обычно она размещается вдоль забора или, если он еще не построен, параллельно границе участка. Если эта стена располагается вдоль забора, то от него отмеряются равные промежутки и прокладывается линия, равная длине соответствующей стены. Благодаря этой линии можно определить два угла здания, которые в обязательном порядке нужно отметить вбитыми в землю кольями. Далее линия закрепляется обноской. Она устанавливается на некотором расстоянии от предполагаемой траншеи или котлована и выполняется при помощи вертикальных и прибитых к ним горизонтальных досок.
- Выбор угла на стороне дома, от которого будет произведена дальнейшая разметка. От колышка в данном углу нужно натянуть бечевку под углом 90 градусов в соответствующую сторону.
 Сделать такой угол на глаз не представляется возможным, но на данном этапе можно оставить и тот, который получился. Там, где бечевка будет пересекаться с первой вынесенной стороной, нужно сделать закрепление.
Сделать такой угол на глаз не представляется возможным, но на данном этапе можно оставить и тот, который получился. Там, где бечевка будет пересекаться с первой вынесенной стороной, нужно сделать закрепление.Важно! На первом этапе работы производятся только с использованием шнура.
- После того, как угол будет определен точно и его показатель станет равным 90 градусов, можно монтировать обноску второй стороны.
- На одной стороне отмечается 3 метра от места пересечения шнуров и 4 метра на другой.
- По прямой между этими двумя отметками измеряют расстояние. Это получается гипотенуза треугольника. Это нужно для того, чтобы проверить градусную меру угла. Если данное расстояние будет равно пяти, то такой угол верен и можно смело сооружать обноску под фундамент. Если же длина гипотенузы не равна значению 5, то нужно смещать один из катетов до того момента, пока не получиться прямой угол.
- Построение третьей стены идет таким образом: на первой прямой опять же берется точка и выстраивается прямой угол, в соответствии с которым нужно натянуть шнур.
- На обеих сторонах, которые построены от первой под прямым углом нужно отметить расстояние, которое равно длине стены и между этими точками под прямым углом закрепить четвертую бечевку.
- Последние две стороны измеряются и на них откладываются расстояния, которые равны габаритам здания. Если данные метки совпали, то разметка выполнена верно, если же нет, то нужно перемещать последнюю веревку до того момента, пока они не совпадут.
- Производится проверка правильности размеченного участка. Если все сделано верно, то диагональные измерения будут равны друг другу.
- Результат разметки – готовый прямоугольник, полученный из бечевки или обноски.
Разметка методом «паутина»
Выполнить разметку можно не только при помощи египетского треугольника, но и другим методом, который получил название «паутина». Данный вариант разметки потребует наличия бечевки, колышек и рулетки. Вот пошаговая инструкция такой разметки:
- Сделать заготовки из бечевки, длина каждой из которых равна стороне прямоугольника и его диагонали. Данные отрезки правильно соединить и скрепить места их пересечения.
- Одну сторону натянуть и закрепить при помощи колышков, которые вбиваются в грунт. Обычно за основу берется та сторона, которая идет в параллель забору.
- Натянуть шнур, который является диагональю, и закрепить колышками.
- Натянуть вторую диагональную веревку и также закрепить.
Важно! Шнур по всем сторонам и диагоналям должен быть максимально натянут, без провисаний.
В данном методе нужно использовать только ту веревку, которая не будет растягиваться под влиянием силы. В противном случае измерения могут получиться неточными.
Разметка различных типов фундамента
Методы, приведенные ранее, являются универсальными и подходят для любого типа фундамента. А вот дальнейшие действия уже различаются для каждого из них.
Размечаем ленточный фундамент
Возведение ленточного основания может производиться в котловане или же в траншее. В зависимости от этого меняются способы для того, чтобы разметить фундамент под дом. Котлован нужен для того, чтобы организовать подвал дома. В первом случае обноску располагают только по внешнему контуру фундамента. Во втором же получается своеобразная лента, внутренние грани которой сначала нужно обозначить бечевкой, а потом произвести обноску, отступив от внутренних сторон ровно столько, сколько должна быть ширина ленты основания.
Размечаем столбчатый фундамент
Наружные грани определяются точно так же, как представлено ранее. Для того чтобы определить местоположение каждой сваи нужно монтировать обноску немного удаляя ее и натянуть веревку. Стойки обноски должны быть оборудованы дополнительными горизонтальными досками. Первая будет соответствовать уровню, по которому обрезается фундамент, вторая – верхней точке ростверка.
Бечевки натягиваются в середине в соответствии с осями опор. Они располагаются на расстоянии, равном шагу опор здания. Для определения того места, куда необходимо установить сваю, нужно опустить отвес. После этого разметка перемещается к наружным краям опор.
Важно! Расположения свай должны отмечаться на обноске с помощью саморезов или гвоздей.
Ростверк отмечается также, как и ленточный фундамент. Можно сократить работу, отступив от каждой опоры половинчатое расстояние ширины ростверка в обе стороны и установить крепежи, на которые впоследствии натянуть бечевку.
Размечаем плитный фундамент
Разметка такого основания считается самой простой для проведения своими руками. В этом случае отмечаются только внешние стороны фундамента, поэтому можно остановиться после выполнения основных пунктов по формированию прямоугольника на участке.
Сложность этой разметки заключается в том, что обязательно при разметке высчитывается площадь плит, чтобы они все вместились в фундамент, в противном случае, придется начинать работы сначала. Поэтому перед работой рассчитывается общая площадь фундамента и площадь каждой плиты и соотносятся друг с другом.
Заключение
Разметка фундамента – сложный процесс, который требует от мастера четкого следования инструкции и особой внимательности. Но и его можно выполнить самостоятельно, если заранее изучить все нюансы данного дела и правильно применить теоретические знания на практике. Конечно, можно обратиться к профессионалам, которые сделают все быстро и качественно, но, если бюджет на строительство строго ограничен, то вполне возможно сэкономить немалые средства на разметке, произведя ее самостоятельно.
Разметка фундамента своими руками: чертеж, видео инструкция
Фундамент – это основная часть здания, принимающая и равномерно распределяющая действующие на него нагрузки, сюда входят стены, кровля, снег, ветер, люди, вещи. Большую роль играет правильная и точная разметка участка под устройство фундамента.
Оглавление:
- С чего начинается процесс?
- Правила для ленточного основания
- Под столбчатый фундамент
- Плитный
- Советы и видео уроки
Подготовка инструмента и материала
Разметка – важный этап строительства, от точности выполнения этой работы напрямую зависит прочность и долговечность будущей постройки. Но инструменты потребуются несложные, такие можно купить в любом строительном магазине.
- рулетка – главный предмет, она должна быть длинной, не менее 15–20 метров;
- моток осевой нити – можно взять шнур, леску или тонкую металлическую проволоку;
- уровень или лазерный нивелир;
- деревянные или металлические колья;
- доски для сооружения обноски вокруг будущего строения;
- молоток;
- гвозди.
Сооружение и применение обноски
Обноска делается своими руками из двух кольев с прибитой к ним доской (в виде буквы П), их еще называют «скамейками». Они необходимы для сохранения разметки основания во время подготовительных и земляных работ, их нельзя переставлять или убирать на данном этапе строительства. Поперечная доска берется длиннее ширины фундамента, потому что на нее будут крепиться обе оси (внутренняя и наружная).
Для удобства передвижения по периметру обноска устанавливается немного дальше угловых колышков (примерно на 1–1,5 метра). Нанесение разметки на «скамейки» дает возможность самому быстро восстановить оси после порыва шнура или снятия его во время рытья траншеи или установки опалубки.
С чего начать?
На начальном этапе строительства необходимо определиться с видом фундамента. Выбор зависит от состава почв на участке, массы строения, климатических условий. Разметку фундамента своими руками начинают с привязки на местности. Если не даны специальные отметки, то обычно будущее строение привязывается к существующему дому, забору или столбу. От выбранного ориентира рулеткой отмеряется определенное расстояние и забивается первый угловой кол.
Разметка под ленточный фундамент
Этот вид называется «ленточным» потому, что он проходит сплошной лентой по периметру постройки под наружными и внутренними стенами. Такой тип применяется под легкие строения, такие как пристройки, каркасные, щитовые, брусовые дома, не более чем в 2 этажа.
После того как вбит первый колышек, от него в направлении расположения будущей стены рулеткой отмеряется расстояние (наружная длина этой стороны основания), и забивается второй кол. Одна ось готова. Теперь надо протянуть вторую строго под углом 90° к первой.
Разметить углы фундамента можно при помощи специальных приборов. Здесь подойдут лазерный нивелир, теодолит, строительный угломер. Но если их нет, то это можно сделать самостоятельно с рулеткой и помощником.
Правило «золотого треугольника»:
1. Стороны его равны 3,4 и 5 метрам. Угловой колышек служит вершиной треугольника, от него на готовой оси откладывается 3 метра, на той, которую надо вывести – 4, гипотенуза должна быть 5 метров. Колышек с осевкой передвигается внутрь или наружу относительно оси основания до тех пор, пока расстояние между этими отрезками не станет нужной длины. В этом месте вбивается кол, и уже по двум точкам (угловая и найденная отметки) отмеряется расстояние до третьего колышка. Аналогично выводятся оставшиеся углы.
2. После того как разбивка наружных осей завершена, делается разметка диагоналей фундамента. Для этого замеряется расстояние между углами, находящимися по диагонали друг от друга. Длины должны быть одинаковы.
3. От углов в обе стороны по осям откладывается ширина основания, в эти точки также забиваются колья. За каждой парой отметок устанавливаются доски-обноски, к ним привязываются внутренние и наружные осевые нити.
4. Высота расположения осей должна соответствовать верхней отметке фундамента.
5. Если в проекте предусмотрены внутренние стены и перегородки, то лента под них разбивается в соответствии с вынесенными осями.
6. Такое основание отлично подойдет для строительства гаража или бани.
Разметка под столбчатое основание
Этот вид представляет собой отдельно стоящие столбики из монолитного или сборного железобетона, расположенные по углам и всему периметру дома на одинаковом расстоянии, а также на пересечении несущих стен, перегородок и под ними. На такие столбики можно поставить пристройку, крыльцо или веранду. Здесь после разметки главных осей их надо еще вынести на каждый столбик. Для этого по внешним и внутренним сторонам откладываются нужные размеры, и забиваются дополнительные колышки, образующие основания столбиков.
Для точности и проверки прямоугольности осей под столбы можно использовать лазерный нивелир, угломер или другие инструменты, а можно применить метод «золотого» треугольника.
Разметка под плитный фундамент
Поскольку основой под дом или пристройку здесь служит монолитная железобетонная плита, уложенная на дно котлована, то вначале нужно сделать разметку под сам котлован. Эта работа не представляет ничего сложного, ее можно сделать своими руками. Площадь под рытье котлована немного больше, чем сама плита, здесь не требуется особой точности, достаточно отметить границы для работы экскаватора.
После подготовки основания в котловане туда с помощью нивелира переносятся отметки с выбранного ориентира на поверхности. Сначала определяется базовый угол, потом от него выводятся остальные. Оси располагаются на высоте отметки поверхности плиты.
Небольшое различие с другими видами в том, что здесь устанавливается один ряд осевой нити по периметру.
Общие рекомендации
Если тщательно выполнить все этапы работ, то правильно размеченный фундамент после заливки бетоном будет долго служить крепким и надежным основанием.
- в качестве осевой нити следует применять прочный, не растягивающийся материал, чтобы избежать погрешностей в измерении;
- рулетку брать лучше металлическую, а не матерчатую;
- колышки забивать так, чтобы на поверхности оставалось не менее 30 см, так проще привязывать оси и отмечать высоты;
- вместо лазерного нивелира можно своими руками собрать угольник со стороной 1,5-2 метра и углом 90° для выведения прямых углов.
4. Создание простой страницы: (Обзор HTML)
Глава 4. Создание простой страницы: (Обзор HTML)
Часть I предоставила общий обзор среды веб-дизайна. Теперь, когда мы рассмотрели основные концепции, пора закатать рукава и приступить к созданию настоящей веб-страницы. Это будет чрезвычайно простая страница, но даже самые сложные страницы основаны на принципах, описанных здесь.
В этой главе мы шаг за шагом создадим веб-страницу, чтобы вы могли почувствовать, что такое разметка документа с помощью тегов HTML.Упражнения позволяют работать вместе.
Это то, что я хочу, чтобы вы вынесли из этой главы:
Получите представление о том, как работает разметка, включая понимание элементов и атрибутов.
Посмотрите, как браузеры интерпретируют HTML-документы.
Изучите основную структуру HTML-документа.
Получите первое представление о таблице стилей в действии.
На этом этапе не беспокойтесь об изучении конкретных текстовых элементов или правил таблицы стилей; мы вернемся к ним в следующих главах.А пока просто обратите внимание на процесс, общую структуру документа и новую терминологию.
Вы познакомились с HTML-документом в главе 2, но теперь вы можете создать его самостоятельно и поэкспериментировать с ним в браузере. Демонстрация в этой главе состоит из пяти шагов, охватывающих основы создания страницы.
Шаг 1. Начните с содержимого. В качестве отправной точки мы напишем необработанный текстовый контент и посмотрим, что с ним делают браузеры.
Шаг 2: Укажите структуру документа. Вы узнаете о синтаксисе элементов HTML и элементах, которые определяют структуру документа.
Шаг 3. Определите текстовые элементы. Вы опишете содержание, используя соответствующие текстовые элементы, и узнаете, как правильно использовать HTML.
Шаг 4: Добавьте изображение. Добавив изображение на страницу, вы узнаете об атрибутах и пустых элементах.
Шаг 5. Измените внешний вид страницы с помощью таблицы стилей. Это упражнение дает вам представление о форматировании содержимого с помощью каскадных таблиц стилей.
К тому времени, когда мы закончим, вы напишете исходный документ для страницы, показанной на рис. 4-1. Это не очень красиво, но с чего-то нужно начинать.
Во время демонстрации мы будем часто проверять нашу работу в браузере — возможно, больше, чем в реальной жизни.Но поскольку это введение в HTML, полезно увидеть причину и следствие каждого небольшого изменения исходного файла по пути.
Прежде чем мы начнем, запустите текстовый редактор
В этой главе и на протяжении всей книги мы будем писать HTML-документы вручную, поэтому первое, что нам нужно сделать, это запустить текстовый редактор. Текстовый редактор, поставляемый с вашей операционной системой, например Блокнот (Windows) или TextEdit (Macintosh), подойдет для этих целей.Другие текстовые редакторы подходят, если вы можете сохранять текстовые файлы с расширением .html . Если у вас есть WYSIWYG-инструмент для веб-разработки, такой как Dreamweaver, отложите его пока. Я хочу, чтобы вы почувствовали, как вручную размечать документ (см. Боковую панель HTML, трудный путь).
В этом разделе показано, как открывать новые документы в Блокноте и TextEdit. Даже если вы использовали эти программы раньше, просмотрите некоторые специальные настройки, которые сделают упражнения более плавными.Начнем с Блокнота; Пользователи Mac могут забегать вперед.
Рисунок 4-1. В этой главе мы шаг за шагом напишем исходный документ для этой страницы.
Создание нового документа в Блокноте (Windows)
Вот шаги для создания нового документа в Блокноте в Windows 7 (рис. 4-2):
Откройте меню Пуск и перейдите в Блокнот (в Аксессуары). 1
Щелкните Блокнот, чтобы открыть новое окно документа, и вы готовы начать вводить текст.2
Затем мы сделаем расширения видимыми. Этот шаг не требуется для создания HTML-документов, но он поможет с первого взгляда сделать типы файлов более понятными. Выберите «Параметры папки …» в меню «Инструменты» 3 и выберите вкладку «Вид» 4. Найдите «Скрыть расширения для известных типов файлов» и снимите этот флажок. 5 Нажмите «ОК», чтобы сохранить настройку, и теперь будут видны расширения файлов.
Примечание
В Windows 7 нажмите клавишу ALT, чтобы открыть меню для доступа к инструментам и параметрам папки.В Windows Vista он называется «Папка и параметры поиска».
Рисунок 4-2. Создание нового документа в Блокноте.
Создание нового документа в TextEdit (Mac OS X)
По умолчанию TextEdit создает документы с «форматированным текстом», то есть документы со скрытыми инструкциями по форматированию стиля для выделения текста жирным шрифтом, установки размера шрифта и т. Д. . Вы можете сказать, что TextEdit находится в режиме форматированного текста, если у него есть панель инструментов форматирования в верхней части окна (в режиме обычного текста нет).Документы HTML должны быть текстовыми документами, поэтому нам нужно изменить формат, как показано в этом примере (рис. 4-3).
Используйте Finder для поиска TextEdit в папке Applications . Найдя его, дважды щелкните имя или значок, чтобы запустить приложение.
TextEdit открывает новый документ. Меню форматирования текста вверху показывает, что вы находитесь в режиме RTF. Вот как это изменить.
Откройте диалоговое окно «Настройки» из меню TextEdit.
Необходимо настроить три параметра:
На вкладке «Новый документ» выберите «Обычный текст».
На вкладке «Открыть и сохранить» выберите «Игнорировать команды отформатированного текста в файлах HTML» и выключите «Добавлять расширения« .txt »к файлам с обычным текстом».
Когда вы закончите, нажмите красную кнопку в верхнем левом углу.
Когда вы создаете новый документ, меню форматирования больше не будет, и вы можете сохранить свой текст как HTML-документ.Вы всегда можете преобразовать документ обратно в форматированный текст, выбрав Формат → Сделать форматированный текст, если вы не используете TextEdit для HTML.
Рисунок 4-3. Запуск TextEdit и выбор настроек Plain Text в настройках.
Шаг 1. Начните с содержания
Теперь, когда у нас есть новый документ, пора набирать текст. Веб-страница всегда начинается с содержания, поэтому мы начинаем нашу демонстрацию. Упражнение 4-1 | При вводе содержимого выполняется ввод необработанного текстового содержимого и сохранение документа в новой папке.
Наш контент выглядит не очень хорошо (рис. 4-5). Текст скомпонован вместе — в исходном документе он выглядел иначе. Здесь нужно усвоить пару вещей. Первое, что бросается в глаза, это то, что браузер игнорирует разрывы строк в исходном документе. На боковой панели «Что игнорируют браузеры» отображается другая информация в источнике, которая не отображается в окне браузера.
Во-вторых, мы видим, что просто ввести некоторый контент и назвать документ .html недостаточно.Хотя браузер может отображать текст из файла, мы не указали структуру содержимого. Здесь на помощь приходит HTML. Мы будем использовать разметку для добавления структуры: сначала в сам документ HTML (идет на шаге 2), а затем на содержание страницы (шаг 3). Как только браузеру известна структура контента, он может отображать страницу более осмысленным образом.
Шаг 2. Задайте структуру документа
У нас есть содержимое, сохраненное в документе .html — теперь мы готовы приступить к его разметке.
Представляем … элементы HTML
Еще в главе 2 вы видели примеры элементов HTML с открывающим тегом (например, ). Прежде чем мы начнем добавлять теги в наш документ, давайте посмотрим на анатомию HTML-элемента (его синтаксис , ) и укрепим некоторые важные термины. Типовой контейнерный элемент обозначен на рис. 4-6.
Элемент состоит как из содержимого, так и из его разметки.
Рисунок 4-6. Части элемента контейнера HTML.
Элементы идентифицируются тегами в исходном тексте. Тег состоит из имени элемента (обычно аббревиатуры более длинного описательного имени) в угловых скобках ( <> ). Браузер знает, что любой текст в квадратных скобках скрыт и не отображается в окне браузера.
Имя элемента появляется в открывающем теге (также называемом начальным тегом ) и снова в закрывающем (или конце ) теге , которому предшествует косая черта ( / ).Закрывающий тег работает как выключатель для элемента. Будьте осторожны, чтобы не использовать аналогичный символ обратной косой черты в закрывающих тегах (см. Совет Введение в … элементы HTML).
Теги, добавленные вокруг контента, называются разметкой . Важно отметить, что элемент состоит как из содержимого , так и из его разметки (начального и конечного тегов). Однако не все элементы имеют контент. Некоторые из них по определению являются пустыми, , например, элемент img , используемый для добавления изображения на страницу.Чуть позже в этой главе мы поговорим о пустых элементах.
И последнее … заглавные буквы. В HTML заглавные буквы в именах элементов не важны. Таким образом, ,
и
для браузера одинаковы. Однако в XHTML (более строгая версия HTML) все имена элементов должны быть в нижнем регистре, чтобы быть действительными. Многим веб-разработчикам понравилась упорядоченность более строгих правил разметки XHTML и они придерживаются строчных букв, как я это сделаю в этой книге.
Совет
Косая черта и обратная косая черта
В HTML-тегах и URL-адресах используется косая черта (/). Косая черта находится под вопросительным знаком (?) На стандартной QWERTY-клавиатуре.
Легко спутать косую черту с символом обратной косой черты (\), который находится под знаком черты (|). Клавиша обратной косой черты не работает в тегах или URL-адресах, поэтому будьте осторожны и не используйте ее.
На рис. 4-7 показан рекомендуемый минимальный каркас документа HTML5.Я говорю «рекомендуется», потому что единственный элемент, который требует в HTML, — это заголовок . Но я считаю, что лучше, особенно для начинающих, явно организовывать документы с надлежащей структурной разметкой. И если вы пишете в более строгом XHTML, все следующие элементы, кроме meta , должны быть включены, чтобы быть действительными. Давайте посмотрим, что происходит на рис. 4-7.
Не хочу ничего путать, но первая строка в примере вовсе не элемент; это декларация типа документа (также называемая декларацией DOCTYPE ), которая идентифицирует этот документ как документ HTML5.Я могу гораздо больше сказать об объявлениях DOCTYPE в главе 10, но для этого обсуждения достаточно сказать, что его включение позволяет современным браузерам знать, что они должны интерпретировать документ в соответствии со спецификацией HTML5.
Весь документ содержится в элементе
html. Элементhtmlназывается корневым элементом , потому что он содержит все элементы в документе и не может содержаться ни в каком другом элементе.Он используется как для документов HTML, так и XHTML.В элементе
htmlдокумент разделен на головку и тело . Элементheadсодержит описательную информацию о самом документе, такую как его заголовок, таблицы стилей, которые он использует, сценарии и другие типы «мета» информации.Элементы мета
headпредоставляют информацию о самом документе.Мета-элементПримечание
До HTML5 синтаксис для определения набора символов с мета-элементом
metaдолжен выглядеть следующим образом:http-Equiv = "content-type" content = "text / html; charset = UTF-8 ">
Также в заголовке
Наконец, элемент body
содержит все, что мы хотим отобразить в окне браузера.
Рисунок 4-7. Минимальная структура HTML-документа.
Готовы ли вы добавить некоторую структуру на главную страницу Black Goose Bistro? Откройте документ index.html и перейдите к упражнению 4-2 | Добавляем базовую структуру.
Немногое изменилось после структурирования документа, за исключением того, что теперь браузер отображает заголовок документа на верхней панели или вкладке. Если бы кто-то добавил эту страницу в закладки, этот заголовок также был бы добавлен в его закладки или список избранного (см. Боковую панель «Не забудьте хороший заголовок»).Но контент по-прежнему работает вместе, потому что мы не указали браузеру, как он должен быть структурирован. Об этом мы позаботимся дальше.
Шаг 3. Определение текстовых элементов
Имея небольшой опыт работы с разметкой, легко добавить разметку, которая идентифицирует заголовки и подзаголовки ( h2 и h3 ) , абзацы ( p ) и выделенный текст ( em ) в наш контент, как мы сделаем в упражнении 4-3 | Определение текстовых элементов.Однако прежде чем мы начнем, я хочу уделить время разговору о том, что мы делаем и чего не делаем при разметке содержимого с помощью HTML.
Введение ... семантическая разметка
Целью HTML является добавление смысла и структуры к контенту. Это , а не , предназначенный для предоставления инструкций о том, как должен выглядеть контент (его представление).
Ваша задача при разметке содержимого - выбрать элемент HTML, обеспечивающий наиболее значимое описание текущего содержимого.В бизнесе мы называем эту семантическую разметку . Например, самый важный заголовок в начале документа должен быть помечен как h2 , потому что это самый важный заголовок на странице. Не беспокойтесь о том, как это выглядит в браузере ... вы можете легко изменить это с помощью таблицы стилей. Важно то, что вы выбираете элементы на основе того, что имеет наибольшее значение для контента.
Помимо добавления смысла к содержанию, разметка дает структуру документа.То, как элементы следуют друг за другом или вкладываются друг в друга, создает отношения между элементами. Вы можете думать об этом как о наброске (его техническое название - DOM , для Document Object Model ). Базовая иерархия документов важна, потому что она дает браузеру подсказки о том, как обрабатывать контент. Это также основа, на которую мы добавляем инструкции по презентации с таблицами стилей и поведением с помощью JavaScript. Мы поговорим о структуре документа больше в Части III, когда мы обсудим каскадные таблицы стилей, и в Части IV в обзоре JavaScript.
Хотя с момента создания HTML предназначался для использования строго для смысла и структуры, в первые годы существования Интернета эта миссия была несколько сорвана. Без системы таблиц стилей HTML был расширен, чтобы дать авторам возможность изменять внешний вид шрифтов, цветов и выравнивания, используя только разметку. Эти презентационные дополнения все еще существуют, поэтому вы можете столкнуться с ними, если просматриваете источник старых сайтов или сайт, созданный с помощью старых инструментов. Однако в этой книге мы сосредоточимся на правильном использовании HTML в соответствии с современным семантическим подходом к веб-дизайну, основанным на стандартах.
Хорошо, хватит лекций. Пришло время поработать над этим содержанием в Упражнении 4-3 | Определение текстовых элементов.
Вот мы уже кое-что добились. Теперь, когда элементы определены правильно, браузер может отображать текст более значимым образом. Следует отметить несколько важных моментов в том, что происходит на рис. 4-9.
Блочные и встроенные элементы
Хотя это может показаться очевидным, стоит отметить, что элементы заголовка и абзаца начинаются с новой строки и не идут вместе, как раньше.Это потому, что по умолчанию заголовки и абзацы отображаются как блочных элементов . Браузеры обрабатывают блочные элементы так, как будто они находятся в маленьких прямоугольных коробках, сложенных на странице. Каждый элемент блока начинается с новой строки, и по умолчанию также обычно добавляется некоторое пространство выше и ниже всего элемента. На рис. 4-10 края блочных элементов обведены красным.
Рисунок 4-10. Контуры показывают структуру элементов на домашней странице.
Напротив, посмотрите на текст, который мы отметили как выделенный ( em ).Он не начинает новую строку, а скорее остается в потоке абзаца. Это потому, что элемент em является встроенным элементом . Встроенные элементы не начинают новую строку; они просто плывут по течению. На рис. 4-10 встроенный элемент em выделен голубым контуром.
Еще одна вещь, которую вы заметите в размеченной странице на рис. 4-9 и рис. 4-10, заключается в том, что браузер пытается придать странице некоторую визуальную иерархию, сделав заголовок первого уровня самым большим и жирным. что-то на странице, с чуть меньшими заголовками второго уровня и т. д.
Как браузер определяет, как должен выглядеть h2 ? Он использует таблицу стилей! Все браузеры имеют свои собственные встроенные таблицы стилей (называемые таблицами стилей пользовательского агента в спецификации), которые описывают отображение элементов по умолчанию. Отрисовка по умолчанию одинакова для разных браузеров (например, h2 s всегда большие и полужирные), но есть некоторые вариации (длинные кавычки могут иметь или не иметь отступ).
Если вы считаете, что h2 слишком большой и неуклюжий, поскольку браузер отображает его, просто измените его с помощью правила таблицы стилей.Не поддавайтесь желанию разметить заголовок другим элементом, чтобы он выглядел лучше, например, используя h4 вместо h2 , чтобы он не был таким большим. В те дни, когда еще не было повсеместной поддержки таблиц стилей, элементы злоупотребляли именно таким образом. Теперь, когда есть таблицы стилей для управления дизайном, вы всегда должны выбирать элементы в зависимости от того, насколько точно они описывают контент, и не беспокоиться о рендеринге браузера по умолчанию.
Сейчас мы исправим представление страницы с таблицами стилей, но сначала давайте добавим на страницу изображение.
Что интересного в веб-странице без изображения? В упражнении 4-4 | Добавляя изображение, мы добавим изображение на страницу с помощью элемента img . Изображения будут обсуждаться более подробно в главе 7, но пока это дает нам возможность представить еще две основные концепции разметки: пустые элементы и атрибуты.
До сих пор почти все элементы, которые мы использовали на главной странице Black Goose Bistro, следовали синтаксису, показанному на рисунке 4-6: небольшой текстовый контент окружен начальным и конечным тегами.
Однако некоторые элементы не имеют текстового содержимого, потому что они используются для предоставления простой директивы. Эти элементы называются пустыми . Элемент изображения ( img ) является примером такого элемента; он сообщает браузеру, что нужно получить файл изображения с сервера и вставить его в это место в потоке текста. Другие пустые элементы включают разрыв строки ( br ), тематические разрывы ( час ) и элементы, которые предоставляют информацию о документе, но не влияют на его отображаемое содержимое, например мета элемент, который мы использовали ранее.
На рис. 4-11 показан очень простой синтаксис пустого элемента (сравните с рис. 4-6). Если вы пишете документ XHTML, синтаксис немного отличается (см. Боковую панель «Пустые элементы в XHTML»).
Рисунок 4-11. Пустая структура элемента.
Вернемся к добавлению изображения с пустым элементом img . Очевидно, что тег сам по себе не очень полезен - невозможно узнать, какое изображение использовать. Вот тут-то и пригодятся атрибуты. Атрибуты - это инструкции, которые уточняют или изменяют элемент. Для элемента
img требуется атрибут src (сокращенно от «source»), который указывает местоположение (URL) файла изображения.
Рисунок 4-12. Элемент img с атрибутами.
Синтаксис атрибута следующий:
attributename = "value"
Атрибуты идут после имени элемента, разделенные пробелом.В непустых элементах атрибуты входят только в открывающий тег:
attributename = "value" > attributename = "value" > Содержимое
Вы также можете поместить более одного атрибута в элемент в любом порядке. Просто разделите их пробелами.
attribute1 = "value" attribute2 = "value" >
С другой стороны, на рис. 4-12 показан элемент img с помеченными обязательными атрибутами.
Вот что вам нужно знать об атрибутах:
Атрибуты идут после имени элемента только в открывающем теге, а не в конечном теге.
К элементу может быть применено несколько атрибутов, разделенных пробелами в открывающем теге. Их порядок не важен.
Большинство атрибутов принимают значения, следующие за знаком равенства (=). В HTML некоторые значения атрибутов могут быть сокращены до отдельных описательных слов - например, атрибут
checked, который устанавливает флажок при загрузке формы.Однако в XHTML все атрибуты должны иметь явные значения (checked = "checked"). Вы можете услышать этот тип атрибута, называемый логическим атрибутом , потому что он описывает функцию, которая либо включена, либо выключена.Значение может быть числом, словом, строкой текста, URL-адресом или измерением, в зависимости от назначения атрибута. Вы увидите примеры всего этого в этой книге.
Некоторые значения не обязательно заключать в кавычки в HTML, но XHTML требует их.Многим разработчикам нравится последовательность и аккуратность кавычек даже при создании HTML. Одинарные или двойные кавычки допустимы, если они используются последовательно; однако двойные кавычки являются условием. Обратите внимание, что кавычки в файлах HTML должны быть прямыми ("), а не фигурными (").
Требуются некоторые атрибуты, например атрибуты
srcиaltв элементеimg.Имена атрибутов, доступные для каждого элемента, определены в спецификациях HTML; другими словами, вы не можете создать атрибут для элемента.
Теперь вы должны быть более чем готовы попробовать свои силы в добавлении элемента img с его атрибутами на страницу бистро Black Goose в следующем упражнении. Мы также добавим несколько переносов строк.
Шаг 5. Измените внешний вид с помощью таблицы стилей
В зависимости от содержания и цели вашего веб-сайта вы можете решить, что отображение вашего документа по умолчанию в браузере вполне подходит.Тем не менее, я думаю, что мне бы хотелось немного улучшить домашнюю страницу Black Goose Bistro, чтобы произвести хорошее первое впечатление на потенциальных посетителей. «Притворяться» - это просто мой способ сказать, что я хотел бы изменить его представление, что является задачей каскадных таблиц стилей (CSS).
В упражнении 4–5 | Добавляя таблицу стилей, мы изменим внешний вид текстовых элементов и фона страницы, используя несколько простых правил таблицы стилей. Не беспокойтесь о том, чтобы понять их все прямо сейчас; мы рассмотрим CSS более подробно в Части III.Но я хочу хотя бы показать вам, что значит добавить «слой» представления к структуре, которую мы создали с помощью нашей разметки.
Мы закончили страницу бистро Black Goose. Вы не только написали свою первую веб-страницу с таблицей стилей, но также узнали об элементах, атрибутах, пустых элементах, блочных и встроенных элементах, базовой структуре HTML-документа и правильном использовании разметки вместе с ним. путь. Неплохо для одной главы!
Предыдущая демонстрация прошла гладко, но при вводе разметки HTML вручную могут возникнуть мелкие ошибки.К сожалению, один пропущенный символ может разбить целую страницу. Я намеренно сломаю свою страницу, чтобы мы могли посмотреть, что происходит.
Что, если бы я забыл ввести косую черту ( / ) в закрывающем теге выделения ( )? Если только один символ не на своем месте (рис. 4-16), остальная часть документа отображается выделенным (курсивом) текстом. Это потому, что без косой черты ничто не говорит браузеру «выключить» выделенное форматирование, поэтому он просто продолжает работать.
Примечание
Пропуск косой черты в закрывающем теге (или даже опускание самого закрывающего тега) для блочных элементов, таких как заголовки или абзацы, может быть не таким драматичным. Браузеры интерпретируют начало нового элемента блока как означающее, что предыдущий элемент блока завершен.
Я исправил косую черту, но на этот раз давайте посмотрим, что произошло бы, если бы я случайно пропустил скобку в конце первого тега (рис. 4-17).
Видите, как отсутствует заголовок? Это связано с тем, что без закрывающей скобки тега браузер предполагает, что весь следующий текст - вплоть до следующей закрывающей скобки ( > ), которую он находит, - является частью открывающего тега . Браузеры не отображают текст в теге, поэтому мой заголовок исчез. Браузер просто проигнорировал внешне выглядящее имя элемента и перешел к следующему элементу.
Рисунок 4-16. Если косая черта опущена, браузер не знает, когда элемент заканчивается, как в этом примере.
Ошибки в ваших первых HTML-документах и их исправление - отличный способ учиться. Если вы отлично пишете свои первые страницы, я бы порекомендовал повозиться с кодом, как я здесь, чтобы увидеть, как браузер реагирует на различные изменения. Это может быть чрезвычайно полезно при поиске и устранении неисправностей позже. Я перечислил некоторые распространенные проблемы на боковой панели. Проблемы? Обратите внимание, что эти проблемы не характерны для новичков. Такие мелочи все время идут не так, как надо, даже для профессионалов.
Рисунок 4-17.Отсутствие закрывающей скобки делает все последующее содержимое частью тега и поэтому не отображается.
Проверка ваших документов
Один из способов, которым профессиональные веб-разработчики выявляют ошибки в своей разметке, - это проверка своих документов. Что это обозначает? Чтобы проверить документ, нужно проверить вашу разметку, чтобы убедиться, что вы соблюдаете все правила любой версии HTML, которую вы используете (их несколько, как мы обсудим в главе 10).Документы, в которых нет ошибок, считаются действительными. Настоятельно рекомендуется проверять свои документы, особенно для профессиональных сайтов. Действительные документы более согласованы в различных браузерах, они отображаются быстрее и более доступны.
Сейчас браузеры не требуют, чтобы документы были действительными (другими словами, они будут делать все возможное, чтобы отображать их, ошибки и все такое), но каждый раз, когда вы отклоняетесь от стандарта, вы вносите непредсказуемость в способ отображения страницы. отображается или обрабатывается альтернативными устройствами.
Так как же убедиться, что ваш документ действителен? Вы можете проверить это сами или спросить друга, но люди делают ошибки, и от вас не ожидается, что вы запомните каждую минуту правила, указанные в спецификациях. Вместо этого вы используете валидатор , программное обеспечение, которое проверяет ваш источник на соответствие указанной вами HTML-версии. Вот некоторые вещи, которые проверяют валидаторы:
Включение декларации DOCTYPE. Без него валидатор не знает, с какой версией HTML или XHTML проводить проверку.
Указание кодировки символов для документа.
Включение обязательных правил и атрибутов.
Нестандартные элементы.
Несоответствующие теги.
Ошибки вложенности.
Опечатки и другие мелкие ошибки.
Разработчики используют ряд полезных инструментов для проверки и исправления ошибок в документах HTML. W3C предлагает бесплатный онлайн-валидатор на валидаторе .w3.org . Для документов HTML5 используйте онлайн-валидатор, расположенный по адресу html5.validator.nu . Инструменты разработчика браузера, такие как подключаемый модуль Firebug для Firefox или встроенные инструменты разработчика в Safari и Chrome, также имеют валидаторы, так что вы можете проверять свою работу на лету. Если вы используете Dreamweaver для создания своих сайтов, в него также встроен валидатор.
Сейчас хорошее время, чтобы убедиться, что вы понимаете основы разметки. Используйте то, что вы узнали из этой главы, чтобы ответить на следующие вопросы.Ответы в Приложении A.
В чем разница между тегом и элементом?
Запишите рекомендуемую минимальную структуру документа HTML5.
Укажите, является ли каждое из этих имен файлов приемлемым именем для веб-документа, обведя «Да» или «Нет». Если это неприемлемо, укажите причину.
а. Sunflower.html
Да
Нет
b. index.doc
Да
Нет
c. домашняя страница кулинарии.html
Да
Нет
d. Song_Lyrics.html
Да
Нет
e. игр / rubix.html
Да
Нет
f.% something.html
Да
Нет
Все следующие примеры разметки неверны. Опишите, что не так с каждым из них, а затем напишите правильно.
Поздравляем!Это новый абзац <\ p>
Как бы вы разметили этот комментарий в документе HTML, чтобы он не отображался в окно браузера?
список продуктов начинается здесь
Обзор элементов: структура документа
В этой главе представлены элементы, которые определяют структуру документа.Остальные элементы, представленные в упражнениях, будут рассмотрены более подробно в следующих главах.
Элемент | Описание | |
| Определяет заголовок документа, который содержит информацию о документе | |
| Корневой элемент, содержащий все остальные элементы | |
82 meta | ||
| Придает странице заголовок |
Front-end Developer Handbook 2019 - Изучите всю практику разработки JavaScript, CSS и HTML!
Это руководство, которое может использовать каждый, чтобы узнать о практике фронтенд-разработки.В нем в общих чертах описывается и обсуждается практика фронтенд-инжиниринга: как изучить его и какие инструменты используются при практическом применении в 2019 году.
Он специально написан с намерением стать профессиональным ресурсом для потенциальных и практикующих в настоящее время фронтенд-инжиниринга. разработчикам, чтобы вооружиться учебными материалами и инструментами разработки. Во-вторых, его могут использовать менеджеры, технические директора, инструкторы и хедхантеры, чтобы получить представление о практике фронтенд-разработки.
Содержание справочника отдает предпочтение веб-технологиям (HTML, CSS, DOM и JavaScript) и тем решениям, которые непосредственно построены на основе этих открытых технологий.Материалы, на которые ссылаются и обсуждаются в книге, являются либо лучшими в своем классе, либо текущим предложением проблемы.
Книгу не следует рассматривать как исчерпывающий обзор всех ресурсов, доступных для интерфейсного разработчика. Ценность книги заключается в кратком, целенаправленном и своевременном изложении ровно настолько категоричной информации, чтобы никого не ошеломить по какому-либо конкретному предмету.
Намерение состоит в том, чтобы выпускать обновление содержания ежегодно. В настоящее время выпускается издание уже четвертый год.
В главе 0 дается краткий обзор года в области фронтенд-разработки и того, что может быть в будущем. Главы 1 и 2 призваны дать краткий обзор дисциплины и практики фронтенд-разработки. В главах 3 и 4 систематизируются и рекомендуются пути обучения и ресурсы. В главе 5 собраны и перечислены инструменты, используемые разработчиками интерфейса, а в главе 6 выделены информационные центры интерфейса.
Глава 1. Что такое Front-end разработчик?
В этой главе дается базовое объяснение интерфейсной разработки и дисциплины интерфейсного разработчика.
Внешняя веб-разработка, также известная как разработка на стороне клиента, - это практика создания HTML, CSS и JavaScript для веб-сайта или веб-приложения, чтобы пользователь мог видеть их и взаимодействовать с ними напрямую. Проблема, связанная с разработкой внешнего интерфейса, заключается в том, что инструменты и методы, используемые для создания внешнего интерфейса веб-сайта, постоянно меняются, и поэтому разработчик должен постоянно быть в курсе того, как развивается эта область.
Цель разработки сайта - гарантировать, что когда пользователи открывают сайт, они видят информацию в удобном для чтения и актуальном формате.Это еще больше усложняется тем фактом, что теперь пользователи используют большое количество устройств с различными размерами экрана и разрешением, что вынуждает дизайнера учитывать эти аспекты при разработке сайта. Им необходимо убедиться, что их сайт правильно отображается в разных браузерах (кроссбраузерность), разных операционных системах (кроссплатформенность) и разных устройствах (кросс-девайс), что требует тщательного планирования со стороны разработчика.
https: // en.wikipedia.org/wiki/Front-end_web_development
Источник изображения: https://www.upwork.com/hiring/development/front-end-developer/
Интерфейсный разработчик ...
Интерфейсный разработчик проектирует и разрабатывает веб-сайты и веб-приложения с использованием веб-технологий (например, HTML, CSS и JavaScript), которые обычно работают на открытой веб-платформе или действуют как входные данные компиляции для сред, не относящихся к веб-платформе (например, React Родные).
Человек входит в сферу фронтенд-разработки, учась создавать веб-сайт или веб-приложение, основанное на HTML, CSS и JavaScript и обычно работающее в веб-браузере, но также может работать в браузере без заголовка, WebView или как входные данные компиляции для собственной среды выполнения. Эти четыре сценария времени выполнения объясняются ниже.
Веб-браузеры (наиболее распространенные)
Веб-браузер - это программное обеспечение, используемое для поиска, представления и просмотра информации в Интернете.Обычно браузеры работают на настольных или портативных компьютерах, планшетах или телефонах, но в последнее время браузер можно найти практически на чем угодно (например, на холодильнике, в машине и т. Д.).
Наиболее распространенные веб-браузеры (сначала показаны в порядке наиболее часто используемых):
Безголовые браузеры
Headless-браузеры - это веб-браузер без графического пользовательского интерфейса, которым можно программно управлять из интерфейса командной строки с целью автоматизации веб-страниц (например,g., функциональное тестирование, парсинг, модульное тестирование и т. д.). Думайте о безголовых браузерах как о браузере, который можно запускать программно из командной строки, который может извлекать и просматривать код веб-страницы.
Наиболее распространенные браузеры без головы:
Веб-просмотры
Webviews используются собственной ОС в собственном приложении для запуска веб-страниц. Представьте, что веб-просмотр - это iframe или отдельная вкладка веб-браузера, встроенная в собственное приложение, работающее на устройстве (например,g., iOS, android, windows).
Наиболее распространенные решения для разработки webview:
- Кордова (обычно для встроенных приложений для телефонов / планшетов)
- NW.js (обычно используется для настольных приложений)
- Electron (обычно используется для настольных приложений)
Собственный от Web Tech
В конце концов, то, что извлечено из разработки веб-браузера, может быть использовано интерфейсными разработчиками для создания кода для сред, которые не поддерживаются движком браузера (т.е. веб-платформа). В последнее время придумываются среды разработки, использующие веб-технологии (например, CSS и JavaScript) без веб-движков для создания собственных приложений.
Вот некоторые примеры таких сред:
Глава 2. Практика фронтенд-разработки: обзор
В этой главе подробно и широко описывается практика интерфейсной инженерии, начиная с «Как создаются фронтенд-разработчики».
2.1 - Как создаются фронтенд-разработчики
Как именно стать фронтенд-разработчиком? Ну это сложно. Просто рассмотрите эту дорожную карту:
Источник изображения: https://github.com/kamranahmedse/developer-roadmap
Сегодня, как правило, нельзя поступить в колледж и рассчитывать на получение диплома в области фронтенд-инжиниринга. И я редко слышу или встречаю фронтенд-разработчиков, которые пострадали из-за того, что, вероятно, из-за устаревшей степени в области информатики или графического дизайна закончили профессиональным написанием HTML, CSS и JavaScript.С моей точки зрения, большинство людей, работающих сегодня над фронтендом, обычно, как правило, самоучки с нуля или перешли на фронтенд из области дизайна или информатики.
Если бы вы сегодня намеревались стать фронтенд-разработчиком, я бы вольно постарался следовать процессу, описанному ниже (в главах 3 и 4 более подробно рассматриваются учебные ресурсы).
- Узнайте, примерно, как работает веб-платформа. Убедитесь, что вы знаете «что» и «где» в HTML, CSS, DOM, JavaScript, доменах, DNS, URL-адресах, HTTP, браузерах и серверах / хостингах.Пока не углубляйтесь ни в чем, просто постарайтесь понять, какие части играют и как они слабо сочетаются друг с другом. Начните с создания простых веб-страниц.
- Изучите HTML
- Изучите CSS
- Изучите JavaScript
- Узнать DOM
- Изучите основы дизайна пользовательского интерфейса (например, шаблоны пользовательского интерфейса, дизайн взаимодействия, дизайн пользовательского интерфейса и удобство использования).
- Изучите интерфейс командной строки / командную строку
- Изучите практику разработки программного обеспечения (например, дизайн / архитектура приложений, шаблоны, Git, тестирование, мониторинг, автоматизация, качество кода, методологии разработки).
- Станьте самоуверенными и настройте свой ящик для инструментов, используя все, что имеет смысл для вашего мозга (например, Webpack, React и Mobx).
- Изучить Node.js
Короткий совет по обучению. Изучите фактические базовые технологии, прежде чем изучать абстракции.Не изучайте jQuery, изучите DOM. Не изучайте SASS, изучите CSS. Не учите JSX, учите HTML. Не изучайте TypeScript, изучите JavaScript. Не изучайте Handlebars, изучите шаблоны JavaScript ES6. Не просто используйте Bootstrap, изучите шаблоны пользовательского интерфейса.
В последнее время появилось много неаккредитованных дорогих школ / учебных курсов по программированию. Эти возможности стать фронтенд-разработчиком обычно представляют собой курсы под руководством учителя, которые следуют более традиционному стилю обучения от официального инструктора (т.е., учебная программа, тест, викторины, проекты, командные проекты, оценки и т. д.).
Имейте в виду, если вы подумываете о дорогостоящей программе тренировок, это Интернет! Все, что вам нужно изучить, есть в Интернете, и это практически ничего не стоит. Однако, если вам нужен кто-то, кто скажет вам, как брать и изучить то, что стоит недорого, чтобы бесплатно, и возложить на вас ответственность за это, вам следует подумать о традиционной обстановке в классе, проводимой инструктором. В остальном, я не знаю ни одной другой профессии, которую можно было бы взять практически бесплатно с подключением к Интернету, парой долларов в месяц за членство в скринкастинге и страстным желанием познания.
Например, если вы хотите начать работу сегодня, использование одного или нескольких из следующих самостоятельных ресурсов, указанных ниже, может работать:
Вначале вам следует опасаться большинства вещей, скрывающих сложность. Абстракции (например, jQuery) в чужих руках могут дать видимость продвинутых навыков, при этом все время скрывая тот факт, что разработчик плохо понимает основы или лежащие в основе концепции.
Предполагается, что в этом путешествии вы не только учитесь, но и делаете так, как вы изучаете и исследуете инструменты.Некоторые предлагают только делать, чтобы учиться. В то время как другие предлагают только учиться делать. Я предлагаю вам найти сочетание того и другого, которое соответствует тому, как работает ваш мозг, и сделайте это. Но, конечно же, это микс! Так что не просто читайте об этом, а делайте это. Учись, делай. Учись, делай. Повторяйте бесконечно, потому что все быстро меняется. Вот почему так важно изучение основ, а не абстракций.
2.2 - Заголовки внешних заданий
На протяжении нескольких лет между двумя очень разными типами так называемых интерфейсных разработчиков назревал большой разрыв в сфере интерфейсных разработчиков.С одной стороны, у вас есть программисты, ориентированные на JavaScript, которые пишут JavaScript для интерфейсных сред выполнения, которые, вероятно, обладают навыками в области компьютерных наук с историей разработки программного обеспечения. Они, скорее всего, рассматривают HTML и CSS как абстракцию (например, JSX и CSS в JS). С другой стороны, у вас, скорее всего, есть разработчики, не имеющие образования в области информатики, которые сосредоточены на HTML, CSS и JavaScript, поскольку это конкретно относится к пользовательскому интерфейсу. В 2019 году, когда вы входите или пытаетесь понять пространство фронтенд-разработчика, вы абсолютно почувствуете этот разрыв.Термин «интерфейсный разработчик» находится на грани бессмысленности без уточнения слов, касающихся того, какой тип внешнего разработчика обсуждается.
Ниже приведен список и описание различных должностей внешнего интерфейса (имейте в виду, что названия трудны). Обычное или наиболее используемое (т. Е. Общее) название для интерфейсного разработчика - «интерфейсный разработчик» или «интерфейсный инженер». Обратите внимание, что любое задание, содержащее слова «интерфейс», «на стороне клиента», «веб-интерфейс», «HTML», «CSS» или «JavaScript», обычно подразумевает, что человек в некоторой степени владеет HTML, CSS, Ноу-хау профессионалов в области DOM и JavaScript.
Front-End Developer : Общее название должности, описывающее разработчика, обладающего определенными навыками в HTML, CSS, DOM и JavaScript и использующего эти технологии на веб-платформе.
Front-End Engineer (также известный как разработчик JavaScript или Full-stack JavaScript Developer) : Должность, присваиваемая разработчику, имеющему образование в области информатики, инженерии, специальности и использующему эти навыки для работы с интерфейсными технологиями.Эта роль обычно требует знаний в области компьютерных наук и многолетнего опыта разработки программного обеспечения. Когда в название должности включено слово «Приложение JavaScript», это означает, что разработчик должен быть продвинутым разработчиком JavaScript, обладающим передовыми навыками программирования, разработки программного обеспечения и разработки приложений (т. Е. Имеет многолетний опыт создания интерфейсных программных приложений). .
Разработчик CSS / HTML : Заголовок интерфейсной должности, описывающий разработчика, обладающего навыками в области HTML и CSS, за исключением JavaScript и приложений, ноу-хау.
Front-End Web Designer : Когда слово «Designer» включено в название должности, это будет означать, что дизайнер будет обладать навыками внешнего интерфейса (например, HTML и CSS), а также профессиональным дизайном (визуальный дизайн и взаимодействие Дизайн) навыки.
UI (Пользовательский интерфейс) Разработчик / Инженер : Когда слово «Интерфейс» или «UI» включено в название должности, это будет означать, что разработчик должен обладать навыками интерактивного дизайна в дополнение к навыкам фронтенд-разработчика или фронтенду. -кончить инженерные навыки.
Mobile / Tablet Front-End Developer : Когда в название должности включено слово «Mobile» или «Tablet», это будет означать, что разработчик имеет опыт разработки интерфейсов, которые работают на мобильных или планшетных устройствах (изначально или на веб-платформе, т. е. в браузере).
Front-End SEO Expert : Когда слово «SEO» включено в название должности, это означает, что разработчик имеет обширный опыт создания интерфейсных технологий для стратегии SEO.
Front-End Accessibility Expert : Когда слово «Accessibility» включено в название должности, это означает, что разработчик имеет обширный опыт создания интерфейсных технологий, которые поддерживают требования и стандарты доступности.
Front-End Dev. Ops : Когда слово «DevOps» включено в название должности, это будет обозначать, что разработчик имеет обширный опыт разработки программного обеспечения, относящегося к совместной работе, интеграции, развертыванию, автоматизации и качеству.
Front-End Testing / QA : Когда в название должности включено слово «Тестирование» или «QA», это означает, что разработчик имеет обширный опыт тестирования и управления программным обеспечением, которое включает модульное тестирование, функциональное тестирование, пользовательское тестирование. , и A / B-тестирование.
Примечания:
- Если вы встретите термины «Полный стек» или общие термины «Веб-разработчик» в названиях должностей, эти слова могут использоваться работодателем для описания роли, которая отвечает за все аспекты разработки веб-приложений / приложений, т.е.е., как интерфейсную (потенциально включая дизайн), так и внутреннюю.
2.3 - Базовые веб-технологии, используемые интерфейсными разработчиками
Интерфейсные разработчики используют следующие основные веб-технологии (изучите их в следующем порядке):
- Язык гипертекстовой разметки (он же HTML)
- Каскадные таблицы стилей (также известные как CSS)
- Унифицированные указатели ресурсов (также известные как URL)
- Протокол передачи гипертекста (он же HTTP)
- Язык программирования JavaScript (он же ECMAScript 262)
- Нотация объектов JavaScript (также известная как JSON)
- Объектная модель документа (также известная как DOM)
- Веб-API (также известные как HTML5 и его друзья или API браузера)
- Рекомендации по обеспечению доступности веб-контента (также известные как WCAG) и доступные полнофункциональные интернет-приложения (также известные как ARIA)
Полный список всех сетевых спецификаций см. На платформе.html5.org или веб-API MDN.
Девять только что упомянутых технологий определены ниже вместе со ссылкой на соответствующую документацию и спецификации для каждой технологии.
Язык гипертекстовой разметки (он же HTML)
Язык разметки гипертекста, обычно называемый HTML, является стандартным языком разметки, используемым для создания веб-страниц. Веб-браузеры могут читать файлы HTML и преобразовывать их в видимые или слышимые веб-страницы. HTML описывает структуру веб-сайта семантически вместе с подсказками для представления, делая его языком разметки, а не языком программирования.
- Википедия
Наиболее важные спецификации / документация:
Каскадные таблицы стилей (также известные как CSS)
Каскадные таблицы стилей (CSS) - это язык таблиц стилей, используемый для описания внешнего вида и форматирования документа, написанного на языке разметки. Хотя этот язык чаще всего используется для изменения стиля веб-страниц и пользовательских интерфейсов, написанных на HTML и XHTML, его можно применять к любому типу XML-документа, включая простой XML, SVG и XUL.Наряду с HTML и JavaScript, CSS является краеугольной технологией, используемой большинством веб-сайтов для создания визуально привлекательных веб-страниц, пользовательских интерфейсов для веб-приложений и пользовательских интерфейсов для многих мобильных приложений.
- Википедия
Наиболее важные спецификации / документация:
Протокол передачи гипертекста (также известный как HTTP)
Протокол передачи гипертекста (HTTP) - это прикладной протокол для распределенных совместных гипермедийных информационных систем.HTTP - это основа передачи данных во всемирной паутине.
- Википедия
Наиболее актуальные характеристики:
Унифицированные указатели ресурсов (также известные как URL)
Единый указатель ресурса (URL) (также называемый веб-адресом) - это ссылка на ресурс, которая определяет расположение ресурса в компьютерной сети и механизм его получения. URL-адрес - это особый тип универсального идентификатора ресурса (URI), хотя многие люди используют эти два термина как синонимы.URL-адрес подразумевает средства доступа к указанному ресурсу, что не относится к каждому URI. URL-адреса чаще всего используются для ссылки на веб-страницы (http), но также используются для передачи файлов (ftp), электронной почты (mailto), доступа к базе данных (JDBC) и многих других приложений.
- Википедия
Наиболее актуальные характеристики:
Объектная модель документа (также известная как DOM)
Объектная модель документа (DOM) - это межплатформенное и независимое от языка соглашение для представления и взаимодействия с объектами в документах HTML, XHTML и XML.Узлы каждого документа организованы в древовидную структуру, называемую деревом DOM. К объектам в дереве DOM можно обращаться и манипулировать ими с помощью методов для объектов. Открытый интерфейс модели DOM указывается в ее интерфейсе прикладного программирования (API).
- Википедия
Наиболее важные спецификации / документация:
Язык программирования JavaScript (он же ECMAScript 262)
JavaScript - это динамический, нетипизированный и интерпретируемый язык программирования высокого уровня.Он стандартизирован в спецификации языка ECMAScript. Наряду с HTML и CSS, это одна из трех основных технологий производства контента в World Wide Web; большинство веб-сайтов используют его, и он поддерживается всеми современными веб-браузерами без плагинов. JavaScript основан на прототипах с функциями первого класса, что делает его многопарадигмальным языком, поддерживающим объектно-ориентированные, императивные и функциональные стили программирования. Он имеет API для работы с текстом, массивами, датами и регулярными выражениями, но не включает в себя какие-либо средства ввода-вывода, такие как сетевые, хранилища или графические средства, которые зависят от среды хоста, в которую он встроен.
- Википедия
Наиболее важные спецификации / документация:
Веб-API (также известные как HTML5 и другие)
При написании кода для Интернета с использованием JavaScript доступно множество API. Ниже приведен список всех интерфейсов (то есть типов объектов), которые вы можете использовать при разработке своего веб-приложения или сайта.
- Mozilla
Самая важная документация:
Нотация объектов JavaScript (также известная как JSON)
Это основной формат данных, используемый для асинхронной связи между браузером и сервером (AJAJ), в значительной степени заменяющий XML (используемый AJAX).Хотя JSON изначально был заимствован из языка сценариев JavaScript, он не зависит от языка. Код для синтаксического анализа и генерации данных JSON доступен на многих языках программирования. Формат JSON был первоначально указан Дугласом Крокфордом. В настоящее время он описывается двумя конкурирующими стандартами: RFC 7159 и ECMA-404. Стандарт ECMA минимален и описывает только разрешенный синтаксис грамматики, тогда как RFC также предоставляет некоторые соображения по семантике и безопасности. Официальный тип интернет-носителя для JSON - application / json.Расширение имени файла JSON - .json.
- Википедия
Наиболее актуальные характеристики:
Рекомендации по обеспечению доступности веб-контента (также известные как WCAG) и доступные полнофункциональные интернет-приложения (также известные как ARIA)
Доступность относится к разработке продуктов, устройств, услуг или среды для людей с ограниченными возможностями. Концепция доступного дизайна обеспечивает как «прямой доступ» (т. Е., без посторонней помощи) и «непрямой доступ», означающий совместимость со вспомогательными технологиями человека (например, компьютерными программами чтения с экрана).
- Википедия
2.4 - Возможные навыки фронтенд-разработчика
Источник изображения: http://blog.naustud.io/2015/06/baseline-for-modern-front-end-developers.html
Для любого типа профессиональной роли фронтенд-разработчика предполагается от базового до продвинутого понимания HTML, CSS, DOM, JavaScript, HTTP / URL и веб-браузеров.
Помимо только что упомянутых навыков, интерфейсный разработчик может также обладать одним или несколькими из следующих навыков:
- Системы управления контентом (также известные как CMS)
- Node.js
- Кросс-браузерное тестирование
- Кросс-платформенное тестирование
- Модульное тестирование
- Тестирование на разных устройствах
- Доступность / WAI-ARIA
- Поисковая оптимизация (SEO)
- Взаимодействие или дизайн пользовательского интерфейса
- Пользовательский опыт
- Удобство использования
- Системы электронной торговли
- Портальные системы
- Каркас
- Макет CSS / сетки
- Манипуляции с DOM (например,г., jQuery)
- Производительность мобильного Интернета
- Нагрузочные испытания
- Тестирование производительности
- Прогрессивное улучшение / постепенное ухудшение
- Контроль версий (например, GIT)
- MVC / MVVM / MV *
- Функциональное программирование
- Форматы данных (например, JSON, XML)
- API данных (например, Restful API)
- Встраивание веб-шрифтов
- Масштабируемая векторная графика (также известная как SVG)
- Регулярные выражения
- Микроданные / микроформаты
- Средство выполнения задач, инструменты сборки, инструменты автоматизации процессов
- Адаптивный веб-дизайн
- Объектно-ориентированное программирование
- Архитектура приложения
- Модули
- Менеджеры зависимостей
- Менеджеры пакетов
- Анимация JavaScript
- Анимация CSS
- Диаграммы / Графики
- Виджеты пользовательского интерфейса Код
- Проверка качества
- Тестирование покрытия кода
- Анализ сложности кода
- Интеграционное тестирование
- Командная строка / CLI
- Шаблонные стратегии
- Шаблоны движков
- Одностраничные приложения
- Безопасность Интернета / браузера
- Инструменты разработчика браузера
2.5 - Front-End разработчики разрабатывают для ...
Интерфейсный разработчик создает HTML, CSS и JS, которые обычно работают на веб-платформе (например, в веб-браузере) и поставляются из одной из следующих операционных систем (также называемых ОС):
Эти операционные системы обычно работают на одном или нескольких из следующих устройств:
- Настольный компьютер
- Ноутбук / нетбук
- Мобильный телефон
- Планшет
- телевизор
- Часы
- Вещи (т.е., все, что вы можете себе представить, машину, холодильник, фары, термостат и т. д.)
Источник изображения: https://www.enterpriseirregulars.com/104084/roundup-internet-things-forecasts-market-estimates-2015/
Вообще говоря, интерфейсные технологии могут работать в вышеупомянутых операционных системах и устройствах, используя следующие сценарии веб-платформы времени выполнения:
- Веб-браузер (примеры: Chrome, IE, Safari, Firefox).
- Безголовый браузер (примеры: Headless Chromium).
- Вкладка WebView / браузера (подумайте, iframe), встроенная в собственное приложение в качестве среды выполнения с мостом к собственным API. Приложения WebView обычно содержат пользовательский интерфейс, созданный на основе веб-технологий. (то есть HTML, CSS и JS). (примеры: Apache Cordova, NW.js, Electron)
- Нативное приложение, созданное на основе веб-технологий, которое интерпретируется во время выполнения с помощью моста к собственным API.Пользовательский интерфейс будет использовать собственные части пользовательского интерфейса (например, собственные элементы управления iOS), а не веб-технологии. (примеры: NativeScript, React Native)
2.6 - Front-End в команде
Интерфейсный разработчик - это обычно только один игрок в команде, которая проектирует и разрабатывает веб-сайты, веб-приложения или собственные приложения, работающие на основе веб-технологий.
Простая команда разработчиков для создания профессиональных веб-сайтов или программного обеспечения для веб-платформы обычно, как минимум, содержит следующие роли.
- Визуальный дизайнер (например, шрифты, цвета, интервалы, эмоции, визуальные концепции и темы)
- UI / Interaction Designer / Information Architect (т. Е. Каркасы, определяющие все взаимодействия с пользователем и функциональность UI, структурирование информации)
- Front-End Developer (т.е. пишет код, который выполняется на клиенте / на устройстве)
- Back-End Developer (т. Е. Пишет код, который выполняется на сервере)
Роли упорядочены в соответствии с перекрывающимися навыками.Интерфейсный разработчик обычно хорошо разбирается в дизайне пользовательского интерфейса / взаимодействия, а также в разработке серверной части. Члены команды нередко исполняют более одной роли, принимая на себя обязанности дублирующей роли.
Предполагается, что вышеупомянутой командой руководит руководитель проекта или какой-либо владелец продукта (то есть заинтересованное лицо, менеджер проекта, руководитель проекта и т. Д.).
Более крупная веб-группа может включать в себя следующие роли, не указанные выше:
- SEO-стратеги
- DevOps-инженеры
- Инженеры по производительности
- Разработчики API
- Администраторы баз данных
- QA-инженеры / тестировщики
2.7 - Универсальный / полный миф
Термин «Full-Stack» разработчик приобрел несколько значений. Так много, что при использовании этого термина не ясно ни одно значение. Просто рассмотрите результаты двух опросов, показанных ниже. Эти результаты могут заставить поверить в то, что быть разработчиком полного стека - обычное дело. Но, судя по моему почти 20-летнему опыту, это совсем не так в профессиональном контексте.
Источник изображения: https: // medium.freecodecamp.com/we-asked-15-000-people-who-they-are-and-how-theyre-learning-to-code-4104e29b2781#.ngcpn8nlz
Источник изображения: https://insights.stackoverflow.com/survey/2017#developer-profile-specific-developer-types
Роли по проектированию и разработке веб-сайта или веб-приложения требуют глубокого набора навыков и обширного опыта в области визуального дизайна, дизайна пользовательского интерфейса / взаимодействия, интерфейсной разработки и внутренней разработки.Любой человек, который может выполнять одну или несколько из этих 4 ролей на профессиональном уровне, является крайне редким товаром.
С прагматической точки зрения вам следует стремиться быть или нанимать эксперта в одной из этих ролей (например, визуальный дизайн, интерактивный дизайн / IA, Front-end Dev, Back-end Dev). Исключительно редко встречаются те, кто утверждает, что работает на экспертном уровне в одной или нескольких из этих ролей.
Однако, учитывая, что JavaScript проник на все уровни технологического стека (т. Е. Node.js) поиск полнофункционального JS-разработчика, который может кодировать интерфейс и серверную часть, становится менее мифическим. Обычно эти разработчики полного стека имеют дело только с JavaScript. Разработчик, который может кодировать интерфейс, серверную часть, API и базу данных, уже не так абсурден, как раньше (за исключением визуального дизайна, дизайна взаимодействия и CSS). По-прежнему мифический, на мой взгляд, но не такой редкий, как когда-то. Таким образом, я бы не рекомендовал разработчику стать разработчиком полного цикла. В редких случаях может сработать.Но в качестве общей концепции построения карьеры фронтенд-разработчика я бы сосредоточился на интерфейсных технологиях.
2.8 - Front-End интервью
Подготовка:
Тесты:
Вопросы, которые могут вам задать:
Вопросы, которые вы задаете:
2.9 - Интерфейсные доски объявлений
Существует множество технических служб со списком вакансий. Приведенный ниже суженный список в настоящее время является наиболее подходящими ресурсами для поиска конкретной должности / карьеры переднего плана.
2.10 - Начальная зарплата
В среднем по США для интерфейсного разработчика среднего уровня составляет от 65 до 100 тысяч долларов.
Конечно, когда вы впервые начинаете, ожидайте, что вы выйдете на поле со скоростью около 40 тысяч, в зависимости от местоположения и опыта.
Примечания:
- Ведущий / старший интерфейсный разработчик / инженер потенциально может жить где угодно (например, работать удаленно) и зарабатывать более 150 тысяч долларов в год (посетите angel.co, зарегистрируйтесь, просмотрите внешние вакансии на сумму более 150 тысяч долларов или изучите диапазоны заработной платы на сайте Stack Overflow Jobs).
Глава 3. Изучение Front-end Dev: самостоятельные ресурсы / рекомендации
В этой главе рассказывается о многих ресурсах (видео-тренинги, книги и т. Д.), Которые можно использовать для управления собственным процессом обучения и карьеры фронтенд-разработчика.
Определенные учебные ресурсы (статьи, книги, видео, скринкасты и т. Д..) будут включать как бесплатные, так и платные материалы. Платные материалы будут отмечены [$].
3.1. - Изучите Интернет / Сеть
Интернет - это глобальная система взаимосвязанных компьютерных сетей, которые используют набор протоколов Интернета (TCP / IP) для соединения нескольких миллиардов устройств по всему миру. Это сеть сетей, состоящая из миллионов частных, общественных, академических, деловых и правительственных сетей от локального до глобального масштаба, связанных широким спектром электронных, беспроводных и оптических сетевых технологий.Интернет содержит широкий спектр информационных ресурсов и услуг, таких как взаимосвязанные гипертекстовые документы и приложения Всемирной паутины (WWW), электронная почта, телефония и одноранговые сети для обмена файлами.
- Википедия
Источник изображения: https://www.helloitsliam.com/2014/12/20/how-the-internet-works-infographic/
Источник изображения: http: // www.bitrebels.com/technology/find-out-who-runs-the-internet-chart/
3.2. - Изучите веб-браузеры
Веб-браузер (обычно называемый браузером) - это программное приложение для поиска, представления и просмотра информационных ресурсов во всемирной паутине. Информационный ресурс идентифицируется унифицированным идентификатором ресурса (URI / URL) и может быть веб-страницей, изображением, видео или другим фрагментом контента. Гиперссылки, присутствующие в ресурсах, позволяют пользователям легко перемещаться в своих браузерах к связанным ресурсам.Хотя браузеры в первую очередь предназначены для использования Всемирной паутины, их также можно использовать для доступа к информации, предоставляемой веб-серверами в частных сетях или к файлам в файловых системах.
- Википедия
Наиболее часто используемые браузеры (на настольных компьютерах и мобильных устройствах):
- Chrome (движок: Blink + V8)
- Firefox (движок: Gecko + SpiderMonkey)
- Internet Explorer (движок: Trident + Chakra)
- Safari (движок: Webkit + SquirrelFish)
Источник изображения: http: // gs.statcounter.com/browser-market-share
Развитие браузеров и веб-технологий (т.е. API)
Наиболее часто используемые безголовые браузеры:
Как работают браузеры
Оптимизация для браузеров:
Сравнение браузеров
Хаки для браузера
Разработка для браузеров
В прошлом фронтенд-разработчики тратили много времени на то, чтобы код работал в нескольких разных браузерах.Когда-то это было более серьезной проблемой, чем сегодня. Сегодня абстракции (например, React, Webpack, Post-CSS, Babel и т. Д.) В сочетании с современными браузерами значительно упрощают разработку браузеров. Новая проблема заключается не в том, какой браузер будет использовать пользователь, а в том, на каком устройстве он будет запускать браузер.
Evergreen Browsers
Последние версии большинства современных браузеров считаются вечнозелеными браузерами. То есть теоретически они должны автоматически обновляться без предупреждения пользователя.Этот шаг к самообновляющимся браузерам был реакцией на медленный процесс удаления старых браузеров, которые не обновляются автоматически.
Выбор браузера
На сегодняшний день большинство интерфейсных разработчиков используют Chrome и «Chrome Dev Tools» для разработки внешнего кода. Однако все наиболее часто используемые современные браузеры предлагают некоторые инструменты разработчика. Выбор одного из них для разработки - это субъективный выбор. Более важный вопрос - это знать, какие браузеры и на каких устройствах нужно поддерживать, а затем провести соответствующее тестирование.
3.3 - Изучите систему доменных имен (также известную как DNS)
Система доменных имен (DNS) - это иерархическая распределенная система именования компьютеров, служб или любых ресурсов, подключенных к Интернету или частной сети. Он связывает различную информацию с доменными именами, присвоенными каждой из участвующих организаций. Наиболее заметно то, что он переводит доменные имена, которые люди могут легко запомнить, в числовые IP-адреса, необходимые для использования компьютерных служб и устройств по всему миру.Система доменных имен - важный компонент функциональности большинства Интернет-служб, поскольку это основная служба каталогов Интернета.
- Википедия
Источник изображения: http://www.digital-digest.com/blog/DVDGuy/wp-content/uploads/2011/11/how_dns_works.jpg
3.4 - Изучение HTTP / сетей (включая CORS и WebSockets)
HTTP - Протокол передачи гипертекста (HTTP) - это прикладной протокол для распределенных, совместных, гипермедийных информационных систем.HTTP - это основа передачи данных во всемирной паутине.
- Википедия
Спецификации HTTP
HTTP-документы
HTTP-видео / статьи / учебные пособия
Коды состояния HTTP
CORS - Совместное использование ресурсов между разными источниками (CORS) - это механизм, который позволяет запрашивать ограниченные ресурсы (например, шрифты) на веб-странице из другого домена за пределами домена, из которого был создан ресурс.
- Википедия
CORS Характеристики
CORS
WebSockets - WebSocket - это протокол, обеспечивающий полнодуплексные каналы связи через одно TCP-соединение. Протокол WebSocket был стандартизирован IETF как RFC 6455 в 2011 году, а API WebSocket в Web IDL стандартизируется W3C.
- Википедия
Веб-сокеты
3.5 - Изучите веб-хостинг
Служба веб-хостинга - это тип службы Интернет-хостинга, которая позволяет отдельным лицам и организациям делать свои веб-сайты доступными через World Wide Web. Веб-хосты - это компании, которые предоставляют пространство на сервере, принадлежащем или арендованном для использования клиентами, а также обеспечивают подключение к Интернету, как правило, в центре обработки данных.
- Википедия
Общее обучение:
Источник изображения: https: // firstsiteguide.ru / wp-content / uploads / 2016/06 / what-is-web-hosting-infographic.jpg
3.6 - Изучить общую интерфейсную разработку
3.7 - Изучение пользовательского интерфейса / дизайна взаимодействия
Дизайн пользовательского интерфейса - Дизайн пользовательского интерфейса (UI) или разработка пользовательского интерфейса - это дизайн пользовательских интерфейсов для машин и программного обеспечения, таких как компьютеры, бытовая техника, мобильные устройства и другие электронные устройства, с упором на максимальное увеличение числа пользователей. опыт.Цель дизайна пользовательского интерфейса - сделать взаимодействие пользователя максимально простым и эффективным с точки зрения достижения целей пользователя (дизайн, ориентированный на пользователя).
- Википедия
Шаблон проектирования взаимодействия - Шаблон проектирования - это формальный способ документирования решения общей проблемы проектирования. Идея была представлена архитектором Кристофером Александром для использования в городском планировании и архитектуре зданий и была адаптирована для различных других дисциплин, включая преподавание и педагогику, организацию и процесс разработки, а также архитектуру и дизайн программного обеспечения.
- Википедия
Дизайн взаимодействия с пользователем - Дизайн взаимодействия с пользователем (UXD, UED или XD) - это процесс повышения удовлетворенности пользователей за счет повышения удобства использования, доступности и удовольствия от взаимодействия между пользователем и продуктом. Дизайн взаимодействия с пользователем включает в себя традиционный дизайн взаимодействия человека с компьютером (HCI) и расширяет его, затрагивая все аспекты продукта или услуги, которые воспринимаются пользователями.
- Википедия
Взаимодействие человека и компьютера - Взаимодействие человека и компьютера (HCI) исследует дизайн и использование компьютерных технологий, уделяя особое внимание интерфейсам между людьми (пользователями) и компьютерами.Исследователи в области HCI наблюдают, как люди взаимодействуют с компьютерами, и разрабатывают технологии, которые позволяют людям взаимодействовать с компьютерами по-новому.
- Википедия
Как минимум, я бы посоветовал прочитать следующие канонические тексты по этому вопросу, чтобы можно было поддерживать и потенциально создавать удобные пользовательские интерфейсы.
3.8 - Изучение HTML и CSS
HTML - Язык разметки гипертекста, обычно называемый HTML, является стандартным языком разметки, используемым для создания веб-страниц.Веб-браузеры могут читать файлы HTML и преобразовывать их в видимые или слышимые веб-страницы. HTML описывает структуру веб-сайта семантически вместе с подсказками для представления, делая его языком разметки, а не языком программирования.
- Википедия
CSS - Каскадные таблицы стилей (CSS) - это язык таблиц стилей, используемый для описания внешнего вида и форматирования документа, написанного на языке разметки. Хотя этот язык чаще всего используется для изменения стиля веб-страниц и пользовательских интерфейсов, написанных на HTML и XHTML, его можно применять к любому типу XML-документа, включая простой XML, SVG и XUL.Наряду с HTML и JavaScript, CSS является краеугольной технологией, используемой большинством веб-сайтов для создания визуально привлекательных веб-страниц, пользовательских интерфейсов для веб-приложений и пользовательских интерфейсов для многих мобильных приложений.
- Википедия
Подобно строительству дома, можно рассматривать HTML как обрамление, а CSS - как украшение и отделку.
Общее обучение:
Освоение CSS:
Ссылки / Документы:
Глоссарий / Словарь:
Стандарты / спецификации:
Архитектура CSS:
Собрание авторов / архитекторов:
3.9. Изучите поисковую оптимизацию
Поисковая оптимизация (SEO) - это процесс воздействия на видимость веб-сайта или веб-страницы в неоплачиваемых результатах поисковой системы, часто называемых «естественными», «органическими» или «заработанными» результатами. В целом, чем раньше (или занимал более высокий рейтинг на странице результатов поиска) и чаще сайт появляется в списке результатов поиска, тем больше посетителей он получит от пользователей поисковой системы. SEO может нацеливаться на различные виды поиска, включая поиск изображений, локальный поиск, поиск видео, академический поиск, поиск новостей и отраслевые вертикальные поисковые системы.
- Википедия
Источник изображения: https://visual.ly/community/infographic/computers/how-does-seo-work
Общее обучение:
3.10 - Изучить JavaScript
JavaScript - это динамический, нетипизированный и интерпретируемый язык программирования высокого уровня. Он стандартизирован в спецификации языка ECMAScript. Наряду с HTML и CSS, это одна из трех основных технологий производства контента в World Wide Web; большинство веб-сайтов используют его, и он поддерживается всеми современными веб-браузерами без плагинов.JavaScript основан на прототипах с функциями первого класса, что делает его многопарадигмальным языком, поддерживающим объектно-ориентированные, императивные и функциональные стили программирования. Он имеет API для работы с текстом, массивами, датами и регулярными выражениями, но не включает в себя какие-либо средства ввода-вывода, такие как сетевые, хранилища или графические средства, которые зависят от среды хоста, в которую он встроен.
- Википедия
Начало работы:
Общее обучение:
Мастеринг:
Функциональный JavaScript:
Ссылки / Документы:
Глоссарий / Энциклопедия / Жаргон:
Стандарты / спецификации:
Стиль:
Устаревшие учебные ресурсы JS:
Обозреватели / визуализаторы JS:
3.11. Изучите DOM, BOM, CSSOM и jQuery
DOM - объектная модель документа (DOM) - это кроссплатформенное и независимое от языка соглашение для представления и взаимодействия с объектами в документах HTML, XHTML и XML. Узлы каждого документа организованы в древовидную структуру, называемую деревом DOM. К объектам в дереве DOM можно обращаться и манипулировать ими с помощью методов для объектов. Открытый интерфейс модели DOM указывается в ее интерфейсе прикладного программирования (API).
- Википедия
BOM - Объектная модель браузера (BOM) - это специфичное для браузера соглашение, относящееся ко всем объектам, отображаемым в веб-браузере. В отличие от объектной модели документа, здесь нет стандарта реализации и строгого определения, поэтому поставщики браузеров могут реализовывать спецификации любым способом.
- Википедия
jQuery - jQuery - это кроссплатформенная библиотека JavaScript, предназначенная для упрощения клиентских сценариев HTML.jQuery - самая популярная библиотека JavaScript, используемая сегодня, ее устанавливают на 65% из 10 миллионов сайтов с наибольшим посещаемостью в Интернете. jQuery - бесплатное программное обеспечение с открытым исходным кодом, распространяемое по лицензии MIT.
- Википедия
Идеальный путь, но, безусловно, самый сложный, - сначала изучить JavaScript, затем DOM, а затем jQuery. Однако делайте то, что разумно для вашего мозга. Большинство интерфейсных разработчиков изучают JavaScript, а затем DOM, сначала изучая jQuery.Какой бы путь вы ни выбрали, просто убедитесь, что JavaScript, DOM и jQuery не превратились в черный ящик.
Общее обучение:
Мастеринг:
Ссылки / Документы:
Стандарты / спецификации:
3.12 - Изучение веб-анимации
Общее обучение:
Стандарты / спецификации:
3.13 - Изучение веб-шрифтов, значков и изображений
Веб-типографика относится к использованию шрифтов во всемирной паутине.Когда HTML был впервые создан, шрифты и стили шрифтов контролировались исключительно настройками каждого веб-браузера. Механизма для управления отображением шрифтов на отдельных веб-страницах не существовало, пока в 1995 году Netscape не представила тег
, который затем был стандартизирован в спецификации HTML 3.2. Однако шрифт, указанный тегом, должен был быть установлен на компьютере пользователя, иначе можно было бы использовать резервный шрифт, например шрифт без засечек или моноширинный шрифт браузера по умолчанию. Первая спецификация каскадных таблиц стилей была опубликована в 1996 году и обеспечивала те же возможности.Спецификация CSS2 была выпущена в 1998 году и была предпринята попытка улучшить процесс выбора шрифта, добавив сопоставление шрифтов, синтез и загрузку. Эти методы не получили широкого применения и были удалены в спецификации CSS2.1. Однако Internet Explorer добавил поддержку функции загрузки шрифтов в версии 4.0, выпущенной в 1997 году. Загрузка шрифтов была позже включена в модуль шрифтов CSS3 и с тех пор реализована в Safari 3.1, Opera 10 и Mozilla Firefox 3.5. Впоследствии это повысило интерес к веб-типографике, а также к использованию загрузки шрифтов.
- Википедия
Шрифтов:
Иконки:
Изображений:
3.14 - Доступность обучения
Доступность относится к разработке продуктов, устройств, услуг или среды для людей с ограниченными возможностями. Концепция доступного дизайна обеспечивает как «прямой доступ» (т.е., без посторонней помощи) и «непрямой доступ», означающий совместимость со вспомогательными технологиями человека (например, компьютерными программами чтения с экрана).
Доступность можно рассматривать как «возможность доступа» и получение выгоды от некоторой системы или объекта. Концепция направлена на обеспечение доступа для людей с ограниченными возможностями или особыми потребностями или обеспечение доступа с помощью вспомогательных технологий; однако исследования и разработки в области доступности приносят пользу каждому.
Доступность не следует путать с удобством использования, то есть степенью, в которой продукт (например, устройство, услуга или среда) может использоваться определенными пользователями для достижения определенных целей с эффективностью, результативностью и удовлетворенностью в определенном контексте использовать.
Доступность тесно связана с универсальным дизайном, который представляет собой процесс создания продуктов, которые могут использоваться людьми с самым широким диапазоном способностей, работающими в самом широком диапазоне ситуаций. Речь идет о том, чтобы сделать вещи доступными для всех людей (независимо от того, есть у них инвалидность или нет).
- Википедия
Общее обучение:
Стандарты / спецификации:
3.15. Изучите веб-интерфейсы и API-интерфейсы браузера
Источник изображения: http://www.evolutionoftheweb.com/
BOM (объектная модель браузера) и DOM (объектная модель документа) - не единственные API-интерфейсы браузера, которые доступны на веб-платформе внутри браузеров. Все, что не является конкретно DOM или BOM, но является интерфейсом для программирования браузера, можно рассматривать как веб-интерфейс или API-интерфейс браузера (к сожалению, в прошлом некоторые из этих API-интерфейсов назывались API-интерфейсами HTML5, что путает их собственные особенности / стандартизацию с фактическим HTML5. спецификацию, определяющую язык разметки HTML5).Обратите внимание, что веб-интерфейсы или API-интерфейсы браузера включают API-интерфейсы устройств (например, Navigator.getBattery () ), которые доступны через браузер на планшетах и телефонах.
Вы должны знать и изучать, где это уместно, веб-интерфейсы / API-интерфейсы браузера. Хороший инструмент для ознакомления со всеми этими API - это исследование результатов HTML5test.com для 5 самых современных браузеров.
MDN содержит много информации об API-интерфейсах веб / браузеров.
Имейте в виду, что не все API указаны W3C или WHATWG.
Помимо MDN, вы можете найти следующие ресурсы, полезные для изучения всех веб-интерфейсов и API-интерфейсов браузера:
3.16 - Изучение JSON (нотация объектов JavaScript)
JSON (канонически произносится как нотация объектов JavaScript) - это открытый стандартный формат, в котором используется читаемый человеком текст для передачи объектов данных, состоящих из пар атрибут-значение. Это основной формат данных, используемый для асинхронной связи между браузером и сервером (AJAJ), в значительной степени заменяющий XML (используемый AJAX).
Несмотря на то, что JSON изначально был заимствован из языка сценариев JavaScript, он не зависит от языка. Код для синтаксического анализа и генерации данных JSON доступен на многих языках программирования.
Формат JSON был первоначально определен Дугласом Крокфордом. В настоящее время он описывается двумя конкурирующими стандартами: RFC 7159 и ECMA-404. Стандарт ECMA минимален и описывает только разрешенный синтаксис грамматики, тогда как RFC также предоставляет некоторые соображения по семантике и безопасности.Официальный тип интернет-носителя для JSON - application / json. Расширение имени файла JSON - .json.
- Википедия
Общее обучение:
Ссылки / Документы:
Стандарты / спецификации:
Архитектор:
3.17 - Изучение шаблонов JS
Обычно используется шаблон JavaScript, но не всегда с решением MV * для разделения частей представления (т.е.д., пользовательский интерфейс) из логики и модели (т. е. данных или JSON).
Обратите внимание, что в JavaScript 2015 (он же ES6) добавлен собственный механизм шаблонов, называемый «Строки шаблонов». Кроме того, в последнее время шаблоны были заменены такими вещами, как JSX, элемент шаблона или строки HTML.
Если бы я не использовал React и JSX, я бы сначала обратился к JavaScript «Строки шаблонов», а когда этого не хватало, переходил на нанджаки.
3.18 - Изучение генераторов статических сайтов
Генераторы статических сайтов, обычно написанные с использованием кода на стороне сервера (т.е.e., ruby, php, python, nodeJS и т. д.), создают статические HTML-файлы из статических текстов / данных + шаблонов, которые предназначены для статической отправки с сервера клиенту без динамического характера.
Общее обучение:
3.19 - Изучите информатику с помощью JS
3.20 - Изучение архитектуры внешнего приложения
Общее обучение:
Устаревшие учебные материалы:
В последнее время не так много общего контента создается по этой теме.Большая часть контента, предлагаемого для обучения созданию интерфейсных / SPA / JavaScript-приложений, предполагает, что вы выбрали такой инструмент, как Angular, Ember, React или Aurelia.
Мой совет, в 2019 изучайте React, Mobx и Apollo / graphql.
3.21 - Изучение данных (например, JSON) API Design
3.22 - Изучите React
Реакция обучения:
Реакция мастеринга:
Когда вы хорошо освоите React, переходите к изучению более надежного решения для управления состоянием, такого как MobX.Если вы опытный разработчик со знаниями функционального программирования, посмотрите Redux. Если вам нужна помощь в понимании роли управления состоянием помимо React , смотрите setState , «Расширенное управление состоянием в React (с участием Redux и MobX)».
3.23 - Изучите управление состоянием приложений
3.24 - Изучите прогрессивное веб-приложение
В отличие от традиционных приложений, прогрессивные веб-приложения представляют собой гибрид обычных веб-страниц (или веб-сайтов) и мобильного приложения.Эта новая модель приложения пытается объединить функции, предлагаемые большинством современных браузеров, с преимуществами мобильной работы.
В 2015 году дизайнер Фрэнсис Берриман и инженер Google Chrome Алекс Рассел придумали термин «прогрессивные веб-приложения» для описания приложений, использующих преимущества новых функций, поддерживаемых современными браузерами, в том числе сервис-воркеров и манифесты веб-приложений, которые позволяют пользователям обновлять веб-приложения. первоклассные приложения в своей родной ОС.
По данным Google Developers, эти характеристики составляют:
- Progressive - Работайте для каждого пользователя, независимо от выбора браузера, потому что они созданы с прогрессивным улучшением как основной принцип.
- Адаптивный - подходит для любого форм-фактора: настольный компьютер, мобильный телефон, планшет или формы, которые еще не появились.
- Независимость от подключения - сервисные работники позволяют работать в автономном режиме или в сетях низкого качества.
- App-like - Почувствуйте себя приложением для пользователя с взаимодействиями и навигацией в стиле приложения.
- Fresh - Всегда в актуальном состоянии благодаря процессу обновления сервис-воркера.
- Safe - обслуживается через HTTPS, чтобы предотвратить отслеживание и гарантировать, что контент не был подделан.
- Discoverable - идентифицируются как «приложения» благодаря манифестам W3C [6] и области регистрации сервис-воркеров, позволяющей поисковым системам их находить.
- Повторное вовлечение - упростите повторное вовлечение с помощью таких функций, как push-уведомления.
- Возможность установки - Позволяет пользователям «сохранять» приложения, которые они считают наиболее полезными, на главном экране без хлопот, связанных с магазином приложений.
- Linkable - Легко делится через URL и не требует сложной установки.
- Википедия
3.25 - Изучить дизайн JS API
3.26 - Изучение инструментов веб-разработчика браузера
Инструменты веб-разработки позволяют веб-разработчикам тестировать и отлаживать свой код. Они отличаются от конструкторов веб-сайтов и IDE тем, что они не помогают в непосредственном создании веб-страницы, а представляют собой инструменты, используемые для тестирования пользовательского интерфейса веб-сайта или веб-приложения.
Инструменты веб-разработки поставляются как надстройки браузера или встроенные функции в веб-браузеры. Самые популярные сегодня веб-браузеры, такие как Google Chrome, Firefox, Opera, Internet Explorer и Safari, имеют встроенные инструменты, помогающие веб-разработчикам, и многие дополнительные надстройки можно найти в соответствующих центрах загрузки подключаемых модулей.
Инструменты веб-разработки позволяют разработчикам работать с различными веб-технологиями, включая HTML, CSS, DOM, JavaScript и другие компоненты, которые обрабатываются веб-браузером.Из-за растущего спроса со стороны веб-браузеров на более популярные веб-браузеры были включены дополнительные функции, предназначенные для разработчиков.
- Википедия
Хотя большинство браузеров оснащены инструментами веб-разработчика, инструменты разработчика Chrome в настоящее время являются наиболее обсуждаемыми и широко используемыми.
Я бы посоветовал изучить и использовать инструменты веб-разработчика Chrome просто потому, что лучшие ресурсы для изучения инструментов веб-разработчика относятся к Chrome DevTools.
Изучите инструменты веб-разработчика Chrome:
Инструменты веб-разработчика Chrome Документы:
3.27 - Изучите командную строку (также известную как CLI)
Интерфейс командной строки или интерпретатор командного языка (CLI), также известный как пользовательский интерфейс командной строки, консольный пользовательский интерфейс и символьный пользовательский интерфейс (CUI), представляет собой средство взаимодействия с компьютерной программой, в которой пользователь (или клиент) ) выдает команды программе в виде последовательных строк текста (командных строк).
- Википедия
Общее обучение:
Мастеринг:
3.28 - Изучить Node.js
Node.js - это кроссплатформенная среда выполнения с открытым исходным кодом для разработки серверных веб-приложений. Приложения Node.js написаны на JavaScript и могут запускаться в среде выполнения Node.js в OS X, Microsoft Windows, Linux, FreeBSD, NonStop, IBM AIX, IBM System z и IBM i.Его работа размещается и поддерживается фондом Node.js, совместным проектом Linux Foundation.
Node.js предоставляет архитектуру, управляемую событиями, и неблокирующий API ввода-вывода, предназначенные для оптимизации пропускной способности и масштабируемости приложения для веб-приложений в реальном времени. Он использует движок Google V8 JavaScript для выполнения кода, и большой процент базовых модулей написан на JavaScript. Node.js содержит встроенную библиотеку, позволяющую приложениям работать как веб-сервер без программного обеспечения, такого как Apache HTTP Server, Nginx или IIS.
- Википедия
Общее обучение:
3.29 - Модули обучения
Общее обучение:
Ссылки / Документы:
3.30 - Изучить загрузчики / сборщики модулей
Веб-пакет:
Накопительный пакет:
Посылка
3.31 - Изучить диспетчер пакетов
Диспетчер пакетов или система управления пакетами - это набор программных инструментов, которые единообразно автоматизируют процесс установки, обновления, настройки и удаления пакетов программного обеспечения для операционной системы компьютера.Обычно он поддерживает базу данных о зависимостях программного обеспечения и информацию о версиях, чтобы предотвратить несоответствие программного обеспечения и отсутствие предварительных условий.
- Википедия
Общее обучение:
3.32 - Изучение управления версиями
Компонент управления конфигурацией программного обеспечения, контроля версий, также известный как контроль версий или контроль версий, - это управление изменениями в документах, компьютерных программах, крупных веб-сайтах и других коллекциях информации.Изменения обычно обозначаются числовым или буквенным кодом, называемым «номером ревизии», «уровнем ревизии» или просто «ревизией». Например, начальный набор файлов - «версия 1». Когда сделано первое изменение, результирующим набором будет «версия 2» и так далее. Каждая ревизия связана с меткой времени и лицом, вносящим изменение. Редакции можно сравнивать, восстанавливать и объединять с файлами некоторых типов.
- Википедия
Наиболее распространенным решением, используемым сегодня для контроля версий, является Git.Узнать его!
Общее обучение:
Мастеринг:
Ссылки / Документы:
3.33 - Изучение автоматизации сборки и задач
Автоматизация сборки - это процесс автоматизации создания сборки программного обеспечения и связанных процессов, включая компиляцию исходного кода компьютера в двоичный код, упаковку двоичного кода и выполнение автоматических тестов.
- Википедия
Общее обучение:
Ссылки / Документы:
Gulp отличный.Однако вам может потребоваться только npm run . Прежде чем переходить к дополнительной сложности в стеке вашего приложения, спросите себя, справится ли с этой задачей npm run . Если вам нужно больше, используйте Gulp.
Считывание:
3.34 - Изучите оптимизацию производительности сайта
Оптимизация веб-производительности, WPO или оптимизация веб-сайтов - это область знаний об увеличении скорости загрузки и отображения веб-страниц в веб-браузере пользователя.Поскольку средняя скорость интернета увеличивается во всем мире, администраторам и веб-мастерам следует учитывать время, которое требуется веб-сайтам для отображения для посетителя.
- Википедия
Общее обучение:
3.35 - Обучение тестированию
Модульное тестирование - В компьютерном программировании модульное тестирование - это метод тестирования программного обеспечения, с помощью которого тестируются отдельные модули исходного кода, наборы из одного или нескольких компьютерных программных модулей вместе со связанными данными управления, процедурами использования и рабочими процедурами для определения пригодны ли они для использования.Интуитивно можно рассматривать единицу как наименьшую тестируемую часть приложения.
- Википедия
Функциональное тестирование - Функциональное тестирование - это процесс обеспечения качества (QA) и тип тестирования черного ящика, в котором тестовые примеры основываются на спецификациях тестируемого компонента программного обеспечения. Функции тестируются путем подачи им входных данных и изучения выходных данных, а внутренняя структура программы редко рассматривается (в отличие от тестирования методом белого ящика).Функциональное тестирование обычно описывает, что делает система.
- Википедия
Интеграционное тестирование - Интеграционное тестирование (иногда называемое интеграцией и тестированием, сокращенно I&T) - это этап тестирования программного обеспечения, на котором отдельные программные модули объединяются и тестируются как группа. Это происходит после модульного тестирования и перед проверочным тестированием. Интеграционное тестирование принимает в качестве входных модулей, которые прошли модульное тестирование, группирует их в более крупные агрегаты, применяет тесты, определенные в плане интеграционного тестирования, к этим агрегатам и предоставляет в качестве своих выходных данных интегрированную систему, готовую для системного тестирования.
- Википедия
Общее обучение:
3.36 - Изучите безголовые браузеры
Безголовый браузер - это веб-браузер без графического пользовательского интерфейса.
Headless-браузеры обеспечивают автоматическое управление веб-страницей в среде, аналогичной популярным веб-браузерам, но выполняются через интерфейс командной строки или с использованием сетевого взаимодействия. Они особенно полезны для тестирования веб-страниц, поскольку они могут отображать и понимать HTML так же, как браузер, включая элементы стиля, такие как макет страницы, цвет, выбор шрифта и выполнение JavaScript и AJAX, которые обычно недоступны при использовании других методы тестирования.В 2009 году Google заявил, что использование автономного браузера может помочь их поисковой системе индексировать контент с веб-сайтов, использующих AJAX.
- Википедия
PhantomJS больше не поддерживается, вмешивается Headless Chrome.
3.37 - Обучение автономной разработке
Автономная разработка (или сначала автономная) - это область знаний и дискуссий о методах разработки для устройств, которые не всегда подключены к Интернету или источнику питания.
Общее обучение:
3.38 - Изучите веб-безопасность / безопасность браузера / приложений
3.39 - Изучение разработки на нескольких устройствах
Источник изображения: http://bradfrost.com/blog/post/this-is-the-web/
Веб-сайт или веб-приложение может работать на самых разных компьютерах, ноутбуках, планшетах и телефонах, а также на нескольких новых устройствах (часы, термостаты, холодильники и т. Д.). То, как вы определяете, какие устройства вы будете поддерживать и как вы будете разрабатывать для поддержки этих устройств, называется «стратегией разработки нескольких устройств».Ниже я перечисляю наиболее распространенные стратегии разработки на нескольких устройствах.
- Создание адаптивного веб-сайта / приложения для всех устройств.
- Создайте адаптивный / постоянно расширяемый веб-сайт / приложение для всех устройств.
- Создайте веб-сайт, веб-приложение, собственное приложение или гибридное собственное приложение для каждого отдельного устройства или группы устройств.
- Попытайтесь модернизировать что-то, что вы уже построили, используя кусочки и детали из стратегий 1, 2 или 3.
Общее обучение:
Представляем экспонаты
Экспонаты - это все, что угодно, кроме свидетельств, которые могут быть восприняты чувствами и представлены на суде или слушании. Экспонаты включают:
Вещественные доказательства - материальные предметы, такие как одежда, оружие, инструменты
Доказательства - доказательства, которые представляют или иллюстрируют реальные такие вещи, как фотографии, видео, диаграммы, карты, диаграммы
Записи - правительственные или деловые документы, больничные записи, полиция отчеты, платежные ведомости
Письменные - доказательства, кроме письменных документов, таких как письма, квитанции, договоры, векселя
Фонды
Прежде чем выставку можно будет представить в качестве доказательства в суде, фонд должен
быть заложенным для его приема.Когда правила доказательства требуют, чтобы факт или событие
происходят до того, как статья может считаться доказательством, этот факт или событие
становится частью основы, необходимой для приема статьи в
свидетельство. Факты и события, которые должны быть представлены, представляют собой суждение как
к какой информации свидетельствует надежность доказательств и
заслуживает доверия.
Для всех экспонатов в первую очередь необходимо заложить статья подлинная.Если будут предложены записи и записи, чтобы доказать, что утверждения в них верны, необходимо заложить фундамент, чтобы статья встречается не по слухам. Если условия написания спорны, его Инициатор должен представить сам документ - лучшее доказательство - скорее чем свидетельство того, о чем говорится в документе.
Аутентификация
Правильная основа означает, что материал должен быть
подлинный документ и действительно быть тем, чем он задумывается.Например,
изображения, карты и схемы места происшествия должны быть подтверждены
на самом деле быть истинным представлением этой сцены. Материальные предметы, такие как
пистолет, наркотики, одежда - должно быть доказано, что это те предметы, которые
сторонник говорит, что они. Принцип справедливости гласит, что если статья должна быть
что-то доказать, это должен быть подлинный или аутентичный предмет.
Слухи
Реальные и убедительные доказательства не противоречат правилу слухов.Письма и записи, когда им предлагается доказать, что утверждения содержат
в них правда, правда, слухи. Сторонники этих документов должны
заложить основу того, что документы являются исключениями из правил слухов.
Например, если работодатель хочет ввести табели учета рабочего времени, которые показывают, что рабочий доложил через 15 минут после необходимого времени для начала работы в доказать, что работник действительно опоздал, работодатель должен показать, что табели учета рабочего времени являются исключением из правила, основанного на слухах.В этом случае работодатель может предоставить свидетельство того, что табели учета рабочего времени соответствуют бизнесу. записывает исключение из правила о слухах.
На большинстве административных слушаний отсутствие основания не удерживает предъявить вне доказательств, но будет учтена весомость доказательств, что то, насколько весомым будет свидетельство, проводимое слушателем. Защитники должны стремиться заложить надлежащую основу для экспонатов в административных слушания, чтобы повысить доверие к выставке.
Большинство оснований для представленных в суд экспонатов закладывается живыми свидетельские показания. Адвокаты должны стремиться делать то же самое в административные слушания. Много раз у вас будет более одного свидетеля кто может заложить правильный фундамент. Вам следует выбрать того, у кого есть наиболее хорошо знаком с экспонатом и производит на судью наилучшее впечатление. Иногда вам может понадобиться более одного свидетеля, чтобы заложить надлежащее основание.
Механика получения доказательств
Некоторые слушатели требуют, чтобы все документы или вещественные доказательства были представлены
в начале слушания.Экспонаты будут пронумерованы или обозначены буквами.
а затем вошел в состав доказательств. Любые возражения или аргументы по поводу
актуальность или надежность экспоната сделаны в это время. Некоторый слух
сотрудники сделают отметку на экспонатах для идентификации, а затем позволят вам
внесите их в доказательство в удобное для вас время. Третьи будут
позволяют отмечать и вводить доказательства, когда захотите.
Даже если вы должны представить все доказательства в начале слушания, мы предлагаем вам обратиться к документу и заложить фундамент на самый логичный момент в вашем случае.Вы всегда должны делать копии всех вещественные доказательства, кроме документов об импичменте, и передать их противной защищать, когда они представлены.
Хорошая практика - сообщить адвокату противоположной стороны, что вас демонстрирует. будет представлять, особенно если вы имеете дело с этим адвокатом на постоянная основа. Некоторые агентства требуют, чтобы экспонаты были отправлены в за 5 дней до слушания. Другие требуют, чтобы стороны обмен экспонатами до слушания.
В любом случае вы должны быть готовы выставить экспонаты таким образом, чтобы приносит пользу делу вашего клиента. Если этот метод отличается от способа, обычно это делает специалист по слухопротезированию, вам следует решить, как подойти к судить о разрешении вам использовать выбранный вами метод.
Формальный метод.
Вот самый формальный способ представить экспонат в подходящем
время в вашем случае.
Шаг 1. Отметьте экспонат.
Экспонатам присваиваются порядковые номера или буквы; 1, 2, 3 или A, B, C и
иногда идентифицируется стороной, например Истец, Округ, Работодатель
и т. д.
A. Пожалуйста, отметьте Экспонат 1 заявителя для идентификации. (Выставка рук судить).
Если экспонаты были предварительно помечены в начале слушания, это шаг не нужен.
Шаг 2. Покажите экспонат адвокату оппонента.
А.Ваша честь, я передаю Экспонат 1 г-же Контрерас, администрации округа.
адвокат. (Передайте копию судье.)
Во многих случаях адвокат противоположной стороны уже видел экспонат или есть его копия, поэтому в этом шаге нет необходимости. Не помешает поставить это факт в протоколе. На некоторых слушаниях вы также передаете копию судье по адресу: в этот момент или убедитесь, что судья видит экспонат, который вы не можете скопировать например диаграмму или материальный объект.
Шаг 3. Спросите разрешения подойти к свидетелю.
A Ваша честь, позвольте мне подойти к свидетелю.
J Вы можете.
Этот шаг требуется только на самых официальных слушаниях. Во многих слушания, рядом с вами сидит свидетель.
Шаг 4. Покажите экспонат свидетелю.
Мисс Джонс, я вручаю вам номер
истца.
Приложение 1 для идентификации.
(Подойдите к свидетельнице или поставьте перед ней экспонат.)
Шаг 5. Закладываем фундамент под выставку.
Шаг 6. Движение к допуску экспоната в доказательство.
A Ваша честь, я предлагаю представить 1 истца в качестве доказательства. (Рука
или покажите экспонат судье.)
J Есть возражения?
O заявляет возражения и аргументы.
J это будет допущено.
Убедитесь, что экспонат внесен в доказательство. Если вы не уверены, что экспонат на улицах, не стесняйтесь, поинтересуйтесь.
A Простите, ваша честь, экспонат внесен в доказательство?
J Да, это так.
Шаг 7. Попросите свидетеля использовать или отметить экспонат.
Как только экспонат будет признан доказательством, подумайте, как его можно
используются или отмечены для увеличения полезности. Фотографии и схемы можно
отмечены, чтобы показать местоположения, расстояния и отношения. Существенный
разделы в документах могут быть подчеркнуты.
Предлагается в начале слушания
Многие сотрудники, проводящие слушания, устраняют формальности и представляют все экспонаты в
начало слушания, но оставайтесь открытыми для того, чтобы вы их представили
при необходимости.
J. Сейчас я отмечаю документы в апелляционном файле. Экспонат А - это Запрос истца о слушании. Приложение B - Уведомление округа о Действие, Приложение C, Заявление о позиции округа. Есть ли другие предметы, подлежащие приобщению к доказательствам?
A. В интересах экономии времени предлагаю экспонаты Истца во время моего допрос свидетелей.
J. Очень хорошо. Экспонаты A, B и C будут введены в качестве доказательств на этом этапе. время.
Некоторые судьи могут настоять на том, чтобы вы представили свои экспонаты на этом этапе, нет неважно, насколько убедительны ваши аргументы. Если да, предлагайте экспонаты, но сделайте обязательно заложите фундамент там, где это уместно, в презентации вашего кейс.
| А | Во время допроса свидетеля .... Ваша честь, пусть протокол отразит
что я показываю экспонат D представителю округа? |
| Дж | Будет. |
| А | Мисс Ховард, я показываю
Вы экспонируете D. Вы узнаете это? |
| Вт | Да. |
| А | Что это? |
| Вт | Это изображение
шкаф в моей спальне. |
| А | Достаточно ли фото показывает, как выглядел шкаф в вашей спальне?
когда следователь, мистер Поун, приходил к вам домой 1 июля? |
| А | Мисс Ховард, на фото показаны предметы, которые были в шкафу, когда
следователь Пон искал в туалете? |
| Вт | Да. |
| А | Используя эту ручку, пожалуйста
поставьте букву S там, где находится обувь. |
| А | Показывает ли изображение
где стоял следователь, когда заглядывал в кладовку? |
| Вт | Да. |
| А | Используя эту ручку, вы сможете поставьте P там, где стоял Поун. |
Противостоящие экспонаты
Чтобы показать, что данный товар следует исключить, или ему следует давать мало, либо вообще не давать
веса, вы должны утверждать, что один или несколько основополагающих элементов
отсутствует. Вы можете аргументировать это во время предложения выставки и
в вашем заключительном аргументе.
• Если агентство не предоставит доказательств или недостоверных доказательств подтвердить подлинность предмета, заявить, что предмет не имеет отношения к делу, потому что нет доказательств существует, чтобы подтвердить вывод о том, что в статье говорится о том, что агентство это так и, следовательно, не имеет отношения к делу.
• Если агентство предъявит свидетеля, который пытается подтвердить подлинность предмета, вы можете провести перекрестный допрос свидетеля, чтобы показать, что один или несколько отсутствуют основополагающие элементы и, следовательно, доказательства недостоверны; ИЛИ
• Попросите одного из ваших свидетелей дать показания, чтобы показать, что один или несколько фундаментальные элементы отсутствуют.
Практически во всех случаях судьи на административных слушаниях признают свидетельство. В любом случае, если какой-либо из элементов отсутствует, вы с уважением должен привести аргумент, чтобы не допустить его в любом случае.Методика закладка фундамента - это ответ на ряд конкретных вопросов, которые установить необходимые факты.
Как узнать правильную цену?
Ценообразование - самая большая маркетинговая головная боль менеджеров. Именно здесь они испытывают наибольшее давление и меньше всего уверены в том, что они делают свою работу хорошо. Давление усиливается, потому что по большей части менеджеры считают, что они не контролируют цену: она диктуется рынком.Более того, ценообразование часто рассматривается как сложная область для постановки целей и измерения результатов. Попросите менеджеров определить цель производственной функции компании, и они назовут конкретную цель, например объем производства и стоимость. Спросите меру производительности, и они будут ссылаться на время цикла. Но цены сложно определить. Высокие объемы продаж и увеличение доли рынка звучат многообещающе, но на самом деле они могут означать, что цена слишком низкая. А упущенная прибыль не отображается ни в чьей карточке.Действительно, оценивать качество ценообразования по результатам, указанным в финансовой отчетности, - рискованное дело.
Однако приближение к «правильной» цене может иметь огромное влияние. Даже небольшие улучшения могут дать ощутимые результаты. Например, для компании с рентабельностью 8% повышение реализации цены на 1% - при условии стабильного объема продаж в единице продукции - увеличит прибыль компании в долларах на 12,5%. 1 По этой причине даже один шаг к лучшей цене может дорого стоить.
Чтобы улучшить возможности компании по ценообразованию, менеджеры должны начать с сосредоточения внимания на процессе, а не на результате. Первый вопрос, который нужно задать, не в том, какой должна быть цена? скорее, учли ли мы все соображения, которые позволят определить правильную цену? Ценообразование - это не просто вопрос правильного решения одной ключевой вещи. Правильное ценообразование является результатом тщательного и последовательного решения множества проблем.
Основываясь на наблюдении и участии в установлении цен в самых разных ситуациях, я определил два основных качества любого эффективного процесса ценообразования и список «дел» для улучшения этого процесса.Не каждый пункт применим к каждому бизнесу, и некоторым менеджерам нужно будет дополнить контрольный список другими действиями, относящимися к их конкретной ситуации. Но в целом, руководствуясь этими критериями, менеджеры начинают устанавливать цены, которые приносят компании ощутимо большую прибыль, и получают контроль над функцией ценообразования.
Стратегия и координация
Все успешные усилия по ценообразованию объединяют два качества: политика дополняет общую маркетинговую стратегию компании, а процесс является скоординированным и целостным.
Маркетинговая стратегия
Ценовая политика компании является сигналом для рынка: она дает покупателям важное представление о философии компании. Возьмем, к примеру, Saturn Corporation (стопроцентную дочернюю компанию General Motors). Компания хочет, чтобы потребители знали, что с ней легко вести бизнес. Часть этой концепции передается через такие инициативы, как приглашение клиентов на завод, чтобы посмотреть, где производятся автомобили, и спонсирование вечеров в автосалоне, которые сочетают общественное мероприятие с обучением по обслуживанию автомобилей.Но ценовая политика Saturn также является убедительным сигналом. Можно ли установить дружеские доверительные отношения с покупателями, если продавец использует все уловки, описанные в книге, чтобы отделить их от последних 100 долларов? Конечно, нет. Сатурн придерживается политики «без проблем, без торга» (одна цена, без переговоров), которая исключает возможность враждебных дискуссий между дилером и потенциальным покупателем. Клиенты легче покупают автомобиль, зная, что следующий человек не договорится о более выгодной сделке.
Ценовая политика на часы Swatch демонстрирует то же самое. Общий посыл компании заключается в том, что часы могут быть не только функциональными; это тоже может быть весело - на самом деле настолько весело, что клиенту следовало бы владеть несколькими. Цена компании - 40 долларов за базовую модель - не изменилась за десять лет. Как отметил Франко Бозисио, глава дизайнерской лаборатории Swatch, в интервью Уильяма Тейлора «Послание и мышцы: интервью с Swatch Titan Николасом Хайеком» (HBR, март – апрель 1993 г.): «Цена стала зеркалом для других атрибутов, которые мы имеем. попробуй пообщаться.. . . Swatch не только доступен, но и доступен. Купить Swatch - это простое решение, легкое решение, с которым легко жить. Это провокационно, но не заставляет слишком много думать ».
Для Saturn и Swatch ценовая политика вытекает непосредственно из общей маркетинговой стратегии. Эта последовательность или даже синергия цены и остального комплекса маркетинга является критически важным требованием для успеха.
Координация.
Обычно в процессе ценообразования участвует много участников: бухгалтерский учет дает оценку затрат; маркетинг сообщает ценовую стратегию; отдел продаж обеспечивает конкретный вклад клиента; производство устанавливает границы поставок; а финансы устанавливают требования к финансовому здоровью всей компании.Необходим вклад из различных источников. Однако проблемы возникают, когда философия широкого участия переносится на процесс ценообразования без надежных механизмов координации. Например, если отдел маркетинга устанавливает прейскурантные цены, продавцы договариваются о скидках на местах, юридический отдел корректирует цены, если это необходимо, чтобы предотвратить нарушение законов или договорных соглашений, а люди, выполняющие заказы, обсуждают корректировки цен в случае задержек с отгрузкой, для всех лучше намерения обычно приводят к не лучшим результатам.Фактически, компания может фактически потерять деньги на некоторых заказах, а некоторые специализированные товары, позволяющие получать высокую прибыль, могут в конечном итоге возвращать прибыль в пределах товарного диапазона.
Так было у крупного производителя грузовиков. Маркетинг устанавливал прейскурантные цены, которые, по сути, были бессмысленными, потому что многие другие функции затем корректировали эти цены для своих собственных целей. В то время как продавцы преследовали стимулы за объем, предлагая самые большие разрешенные скидки, на финансовую и бухгалтерскую ответственность возлагалось обеспечение покрытия переменных расходов по каждому заказу.В данном случае проблема усугублялась недостатками в системах бухгалтерского учета, но основной причиной дилеммы ценообразования компании было то, что в процессе принятия решений участвовали люди с разными ценообразованием и разными данными. Не существовало скоординированного процесса для эффективного решения этих противоречивых задач. Компания все еще работает над долгосрочным решением этой дилеммы, но в краткосрочной перспективе она решила проблему, создав отдельную организацию по ценообразованию, укомплектованную группой руководителей высшего звена, которые все вместе действуют как «царь ценообразования».«Группа отвечает за сбор отзывов от всех и за установление цены.
При рассмотрении согласования процесса ценообразования менеджеры должны задать следующие вопросы:
- Какова наша цель ценообразования?
- Все ли участники процесса понимают цель?
- У всех есть стимул работать для достижения цели?
Правильное ценообразование требует участия нескольких людей, но если нет механизма для создания единого целого из всех частей, общие показатели ценообразования, вероятно, будут удручающими.
Восемь шагов к лучшей цене
Согласование ценовой политики с маркетинговой стратегией и согласованный учет соответствующей информации являются широкими целями. Следующие восемь шагов касаются самого важного: установить правильную цену и затем контролировать это решение, чтобы выгоды были устойчивыми.
1. Оцените, какое значение ваши клиенты придают продукту или услуге.
Опросы показывают, что для большинства компаний доминирующим фактором ценообразования является стоимость продукции.Определите стоимость, примените желаемую наценку и вот она. Процесс начинается внутри компании и перетекает на рынок. Однако, чтобы установить эффективную ценовую политику, этот процесс должен быть обращен вспять. Прежде чем цена будет определена, менеджеры по ценообразованию должны подумать о том, как клиенты будут оценивать продукт.
Прежде чем определять цену, менеджеры должны подумать о том, как клиенты будут оценивать продукт.
Посмотрите, как Glaxo представила свой препарат от язвы Zantac в США.S. market в 1983 году, чтобы конкурировать с Tagamet SmithKline Beecham Corporation. Тагамет был представлен в 1977 году и к 1983 году был лекарством номер один от язвы и самым продаваемым лекарством в мире. Зантак, однако, предлагал превосходные характеристики продукта: у него был более простой график доз, у него было меньше побочных эффектов, и его можно было безопасно принимать вместе со многими другими лекарствами, несовместимыми с Тагаметом. Таким образом, его воспринимаемая ценность для покупателя была очень высокой. Если бы Glaxo позволила стоимости продукта управлять ценой Zantac, она могла бы предложить лекарство по более низкой цене, чем Tagamet; он мог использовать стратегию ценообразования «следуй за лидером».Но вместо этого Glaxo полагалась на воспринимаемую ценность Zantac для потребителя, изначально устанавливая цену на препарат на 50% выше, чем Tagamet. За четыре года Zantac стал лидером рынка.
ЦенообразованиеNorthern Telecom на свою очень успешную телефонную систему Norstar демонстрирует тот же принцип. В 1988 году, когда старшие менеджеры Northern разработали стратегию компании по конкуренции с поставщиками из Тихоокеанского региона, они поняли, что изначально превосходство их продукции не имело значения; Торговые посредники будут оценивать Norstar только по рыночной цене, которую взимает большинство конкурентов Northern.Таким образом, вместо того, чтобы рассматривать стоимость Norstar и устанавливать цену, которая могла бы быть выше, чем у конкурентов, менеджеры Northern решили внедрить систему Norstar на преобладающем уровне рынка, а затем заглянуть внутрь, чтобы определить, как они могут снизить затраты, чтобы заработать на них деньги. эта цена.
МенеджерыNorthern знали, что со временем они смогут убедить потребителей в том, что их система лучше, чем у конкурентов; Другими словами, они знали, что воспринимаемая ценность Norstar будет расти по мере того, как система зарекомендует себя на рынке.Хотя система вышла на рынок по цене ниже ее реальной стоимости, в конечном итоге, когда конкуренты Northern начали вести сырьевую битву и снижать свои цены, Northern смогла сохранить свой уровень цен, обеспечить ценовую надбавку, повысить маржу по мере того, как затраты снизились, и увеличилась его доля на рынке.
В случае Glaxo традиционный подход «подсчитать затраты с учетом наценки» привел бы к упущенной прибыли; в случае с Northern, результатом была бы неконкурентоспособная цена и отсутствие продаж.Изменяя процесс и позволяя ценности, воспринимаемой покупателем, быть движущей силой, каждая компания нашла лучший начальный уровень цен и основу для своего будущего роста.
Есть несколько способов, с помощью которых компании могут оценить, какую ценность клиенты считают продуктом или услугой. Тщательное исследование рынка - это один из способов; Менеджеры также должны привлекать сотрудников с прямым контактом с клиентами, таких как отдел продаж, для получения неразбавленной информации извне.
2. Ищите различия в том, как покупатели оценивают продукт.
Настраивая цены, компания может получить гораздо большую прибыль, чем она могла бы ожидать при использовании единого продукта / единой ценовой политики, однако многие менеджеры не осознают преимуществ индивидуальной настройки продуктов и цен для различных сегментов клиентов. Продукт часто будет иметь гораздо более высокую воспринимаемую ценность для «идеального» покупателя, чем для среднего потенциального покупателя. В этом случае компании следует разделить рынки или сегменты и соответственно назначить разные цены. Например, рассмотрим, как корпорация Polaroid представила свою камеру для мгновенной фотосъемки SX-70.Polaroid знал, что некоторые потребители - например, люди, занимающиеся производством фотоидентификационных карт - будут уделять большое внимание немедленному получению снимков и знанию того, правильно ли получились снимки. Таким образом, компания со временем сегментировала рынок. Первоначально, чтобы ориентироваться на тех клиентов, которые «не могли дождаться» нового продукта, Polaroid предлагал дилерам SX-70 по цене 120 долларов за камеру; конечные пользователи платили в среднем более 200 долларов. Два года спустя, чтобы завоевать более широкий рынок, Polaroid предложила линейку SX-70 по ценам, которые были менее чем вдвое ниже начального уровня.
Тот же принцип применим в любом бизнесе. Авиакомпании, например, пытаются по-разному относиться к деловым путешественникам и туристам, предлагая им более дешевые тарифы с требованиями к ночному пребыванию в субботу. Разрабатывая продукты с немного разными характеристиками на одной платформе, компании могут настраивать цены для сегментов, которые по-разному оценивают продукт.
Настройка цены не только обычная; в некоторых случаях это ключ к финансовому здоровью компании.Рассмотрим журнальную индустрию: стоимость одного экземпляра журнала, когда клиент покупает подписку, значительно меньше, чем стоимость одного экземпляра, приобретенного в газетном киоске. Производители программного обеспечения используют аналогичную тактику: когда они представляют новую версию популярного продукта, они предлагают скидки на обновления для клиентов, которые уже используют старую версию. Производители знают, что способность пользователей продолжать использовать старую версию продукта заставляет их ценить новый продукт меньше, чем кого-то, у кого он вообще отсутствует.
Простые различия вкусов в некоторой степени влияют на вариации ценности - например, некоторым людям просто нравятся клюшки для гольфа Big Bertha больше, чем другим. Но менеджеры смогут выявить вариации стоимости и возможности для индивидуальной настройки цен, ответив на следующие вопросы:
- Различаются ли клиенты по интенсивности использования? Активные пользователи обычно ценят продукт больше, чем легкие, особенно в сфере товаров длительного пользования - клюшек для гольфа, телевизоров, фотоаппаратов и т.п.Активные пользователи также могут быть более заинтересованы в дополнительных функциях или дополнительных продуктах; компания может использовать вспомогательные продукты в качестве механизма дифференцированного ценообразования.
- Используют ли покупатели продукт иначе? Некоторые клиенты будут использовать продукт не так, как другие, что приведет к разнице в воспринимаемой ценности. Например, рассмотрим воздушные пузырьки с покрытием, производимые компанией Sealed Air Corporation, поставщиком защитной упаковки. Компания признала, что для некоторых применений продукта на рынке доступны жизнеспособные заменители.Но для других применений у Sealed Air было огромное преимущество; например, его продукт обеспечивает превосходную амортизацию для тяжелых предметов с длительными сроками доставки. Признание степени преимуществ в различных приложениях и понимание разницы в стоимости в каждой настройке было ключом к расширению линейки продуктов Sealed Air и решениям о ценообразовании. Это понимание помогло компании вырасти с 88 миллионов долларов в 1980 году до более чем 500 миллионов долларов 15 лет спустя.
Различные приложения продукта часто имеют разную воспринимаемую ценность.
Во многих ситуациях компании обнаруживают, что конкретное приложение продукта имеет воспринимаемую ценность, которая плавно распределяется вокруг среднего значения. Однако среднее значение для разных приложений может быть совершенно разным. Возьмем, к примеру, производителя компьютеров, предлагающего аналогичные рабочие станции для двух разных приложений: секретарской поддержки и производственного проектирования. (См. График «Один и тот же продукт, другая ценность».) Средняя стоимость секретарского приложения намного выше затрат компании, но также намного ниже стоимости дизайнерского приложения.В такой ситуации индивидуальные цены могут значительно повысить прибыльность.
Тот же продукт, другая стоимость
Если рынки достаточно велики и показывают разные средства, компании следует настроить свои цены. В некоторых случаях настройку можно выполнить без изменения продукта. Это возможно, если обмен информацией о продукте невозможен и если продукт не может быть перепродан между рынками. Например, компьютер не будет перепродан из секретарского сегмента в дизайнерский.Если информация действительно течет между сегментами или если продукт может быть перепродан из одного сегмента в другой, очевидно, что перед изменением цен потребуется настройка продукта. Однако такие вложения - в различные торговые марки, предварительную загрузку программного обеспечения или дополнительные функции - вполне могут окупиться.
- Имеет ли значение производительность продукта для некоторых клиентов, даже если приложение такое же? До ее приобретения S.C. Johnson Wax Company, «Bugs» Burger Bug Killers гарантировала полное уничтожение вредителей и стоила в десять раз больше отраслевых норм, поскольку была ориентирована на тех клиентов, как отели и больницы, для которых цена отказа была чрезвычайно высокой.«Ошибки» Гарантия Burger о «нулевом вреде» имела гораздо большую ценность для этих клиентов, чем для других потенциальных клиентов.
3. Оценить чувствительность клиентов к цене.
Ценовая эластичность, ключевое понятие в экономике, определяется как процентное изменение количества проданных товаров при изменении цены на 1%. Если компания поднимет цену на определенный продукт или услугу на 1%, как это повлияет на объем продаж? В среднем ответ таков, что количество упадет примерно на 2%, но ответ «в среднем» не очень полезен для менеджеров, пытающихся установить цену.Эластичность сильно различается для разных категорий продуктов и даже для разных брендов внутри категории. Поэтому компании должны анализировать каждую ситуацию в отдельности. Самые опытные менеджеры по ценообразованию используют процедуры исследования рынка, такие как совместный анализ, для измерения эластичности, но первым хорошим шагом будет просто изучить важные факторы, влияющие на ценовую чувствительность в трех широких областях: экономика клиентов, поиск и использование клиентов и конкурентная ситуация.
Во-первых, рассмотрим экономику потребителей.Повышается чувствительность к цене - и, таким образом, свобода ценообразования компании уменьшается - до такой степени, что:
- Конечный пользователь несет расходы, а не третья сторона. Например, до недавнего времени производители фармацевтических препаратов имели большую свободу в ценообразовании, поскольку ни лечащий врач, ни пациент не оплачивали основную часть расходов.
- Стоимость объекта составляет значительную часть общих затрат клиента.
- Покупатель не является конечным пользователем и продает свой конечный продукт на конкурентном рынке.Ценовое давление, исходящее из более низкого канала сбыта, возвращается по цепочке вверх. Например, один производитель стали смог получить хорошую прибыль, продав компонент покупателям, которые затем производили специальные изделия для конечных пользователей. Продажа того же компонента покупателям, которые производят товары для рынков, подобных сырьевым, означала более низкие цены реализации: покупатели были более чувствительны к ценам.
- Покупатели могут судить о качестве, не ориентируясь на цену. В категориях, которые сложно оценить, таких как парфюмерия, цена иногда не имеет большого значения, поскольку потребитель считает, что высокая цена и высокое качество идут рука об руку.
Поиск и использование продукта покупателем влияет на чувствительность в такой степени, что:
- Потребители могут легко выбрать подходящий вариант и оценить относительную производительность и цену альтернатив. Достижения в области информационных технологий позволили потребителям повысить свою осведомленность о ценах и получить доступ к альтернативным вариантам. Со временем эта способность, вероятно, приведет к увеличению чувствительности к ценам на широкий спектр продуктов и услуг. В настоящее время опытные компании используют информационные технологии для отслеживания цен поставщиков по всему миру.Вскоре потребители, совершающие покупки дома с помощью компьютера или интерактивного телевидения, смогут проверять цены множества различных поставщиков.
- Потребитель может найти время, необходимое ему, чтобы найти и оценить альтернативы. Например, в экстренной ситуации скорость доставки может иметь решающее значение: цена не будет основным фактором, определяющим покупку.
- Это продукт, с которым легко провести сравнение. Например, легче сравнивать камеры, чем сравнивать компьютеры.
- Покупатели могут переключаться с одного поставщика на другого без дополнительных затрат. Например, Borland International, продвигая свой пакет электронных таблиц Quattro, подчеркивала его совместимость и сходство с Lotus 1-2-3, чтобы позиционировать себя как простой переходник. Эта тактика оказала давление на Lotus 1-2-3, увеличив ее ценовую чувствительность.
Наконец, что касается конкурентной ситуации, ценовая свобода компании снижается до такой степени, что:
- Существует ограниченная разница между характеристиками продуктов в категории.
- Долгосрочные отношения с компанией и ее репутация не важны, и потребитель сосредоточен на минимизации затрат на эту конкретную сделку. (См. Таблицу «Факторы, влияющие на чувствительность к цене».)
4. Определите оптимальную структуру ценообразования.
Определение того, должна ли компания устанавливать цену на отдельные компоненты продукта или услуги или на какой-то «пакет», имеет решающее значение. Должен ли оператор парка развлечений взимать плату за вход в парк, плату за каждую поездку или и то, и другое? Должны ли развлекательные услуги, такие как HBO, взиматься плата в зависимости от того, что они предоставляют, или от того, сколько зрители «потребляют»? Неправильный ответ на эти вопросы может стоить очень дорого.Ресурсы, выделяемые на размышления о ценообразовании, часто распределяются неправильно; большинство компаний вкладывают слишком мало времени, денег и усилий в определение структуры ценообразования и слишком много в определение ценообразования на разных уровнях внутри данной структуры.
При создании структуры ценообразования следует учитывать два важных вопроса: предлагать ли оптовые скидки и предлагать ли пакетные цены.
Оптовые скидки часто предлагаются при промышленных продажах.Например, рассмотрим производителя, который должен создать ценовую политику с учетом Покупателя A и Покупателя B, которые по-разному оценивают последовательные единицы продукта:
Для простоты предположим, что продавец знает эти оценки и что один покупатель не будет перепродавать товар другому. Наивный менеджер по ценообразованию сказал бы: какова оптимальная цена? Если стоимость производителя составляет 20 долларов за единицу, ответ - 70 долларов. По этой цене компания продаст по одной единице каждому покупателю с общей прибылью в 100 долларов.
Проницательный менеджер по ценообразованию, с другой стороны, спрашивает: каков оптимальный график ценообразования? Понимание заключается в том, чтобы задать правильный вопрос. При заданных стоимостных и стоимостных параметрах оптимальный график ценообразования будет следующим:
При таком ценовом графике покупатель A купит одну единицу по 70 долларов, а покупатель B купит пять единиц - одну по 70 долларов, одну по 50 долларов, одну по 40 долларов, одну по 35 долларов и одну по 30 долларов, с общей выручкой в 295 долларов. Учитывая затраты на производство в 20 долларов, прибыль от этих операций составила бы 175 долларов - на 75% больше, чем при оптимальной цене 70 долларов, установленной наивным менеджером по ценообразованию.
Пакетное ценообразование - это второй фактор, который менеджеры должны учитывать при создании структуры ценообразования. Для производителя, предлагающего дополнительные продукты, такие как, например, фотоаппараты и пленка, стратегия должна заключаться в отказе от части первоначальной потенциальной прибыли от оборудования для увеличения объема продаж и, следовательно, увеличения потенциального спроса на программное обеспечение.
Проницательные менеджеры могут получить дополнительное преимущество, если продумают правильную конфигурацию продукта.
Проницательные менеджеры могут получить дополнительное преимущество, если также продумают правильную конфигурацию продукта.Для объединения двух продуктов не обязательно, чтобы они были связаны по типу камеры и пленки. Дистрибьюторы фильмов часто продают пакеты с фильмами, а не продают отдельные права на фильм, потому что стоимость пакетов варьируется в меньшей степени у разных покупателей, чем стоимость отдельных фильмов. Возьмите следующие два фильма и их соответствующую ценность для покупателей:
И покупатель A, и покупатель B одинаково оценивают пакет фильма 1 и фильма 2 в 10 000 долларов. Если компания предлагает комплект из фильмов 1 и 2, она может взимать 10 000 долларов, что дает общий доход в 20 000 долларов.С другой стороны, если фильмы устанавливаются по выбору, дистрибьютор максимизирует доход, продав Фильм 1 обоим покупателям по 5000 долларов, а Фильм 2 только покупателю Б за 5000 долларов. Таким образом, оптимальная система ценообразования à la carte всего 15 000 долларов. Задавая вопрос, стоит ли устанавливать цену за комплект или за отдельные компоненты? увеличивает прибыль на 33,3%.
5. Учитывайте реакцию конкурентов.
Ценообразование больше похоже на шахматы, чем на шашки. На первый взгляд блестящий ценовой шаг может превратиться в глупый шаг, когда у конкурентов будет шанс ответить.Ценовые войны, например, легко могут быть спровоцированы плохо спланированными ценовыми действиями. Линза, через которую рассматриваются решения о ценообразовании, должна быть достаточно широкой, чтобы можно было учитывать эффекты второго и третьего порядка.
Менеджеры должны спросить себя, как любое изменение цены повлияет на конкурентов. Что в первую очередь подумает конкурент, увидев изменение? Они также должны спросить себя: что бы я делал, если бы я был конкурентом? И есть ли у меня эффективный ответ на это действие? Наконец, они должны учитывать общее влияние новой цены на прибыльность отрасли.
Подумайте, как компания Eastman Kodak решила проблему продолжающейся потери доли на кинорынке США. В 1994 году доля Kodak - 70% - все еще оставалась самой большой среди лидеров отрасли, но она снижалась. Флагманский продукт компании, Kodak Gold, продавался с наценкой на 17% по сравнению с пленкой Fuji. Kodak могла бы снизить цены, но это было бы очень дорого. Более того, маловероятно, что такие действия позволили бы снизить ценовую надбавку по сравнению с Fuji. При валовой марже на пленку 55% Fuji почти наверняка могла бы соответствовать любому прямому снижению цен, чтобы поддерживать относительные цены в отрасли.Вместо этого Kodak представила недорогую пленку Funtime Film в упаковке большего размера и в ограниченных количествах - по цене ниже, чем у Fuji, за один рулон.
Чаще всего любое ценовое действие компании вызывает реакцию со стороны крупных конкурентов. Например, переход American Airlines к ценообразованию на основе стоимости в считанные дни привел к почти идентичным программам Delta и United. Снижение цен Philip Morris на сигареты Marlboro совпало с предложением Р.Дж. Рейнольдс. Но реакция конкурентов не может ограничиваться движением цен; Снижение цен одной компанией может спровоцировать отклик в рекламе или в другом элементе комплекса маркетинга.Поэтому, задавая вопрос, если я снизлю свою цену на 5% на этом товарном рынке, какое ценовое действие предпримет мой конкурент? это только начало. Снижение цен на 5% может спровоцировать реакцию в любом количестве областей. Southwest Airlines, например, отреагировала на изменение ценовой политики American не собственным изменением цен, а, скорее, рекламной кампанией, провозгласившей: «Мы хотели бы соответствовать их новым тарифам, но нам придется поднять наши».
6. Отслеживайте цены, реализуемые на уровне транзакции.
Общий набор ценовых условий, которые компания предлагает своим клиентам, может быть довольно подробным. Они включают скидки при досрочном погашении, скидки на основе годового объема, скидки на основе цен, взимаемых с других лиц, и договорные скидки. Как отмечает М.В. Марн и Р.Л. Розиелло обсуждают в своей статье «Управление ценой, получение прибыли» (HBR, сентябрь – октябрь 1992 г.), хотя продукт имеет одну прейскурантную цену, он может иметь широкий спектр окончательных цен. Реальный чистый доход, полученный от продукта, также может сильно зависеть от таких факторов, как возврат, претензии по возмещению ущерба и особые соображения, предоставляемые определенным клиентам.Тем не менее, несмотря на то, что именно эта «реальная» цена (счет-фактура плюс любые другие факторы) в конечном итоге приводит к оплате счетов, большинство компаний тратят 90% своих усилий по ценообразованию на установление показателей в списках. Такое небрежное отношение к реальной цене может стоить компании значительных упущенных прибылей, особенно в условиях жесткой конкуренции на рынке.
Ценники должны проанализировать полное влияние программы ценообразования, измерить и оценить влияние на итоговую прибыль. Взаимодействие различных условий ценообразования должно управляться как единое целое.
7. Оцените эмоциональную реакцию клиентов.
Когда менеджеры анализируют, как клиенты реагируют на цену продукта, они должны учитывать долгосрочные последствия эмоциональной реакции клиентов, а также краткосрочные экономические результаты. Каждая транзакция влияет на то, как потребитель думает о компании и разговаривает о ней с другими. Intuit оценивает свое финансовое программное обеспечение Quicken в 35 долларов, и некоторые полагают, что в краткосрочной перспективе на единичные продажи не повлияет существенное влияние умеренное или даже существенное повышение цен.Однако Intuit придерживается этой цены, потому что подавляющее большинство потребителей считают ее «выгодной». Это восприятие имеет два ценных эффекта. Во-первых, он повышает репутацию Intuit среди клиентов, открывая путь к внедрению и продаже будущих продуктов. Во-вторых, клиенты стали «апостолами» Intuit: они рассказывают другим о том, насколько хороша компания и почему им также следует покупать продукт. В настоящее время ценообразование упускает некоторую прибыль, чтобы создать важную выгоду в будущем.
Если покупатели считают, что цена является несправедливой, их негативная реакция может иметь разрушительные последствия для бизнеса.
Конечно, один и тот же урок обоюдоострый. Если клиенты считают, что цена на продукт или услугу компании несправедлива (даже если цена на самом деле лишь немного выше себестоимости), негативный сигнал, который они посылают другим потенциальным клиентам, может иметь разрушительные последствия для бизнеса. Некоторые потребители зарегистрировали жалобы в компании, предлагающей услуги поиска в базе данных, утверждая, что их «обкрадывают», хотя компания фактически экономила им много часов на ручном поиске.Проблема заключалась в коммуникации: компания не объясняла должным образом, как оправдывала свою цену. Решение заключалось в том, чтобы повысить осведомленность об огромных инвестициях, необходимых для переформатирования, индексации и хранения данных, чтобы сделать эту услугу возможной. Опять же, ключ к пониманию восприятия клиентов. Простые процедуры исследования рынка могут использоваться для оценки реакции потребителей как с точки зрения воспринимаемой справедливости, так и с точки зрения намерения совершить покупку.
8. Проанализируйте, оправдывает ли возврат затрат на обслуживание.
Статья Б.П. Шапиро, В. Ранган, Р. Мориарти, Э. Росс («Управляйте клиентами для получения прибыли (не только продаж)», HBR, сентябрь – октябрь 1987 г.) ввел понятие «клиентская сеть», в которой каждый клиент отображается на пересечении получаемого им дохода и дохода компании. стоимость обслуживания этого клиента. В мире логики, справедливости и точной информации можно ожидать, что клиенты будут выстраиваться вдоль оси капитала с высокой корреляцией между стоимостью обслуживания и заплаченной ценой.В действительности, однако, это ожидание редко оправдывается; действительно, авторы привели пример, в котором никакой корреляции не было. Хотя ценность клиента имеет решающее значение в ценообразовании, менеджеры также должны учитывать стоимостную сторону, стараясь избегать печально известной зоны «стратегических счетов». (См. График «Опасные« стратегические учетные записи ».») Эти учетные записи - а они, как правило, очень большие - требуют настройки продукта, своевременной доставки, небольших объемов заказа, обучения операторов и поддержки при установке, в то же время время очень агрессивно договариваться о цене, платить поздно и брать скидки, которые они не заработали.Эти аккаунты не получают то, за что платят; они получают намного больше. Их шутливо называют стратегическими учетными записями, потому что это оправдание, когда менеджеры по работе с клиентами сталкиваются с тем, что компания теряет на них деньги.
Опасные «стратегические счета»
Учетные записи с высокой стоимостью обслуживания могут быть потрясающими, если цена, которую они платят, достаточно высока. Одна из самых прибыльных компаний по автострахованию специализируется на обслуживании клиентов с высокими затратами (то есть людей с высокой вероятностью попадания в аварию).В то время как другие страховые компании избегают этих клиентов, эта компания приняла их, но она также заставила их платить ставки, соизмеримые с их затратами, и с тем фактом, что никто другой не желает их обслуживать. Что касается карты, эта компания смогла идентифицировать эти учетные записи и подтолкнуть их вверх в правом верхнем углу. Большой риск в сочетании с очень высокой ценой может быть выигрышной комбинацией.
Одна автомобильная страховая компания обнаружила, что большой риск, компенсируемый высокой ценой, является выигрышной комбинацией.
Точно так же дистрибьютор запасных частей получает в три раза больше средней по отрасли рентабельности собственного капитала, сосредоточиваясь на счетах, которые заказывают небольшие партии и имеют пропорционально высокую стоимость обслуживания. Хотя конкуренты указывают минимальный заказ в размере 400 долларов США, этот поставщик принимает заказы любого размера, но его цены на 20% выше. Хотя такая политика не позволяет привлечь крупных покупателей, компания чрезвычайно успешна. У него есть множество небольших аккаунтов, прочно расположенных в верхней правой части отраслевой карты цены / стоимости.
Оценка деятельности компании по ценообразованию в сравнении с описанными мною качествами и действиями даст хорошее представление о качестве процесса ценообразования в компании. Система показателей «Ценовой аудит» должна помочь. Рассмотрим два предварительных качества и восемь шагов к действию, описанных выше. Добавьте любые элементы, которые кажутся вам подходящими для вашей ситуации. Оцените каждый элемент на предмет его актуальности и оцените текущую эффективность по пятибалльной шкале.
Ценовой аудит
Эффективный процесс ценообразования нельзя создать или внедрить в одночасье.Речь идет не об одном или двух радикальных изменениях в стратегии или организации. Скорее, это означает правильное выполнение множества мелочей и постоянное наблюдение за процессом, чтобы гарантировать, что любые улучшения будут устойчивыми.
Версия этой статьи появилась в выпуске Harvard Business Review за сентябрь – октябрь 1995 года.Редактирование фотографий на ходу: практическое руководство
В случае фильтров Instagram владельцем платформы является Facebook, у которого есть специальный портал для обслуживания запросов на получение пользовательских данных от правоохранительных органов, включая то, что вы, возможно, настроили на появление только близким друзьям или друзьям.Другие платформы не одиноки в этом - TikTok и Snapchat также имеют процессы для передачи ваших фотографий, видео и прочего в полицию. Из-за этого непреднамеренное распространение оригинальных неотредактированных фотографий на этих платформах создает риск попадания этих фотографий в руки правоохранительных органов. Однако ваш смартфон, скорее всего, позволит вам отредактировать фотографии , прежде чем поделится ими.
К счастью, и на iOS (Apple), и на более новых телефонах Android есть встроенные приложения для редактирования фотографий перед их отправкой.
На iPhone это приложение «Фотографии», которое позволяет пометить фотографию перед публикацией, например добавить фигуры, текст и т. Д.
Пользователи iPhone: Откройте фотографию, которую хотите отредактировать, в приложении «Фото» от Apple, затем выберите «Правка»> «Параметры» (три точки)> «Разметка»> «+»> прямоугольник (или другая форма)> круг-квадрат> заполненная форма option
На Android все по-разному, но на устройствах с Android 10 или новее есть приложение, которое также называется просто «Фотографии», которое позволяет аналогичным образом редактировать фотографию перед тем, как поделиться ею.Встроенное в Android приложение «Фотографии» не позволяет добавлять фигуры к изображению, но у него есть инструмент маркера, который может покрыть область с немного большим усилием.
Пользователи Android: Откройте фотографию, которую хотите отредактировать, во встроенном приложении «Фото», затем выберите «Параметры» (три точки)> «Редактировать в разметке»> «Инструмент маркера» (тот, который выглядит так, как будто к нему прикреплен небольшой клип. it)
Существует множество методов размытия оригинала, но некоторые из этих алгоритмов могут быть уязвимы для некоторых методов деобфускации, и лучше полностью заблокировать номер, лицо, идентифицируемую татуировку или все, что вы пытаетесь сделать. накрыть чем-то полностью непрозрачным.Попробуйте отредактировать изображения, добавив простые старомодные черные прямоугольники, или приправить вещи 🌶🔥, наложив свои любимые смайлы с помощью текстового инструмента редактора фотографий.
После сохранения отредактированной версии пока не делюсь ею . Сделайте снимок экрана, чтобы сделать копию без метаданных, то есть данных о данных.
Чтобы учиться, студентам нужно что-то делать
Слушайте расширенную версию этого сообщения в виде подкаста (стенограмма):
При поддержке Peergrade и mysimpleshow
Впервые я осознал, что может быть проблема несколько лет назад, , когда один из моих детей изучал погодные системы: системы высокого и низкого давления, холодные фронты и теплые фронты.Мы пытались помочь ей подготовиться к экзамену, а также сделать какую-то домашнюю работу, но она совсем не справилась.
Мы были очень разочарованы, мой муж и я, потому что все, что у нас действительно было для справки, - это верхняя половина этого рабочего листа, объясняющая концепцию. Так что у нас были проблемы с объяснением ей этого, и в какой-то момент я наконец сказал ей: «Знаешь, в твоем классе твой учитель никогда не рисовал диаграмму на доске?»
Она сказала: «Нет».
Я сказал: «Вы, ребята, когда-нибудь делали что-нибудь вроде того, когда учитель брал небольшую группу детей и говорил:« Хорошо, вы трое, вы будете холодным фронтом, а затем вы трое, вы собираетесь быть теплым фронтом.Подойди к передней части комнаты, хорошо. И я хочу, чтобы эта группа находилась здесь, я хочу, чтобы вы очень быстро двигались, потому что вы, я не знаю, находитесь под большим давлением. И эта группа, я хочу, чтобы вы двигались очень, очень медленно ».
Я пытался выяснить, была ли когда-нибудь физическая демонстрация этих концепций. Казалось, что даже трехминутная инсценировка того, как работают эти системы, поможет детям сразу понять это.
«Ваш учитель когда-нибудь делал что-нибудь подобное?» Я спросил.
Она посмотрела на меня, как на сумасшедшего, и сказала нет.
Я сказал: «Как же, , вы это узнали? Как ты на самом деле впервые этому научился? »
«Ну, - сказала она, - мы только что прочитали книгу».
«Что значит« мы читаем книгу »?» Я спросил. «Все ли тихо сели и прочитали это, а затем учитель поговорил с вами?»
«Нет. Мы просто открыли его до страницы 36, а затем она читала нам немного, а затем что-то объясняла, а затем мы читали еще немного, а затем она говорила что-то еще, и все.”
"Это все время так?" - спросил я, надеясь на отказ.
Она пожала плечами и сказала: «В основном».
Это было пару лет назад, , когда все мои дети еще учились в начальной школе, но с тех пор я видел эту закономерность все больше и больше по мере того, как они становились старше: каждый день, по большей части, информация доставляется им очень простым способом - обычно в PowerPoint - и дети копируют то, что им говорит учитель, со слайдов.Затем у них есть какой-то рабочий лист, где они в основном отрыгивают то, что было на тех слайдах. После того, как этот цикл повторится четыре или пять раз, им предстоит какое-то испытание. Вот и все.
Это нехорошо. Если мы хотим, чтобы наши ученики действительно усвоили факты, концепции и идеи, которым мы пытаемся их научить, они должны испытать эти вещи в некотором роде, который выше абстрактных слов на бумаге. Они должны их обработать. Манипулируйте ими.
Чтобы по-настоящему научиться, они должны что-то ДЕЛАТЬ.
Я понимаю, что, вероятно, проповедую здесь хору - что люди, которые читают эти сообщения, вероятно, делают в классе намного больше, чем эта модель ввода-вывода информации - и если это верно для вас, тогда отлично. Но я все время слушаю, как учителя говорят: в школах, в социальных сетях, в личных сообщениях, и я знаю, что у вас все не всегда хорошо. Я слышу, как учителя говорят о том, чтобы «охватить» концепции в классе и даже проанализировать их с помощью игр, но в итоге половина класса не сдает экзамен.Это невероятно расстраивает; Я знаю. Но правда в том, что то, что вы это осветили, не означает, что они этому научились.
И я знаю, что это расстроит некоторых людей, но если у вас есть много учеников, которые не сдают тесты, и эти ученики находятся в классе и приходят, то проблема не в них. Проблема в тебе. Это то, что вы делаете, или, может быть, что-то, чего вы не делаете.
Проблема: пробел в плане урока
Во-первых, позвольте мне сказать, что подлинное, основанное на проектах обучение, вероятно, является лучшим способом дать учащимся возможность получить полноценное обучение.Но многие школы и классы еще не готовы: они проводят обучение более традиционным способом. Эта модель все еще может привести к серьезному обучению, если она будет реализована правильно. Вот где я вижу проблему. Я думаю, что мы пропускаем один из самых важных шагов в наших планах уроков.
Рассмотрим классический формат плана урока:
- Предварительный набор: Здесь мы заинтересовываем студентов уроком и ставим цели на день.
- Прямое обучение: Факты, концепции и навыки передаются через лекции, видео, чтение - это некоторый способ донести информацию до голов учащихся.
- Управляемая практика и применение: При поддержке учителя ученики применяют то, чему их только что научили.
- Самостоятельная практика и применение: Студенты применяют полученные знания самостоятельно.
- Оценка: Учитель оценивает, насколько хорошо ученики достигли поставленных целей.
Я думаю, что происходит то, что мы пропускаем третий шаг. Мы идем прямо к самостоятельной практике (часто на самом низком уровне - базовая срыгивание), но студентам не дается никаких задач, чтобы на самом деле обработать или применить материал осмысленным образом. Мы сразу переходим от прямого обучения к независимой практике и к оценке.
В некоторых случаях мы можем даже пропустить оба шага 3 и 4. Не так давно мне пришлось помогать другому из моих детей готовиться к экзамену по обществоведению.Все, с чем нам приходилось работать, - это заметки, скопированные из PowerPoint. Я не понимал значения половины из них, потому что это были просто маркированные фразы, поэтому просмотреть материал было практически невозможно. Когда я указывал на отдельные предметы и просил ребенка сказать мне, что они имели в виду, это оказалось слишком сложно. Учитель только что сказал им записать этот пункт, но в тот день мой ребенок ушел из класса, не совсем понимая, что это означает.
Поскольку я сам был учителем, я знаю, что в этой истории должно быть нечто большее.Я помню, как студенты могли искажать или упрощать то, что мы делали в классе. Я готов поспорить, что этому учителю потребовалось время, чтобы объяснить эти концепции, прежде чем ученики переписали пункты списка. Но этого было недостаточно. Мой ребенок был в классе, внимательно следил, делал заметки, но все еще не многому научился.
Помимо низкого качества обучения, этот пробел в нашем обучении является проблемой еще по двум причинам.
Например, не соответствует стандартам .Посмотрите на любые стандарты социальных наук для средней школы практически в любом штате. Кто-нибудь из них говорит, что детям нужно уметь узнавать имена значимых людей в исторические периоды или уметь излагать факты об определенных культурах или регионах?
Нет. Они хотят, чтобы учащиеся понимали взаимосвязь между общественными движениями и изменениями и другими влияниями. Они хотят, чтобы студенты могли объяснять и анализировать вещи. Я просто случайно нашел стандарты Висконсина для 7-го класса социальных наук.Вот пример того, что должны делать эти студенты, когда они изучают историю (со страницы 10):
- Используйте исторические данные для определения причины и следствия.
- Анализировать, распознавать и оценивать закономерности непрерывности и изменения во времени и контекстуализации исторических событий.
- Соедините прошлые события, людей и идеи с настоящим, используйте разные точки зрения, чтобы сделать выводы и предложить текущие последствия.
- Оценить множество первичных и вторичных источников для интерпретации исторического контекста, предполагаемой аудитории, цели и / или точки зрения автора.
Эти стандарты ВЕЛИКОЛЕПНЫ. Если бы ученики действительно делали это в средних школах Висконсина, это было бы замечательно. Но если Висконсин похож на многие другие места, я предполагаю, что студенты читают лекции PowerPoint, копируют заметки из PowerPoints и переносят эту информацию на рабочие листы и тесты.
Я знаю, что мне кажется, что я выбираю здесь социальные исследования, но это только потому, что социальные исследования - это предметная область, ориентированная на информацию.То же самое можно сказать и о науках, здоровье и других предметах с тяжелым содержанием. Даже в области искусства английского языка, которой на самом деле следует руководствоваться в большей степени путем практики чтения и письма, есть некоторые учителя, которым удается проводить в основном уроки, основанные на лекциях и тестах.
Другая проблема с таким обучением, , заставляет детей ненавидеть школу . Я уже подробно рассматривал этот вопрос в этой статье о чрезмерном использовании рабочих листов, но стоит повторить: когда мы делаем немного больше, чем заставляем учеников копировать информацию или заполнять рабочие листы, мы делаем школу ужасным местом для жизни.
В статье 2014 года преподаватель Алексис Виггинс сообщила о своих выводах после слежки за двумя старшеклассниками в течение обычного учебного дня. Она была в ужасе от количества сидячих и пассивных занятий, которым подвергались эти ученики. Мои друзья, которые работают консультантами и тренерами и посещают сотни классных комнат каждый год, говорят, что они видят больше низкоуровневых сидений, чем что-либо еще.
Мои дети с возрастом ненавидят школу. И они редко приносят домой что-то ниже А. Другие родители, с которыми я разговариваю, живущие по всей стране, чаще сообщают о подобной ситуации. Это не единичный вопрос.
Почему это происходит?
Я думаю, что эта эпидемия пассивного обучения возникла по нескольким причинам:
Мания тестирования высоких ставок
Прямо сейчас мы находимся в среде, которая настолько зависит от тестирования и данных, что у учителей нет другого выбора, кроме как делать только те вещи, которые производят данные.Учителя говорят, что они хотели бы заниматься более увлекательными занятиями, но в конечном итоге они попадают в этот цикл: ввод информации, вывод информации, оценка, получение баллов, переход к следующему шагу снова, повторение.
Смерть по документации
Я все больше и больше слышу от учителей, которые должны документировать всю ерунду из своего рабочего дня - сверхдетальные планы уроков, вплоть до необходимости указывать, какой размер шрифта они используют на чем-то. Когда вам нужно сделать такой объем документации, учителя так сильно отнимают время, что они переходят к настройкам по умолчанию: получить контент, закрыть его, протестировать и перейти к следующему этапу.
Отверстия в подготовке учителя
Подруга, которая консультируется со школами, сказала мне, что, по ее мнению, учителя не имеют в своем арсенале достаточного количества инструментов для обучения. Они буквально не знают достаточно стратегий для активного вовлечения учеников в содержание, и что программы подготовки учителей могут не снабжать учителей достаточным количеством стратегий. Многие учителя не обязательно знают, как выйти за рамки прямых инструкций, рабочих листов и тестов, поэтому они просто придерживаются настроек по умолчанию. При такой высокой текучести учителей и увеличении количества аварийных сертификатов в некоторых штатах может оказаться, что программы подготовки учителей могут даже не быть задействованы: подготовка может быть не такой уж большой.
Первые две причины необходимо решать на административном, политическом уровне. Но с последним мы можем разобраться прямо сейчас.
Как это исправить?
А теперь хорошие новости. Эту проблему можно решить множеством способов, и решения не должны быть сложными, трудоемкими или необычными. Просто добавьте в свои инструкции задания, которые помогут студентам выстроить больше путей в своем мозгу, увидеть закономерности, подключиться к предыдущим знаниям и ощутить новизну, чтобы они лучше запоминали материал.
Между этапом прямого обучения и этапом оценки вашего планирования начните добавлять некоторые из этих действий:
1. Сортировка
Организуйте материал по сходствам и различиям, классифицируйте его, пометьте, сделайте что-нибудь, что требует от учащихся активировать схему и создавать связи. Для этого отлично подойдет урок индуктивного обучения.
2. Кинестетическая работа
Выполнение коротких ролевых игр и моделирования действительно может помочь учащимся визуализировать отношения и процессы.Это также можно сделать, создав модели из пластилина или картона, или выполнив какой-то проект производителя, который связан с вашим стандартом.
3. Обсуждение
Даже предоставление студентам нескольких минут для обсуждения темы - особенно если они занимают какую-то позицию по содержанию и подкрепляет ее доказательствами - может очень многое сделать, чтобы помочь им обработать и изучить содержание. Но убедитесь, что все студенты участвуют! Ознакомьтесь с этим большим списком стратегий обсуждения, где можно найти массу идей.
4. Графические изображения
Если учащиеся представят материал в любой наглядной форме, это поможет им лучше запомнить его и понять, как взаимосвязаны концепции. Графические органайзеры и эскизы - два способа добиться этого. Учащиеся могут делать это самостоятельно или при вашей поддержке они могут быть составлены как класс - для особенно сложных концепций это может быть наиболее эффективным.
5. Пишите, чтобы учиться
Когда студенты обрабатывают идеи в письменной форме, они вынуждены синтезировать информацию, которая только пассивно вошла в их мозг, поэтому время от времени прекращать обучение, чтобы студенты писали короткие резюме или высказывали свое мнение о том, что они изучают, - это действительно действенный, действенный способ закрепить свое обучение.Это видео с Teaching Channel показывает, насколько просто это можно реализовать.
6. Мини-проекты
Чтобы учиться быть активным, необязательно, чтобы это был сверхсложный долгосрочный проект. Студенты могут выполнять мини-проекты, которые занимают день или два. Этот плакатный проект, в котором учащиеся должны ранжировать лидеров ранней Америки, а затем подкреплять свой выбор доказательствами, является прекрасным примером проекта, который можно реализовать в короткие сроки.
7. Руководства по предвкушению
Руководства по предвкушению - это простые формы, в которых учащиеся высказывают свое мнение по ключевым утверждениям перед учебной деятельностью.Это подготовит их к будущему обучению. После того, как прямое указание выполнено, они повторно посещают гидов, чтобы увидеть, изменилось ли их мнение. Это был бы действительно простой способ повысить вовлеченность и повысить заинтересованность студентов в уроке.
8. Контроль качества
Хотя кажется, что учащиеся много «делают заметки» в классе, неясно, делается ли это таким образом, чтобы обеспечить высокое качество обучения. Если ваша практика в классе согласуется с исследованиями по созданию заметок, это упражнение может стать мощным инструментом обработки.
9. Розыскная служба
Попросить учащихся вспомнить информацию - отличный способ помочь им лучше усвоить информацию, но я не совсем говорю о том, как они вспоминают на рабочих листах. Будь то материал, который нужно просто запомнить, или концепции, требующие более сложной обработки, включение периодов практики извлечения в вашу инструкцию ускорит обучение.
Бонус: сотрудничество
Большую часть этих заданий можно было бы улучшить за счет какого-либо сотрудничества: попросите учащихся поделиться своими письменными ответами для заучивания с партнером.Выполняйте задания по сортировке небольшими группами. Каждый раз, когда они работают вместе, они взаимодействуют с контентом по-другому, что привносит больше новизны и больше возможностей для его обработки по-другому.
Это не точная наука, и ни один учитель не всегда идеально разрабатывает инструкции. Но если вы не получаете желаемых результатов, постарайтесь сделать больше из этого: при планировании уроков спросите себя, делают ли ученики что-нибудь с материалом, или вы просто настраиваете все так, чтобы информация в из.Если последнее, начните добавлять способы, чтобы учащиеся могли увлечься тем, что они изучают. Есть много разных способов сделать это. Несмотря на то, что это добавит немного больше времени, вы увидите такие большие преимущества. Мало того, что ваши ученики будут лучше учиться, вы все - и ваши ученики, и вы - будете гораздо больше любить ходить в школу. ♦
Вернись, чтобы узнать больше.Присоединяйтесь к моему списку рассылки и еженедельно получайте советы, инструменты и вдохновение, которые сделают ваше обучение более эффективным и увлекательным.Вы получите доступ к нашей библиотеке бесплатных загрузок, предназначенной только для участников, в том числе 20 способов сократить время успеваемости вдвое, - электронный буклет, который помог тысячам учителей сэкономить время на выставлении оценок. Уже присоединились более 50 000 учителей - заходите.
Лучшие 3 схемы инъекций BOTOX + разметка
Клинический директор и тренер по эстетике, доктор Тим, дал свое экспертное руководство по трем основным областям лечения BOTOX ® и о том, как безопасно и эффективно разметить схемы инъекций для клиентов.
Ниже вы найдете схемы инъекций BOTOX ® для трех ключевых областей верхней части лица:
- Глабелла
- Гусиные лапки
- Лоб
Опытный эстетический врач д-р Тим Пирс (MBChb , Бакалавр наук (с отличием), MRCGP) говорит:
«Обычно три основных области лечения ботокса - это глабелла, лоб и гусиные лапки, и все они имеют свои собственные специфические схемы инъекций ботокса.
«Глабелла (более известная как линия хмурого взгляда) содержит группу мышц, которые сокращаются, когда человек нахмуривается.Это сокращение со временем приводит к появлению вертикальных линий, которые мы называем линиями хмурого взгляда.
«Для этого лечения вам понадобится пять точек инъекции»
«Еще одна область, в которую обычно вводят инъекции, - это вокруг глаз. Это нацелено на линии, которые называются гусиными лапками (некоторые люди могут называть их линиями улыбки). Orbicularis oculi - это мышца вокруг глаза, которая сокращается, когда вы улыбаетесь, и эта большая мышца отвечает за тонкие линии вокруг области глаз, которые появляются с возрастом.
«По краю глаза расположены три точки инъекции, которые помогают мышцам расслабиться и смягчить любые складки».
«Последняя область, которую обычно обрабатывают, - это лоб для разглаживания горизонтальных морщин. Он состоит из лобной мышцы - широкой мышцы, которая приподнимает брови при сокращении и создает тонкие морщинки на лбу человека.
«Типичная схема инъекции для этой области состоит из пяти стратегически расположенных точек на лбу.Однако тем, у кого лоб больше, может понадобиться еще один ряд линий.
«Точками инъекции на лбу можно манипулировать в зависимости от желаемого результата, например, иногда вы можете захотеть сделать подтяжку бровей. Этого можно добиться, слегка изменив схему инъекций ботокса ».
Хотите узнать больше?
Узнайте больше о схемах инъекций ботокса и дозировках из курса Botox and Dermal Fillers Foundation.Этот популярный онлайн-курс основан на опыте доктора Тима в качестве тренера по эстетике в его известной учебной школе SkinViva Training в Манчестере. Пакет предоставляет подробное руководство по каждому аспекту лечения ботоксом, от консультации и согласия до оценки лица, маркировки областей, фармакологии продукта и техники инъекций.
SkinViva Training
SkinViva Training Ltd - одна из ведущих школ эстетической подготовки в стране, предлагающая широкий спектр курсов специально для медицинских работников.Каждый курс соответствует уровню убийства
человека, а размер групп ограничен максимум четырьмя, чтобы дать вам наиболее полный опыт обучения.
Каждый сеанс полностью контролируется обучающими клиницистами SkinViva, и все процедуры проводятся на реальных моделях, полученных из отобранного пула моделей SkinViva нашими координаторами обучения.
В дополнение к полному дню практического обучения каждому делегату предоставляется обширный учебный материал для поддержки своего обучения, а делегаты, завершившие курс, также будут приглашены присоединиться к эксклюзивной сети Skinjectors вместе с другими практикующими врачами и специалистами.


 Частично в этом поможет строительный угольник, с помощью которого можно взять направление, отмерить рулеткой длину стены и зафиксировать ее колышком. Затем нужно проверить угол, что легко выполнить с использованием лазерного нивелира или (если его нет) специально подготовленной веревки.
Частично в этом поможет строительный угольник, с помощью которого можно взять направление, отмерить рулеткой длину стены и зафиксировать ее колышком. Затем нужно проверить угол, что легко выполнить с использованием лазерного нивелира или (если его нет) специально подготовленной веревки.
 Здесь требуется строительство ленточного типа фундамента, предназначенного для массивного сарая;
Здесь требуется строительство ленточного типа фундамента, предназначенного для массивного сарая; Итак, приступим к разметке контуров фундамента.
Итак, приступим к разметке контуров фундамента. Также нужны веревка, шнуры, колья и доски. Иногда используются П-образные фрагменты арматуры. Они вбиваются в грунт.
Также нужны веревка, шнуры, колья и доски. Иногда используются П-образные фрагменты арматуры. Они вбиваются в грунт. Нужны еще 2 десятиметровые бечевки. Они создадут диагональ прямоугольного основания.
Нужны еще 2 десятиметровые бечевки. Они создадут диагональ прямоугольного основания.
 Скорее всего, для этого потребуется специальная техника.
Скорее всего, для этого потребуется специальная техника.

 Сделать такой угол на глаз не представляется возможным, но на данном этапе можно оставить и тот, который получился. Там, где бечевка будет пересекаться с первой вынесенной стороной, нужно сделать закрепление.
Сделать такой угол на глаз не представляется возможным, но на данном этапе можно оставить и тот, который получился. Там, где бечевка будет пересекаться с первой вынесенной стороной, нужно сделать закрепление.