Ремонт каркасной постройки:отделка внутри
Строительство /29-янв,2019,19;10 / 600
Каркас старого хозблока на садовом участке сохранился в приличном состоянии, а вот фундамент практически разрушился. Поэтому было решено
полностью заменить фундамент, а помещения отделать новыми материалами. Хозблок подняли домкратами, завели под него брус сечением 200 х 150 мм, который установили на столбчатые фундаменты, опустили хозблок на получившуюся платформу и пристроили к нему веранду.
На следующий год убедились в правильности принятых решений — новый фундамент себя оправдал, каких-то деформаций постройки не обнаружили. Можно было приступать к отделке внутренних помещений.
ЗАМЕНА ПОЛА

Прежде всего надо было заменить пол. Кирпичные столбики, установленные на грунт под старыми лагами, местами завалились, а после подъёма каркаса постройки домкратами лаги совсем лишились промежуточных опор. Доски пола были ещё в приличном состоянии, но лаги местами подгнили и покрылись грибком (фото 1, 2).

Между балками, лежащими на столбчатом фундаменте, уложили дополнительные лаги из досок 50 х 150 мм, которые опираются на перемычки, установленные перпендикулярно брусьям основания. Все крепления выполнены с помощью перфорированных металлических оцинкованных деталей разной формы.


Все деревянные конструкции в подполье дважды обработали антисептиком (фото 3-5).

Возьмите за правило не оставлять гвозди в старых (б/у) стройматериалах! даже небольшая рана от старого гвоздя может нанести непоправимый вред здоровью!
Если древесина сгнила и больше не может быть использована в хозяйстве. то допускается гвозди и другие острые выступающие предметы загнуть или спилить болгаркой заподлицо. Но если старые доски надо пилить на дрова. то такие -закладки» могут дорого стоить (придётся менять или точить режущее полотно).
В среде с повышенной влажностью (хозблок -неотапливаемая летняя постройка на низком фундаменте) гвозди в старых досках быстро ржавеют. гвоздь утончается и -выбить-его из доски трудно-от удара молотком он гнётся или ломается. при этом часть гвоздя остаётся торчать.если доски планируется где-то использовать, то гвозди из них лучше удалить.
И не стоит откладывать это на потом. чтобы вынуть такой гвоздь следует отрезать ножницами по металлу большую часть, оставить выступающую часть около 1 см. такой укороченный гвоздь довольно легко выбить, подцепить гвоздодёром с другой стороны и вытащить.[/quote]
ЕСЛИ НЕТ МЕСТА ДЛЯ ДОМКРАТА
При монтаже последних трёх досок, когда применить домкрат (фото 6) для сплачивания досок уже было невозможно, пошли на небольшую хитрость.

Недалеко от края половой доски в лаге или в брусе каркаса сверлим отверстие сверлом диаметром не менее 10 мм и длиной -15 см так, чтобы на поверхности осталась часть сверла 3-4 см, и раскручиваем патрон шуруповёрта. Сверло оставляем в дереве. Между сверлом и краем доски устанавливаем брусок с клиньями. Забиваем клин (фото 7) до тех пор, пока не исчезнет щель между соседними досками. После фиксации доски сверло снова закрепляем в патроне шуруповёрта и извлекаем.

ОТДЕЛКА СТЕН
Три стены оказались практически вертикальными, а вот задняя стена «заваливалась» в некоторых местах до 8 см. Пришлось её выравнивать. Подошли рамы от старой террасы (фото 8).

Перед обшивкой стен вагонкой восстановили электропроводку. Провода развели и закрепили в пространстве между внешней и внутренней стенами. Установили коробки под розетки и выключатели. Повесили светильники.

ФИНИШНАЯ ОТДЕЛКА
Пол покрасили. Вдоль стены под окном на металлических кронштейнах установили широкий пластиковый подоконник. Плинтус подогнали по месту, сняли и покрасили в удобном месте на улице. Аккуратно покрасить уже установленный плинтус сложно, даже заклеив малярной лентой стену вдоль его кромки: либо остаются пробелы на плинтусе, либо краска на стене. После того как краска на плинтусах высохла, закрепили их по месту шурупами.

Ремонтопригодность каркасного дома
Здравствуйте уважаемые читатели и подписчики Блога Андрея Ноака! Сегодня мы поговорим с вами о таком понятии как ремонтопригодность каркасного дома.
Эксплуатация каркасно-щитовых домов
Срок службы каркасно-щитового дома 30—50 лет. Судя по отзывам зарубежных пользователей, деревянные конструкции за это время, как правило, хорошо сохраняются, однако, утеплитель приходит в негодность. После капитального ремонта, заключающегося в замене утеплителя, дом способен служить еще очень длительное время.
Каркасно щитовые дома в большом количестве на территории России стали строить недавно, и о капитальном ремонте таких строений, похоже, никто не задумывается. Просто считается, что каркасный дом легко разобрать, а потом собрать в том же виде… Увы, это не всегда так.
Ремонт пола
Существует следующая технология: на обвязку укладывают деревянные балки высотой в 200 мм, по низу балок делают черновой пол, настилают гидроизоляцию; пространство между балками заполняют минеральной плитой, а сверху настилают ОСП (соединение шип-паз). Получается красивый, ровный и крепкий пол на весь дом. Быстро и удобно: площадь большая, плиты подгонять почти не нужно, отходов – минимум.
Далее прямо на этот пол ставят наружные и внутренние стены, а также перегородки. Все хорошо, но как этот пол вскрывать, если возникнет необходимость? Выпиливать по периметру каждой комнаты? Пожалуй, только так. При укладке ОСП обратно места пропилов придется укреплять и закрывать получившиеся щели — это долго и несколько хлопотно.
Теперь разберемся со стенами… Заменить утеплитель вполне реально. Нужно только снять сайдинг с одной стены, снять наружную обшивку, гидроизоляцию — все, можно менять утеплитель.
Естественно, придется повозиться, укладывая плиту рядом с укосинами… Впрочем, их может и не быть. Для жесткости вполне достаточно наружной обшивки. А если при снятой обшивке и отсутствии укосин хороший ветерок подует?
Мелкий ремонт
Вполне возможно, что лет через пять — десять утеплитель в стенах просядет. В верхней части стены получится пустота, через которую будет уходить тепло. Самое разумное – просто добавить утеплителя в это место. Только как это сделать? Естественно, лучше попытаться сделать это снаружи.
Снять панель сайдинга совсем несложно. А что дальше? Во-первых, бруски, к которым крепится сайдинг, и, может быть, плита ОСП, высотой в два с половиной метра… Опять пилить – не будешь же разбирать всю стену. Что делать? Да ничего особенного: предусмотреть возможные варианты ремонта и тщательно соблюдать технологию строительства.
Удачи и до новых встреч!
Ремонт, отделка каркасных домов Москва под ключ цены фото

Преимущества работы с нашей компанией |
|
|
|
Делаем в срок или бесплатно. Строительство разбито на этапы с оговоренным сроком сдачи. |
|
|
«Под ключ». Все работы делает одна компания. |

|
Возможность приема платежей с рассрочкой или в кредит. |
|
|
Нет скрытых платежей. Цена окончательная на этапе договора. |
 |
Контроль качества производится на каждом этапе возведения дома нашими компетентными службами. |
|
|
Качественные строительные работы благодаря 10-летнему практическому опыту. На нашем счету более 300 успешно завершенных проектов. |
 |
Доставка материалов в пределах 50 км от КАД бесплатно |
| Получить бесплатный расчет сметы | |
Портфолио строительство домов по каркасной технологии
Коттедж площадью 150 метров кв построен по каркасной технологии. Очень просторный с уютной планировкой, на двух этажах располагаются 6 комнат и один санузел. Дом оборудован 2 входами и просторной террасой под крышей. В основании свайно-винтовой фундамент. Несущие стены из каркаса, использовалась древесина камерной сушки. Снаружи каркас обшит OSB-плитой 9 мм, утеплен экологическим материалом, оборудован гидро и паро изоляцией. Фасадная отделка из сайдинга. Материал кровли — металлочерепица.
Загородный коттедж площадью 165 метров кв. возведен по каркасной технологии. Уютная планировка, 7 комнат, 2 этажа. В основании ленточный фундамент. Утепление экологически безопасным материалом, мембранная гидроизоляция, внешняя обшивка каркаса OSB-плитой 9 мм. Внешняя отделка сайдингом (имитация бревна). Крыша — металлочерепица.
Уютный одноэтажный коттедж площадью 183 кв. метра выполнен по каркасной технологии. Дом имеет два входа и небольшую террасу. В основании свайно-винтовой фундамент. Каркас выполнен из дерева камерной сушки и обшит листом OSB 9 мм. Внешние стены утеплены экологически безопасным материалом, оборудованы гидро и пароизоляцией. Фасад отделан сайдингом, материал крыши — металлочерепица.
Двухэтажный каркасный коттедж площадью 125 метров кв. Имеет два входа, один из которых с небольшой террасой, 4 комнаты, 1 санузел. Комплект дома выполнен из древесины только камерной сушки. Наружные стены обшиты OSB-плитой 9мм, утеплены безопасным экологическим материалом, защищены гидро и пароизоляцией. Крыша двускатная€, покрыта металлочерепицей. Внешняя отделка виниловым сайдингом. В основании свайно-винтовой фундамент.
Комфортный дом в классическом стиле площадью 200 метров кв. построен по каркасной технологии. Основной материал — древесина камерной сушки. Древесный каркас обшит плитами OSB 9 мм. В доме 6 комнат, 2 санузла, сауна, 2 входа, терраса. ¬ основании свайно-винтовой фундамент. Отделка фасада выполнена качественным виниловым сайдингом. Материал кровли- металлочерепица .
Великолепный загородный коттедж выполненный по каркасной технологии. Площадь строения 145 метров кв. Дом имеет два этажа, два входа, один из которых с террасой. В основании ленточный фундамент. Несущие стены выполнены из каркаса, обшиты OSB-плитами 9 мм, утеплены экологически чистым утеплителем. Фасадная отделка из сайдинга. Материал кровли — металлочерепица.
Величественный коттедж площадью 230 метров кв построен по каркасной технологии. Дом оснащен двумя входами, имеет два полноценных этажа, 6 комнат и 2 санузла. В основании свайно-ленточный фундамент. Несущие стены и перегородки из древесного каркаса камерной сушки. Наружные стены обшиты OSB-плитой 9 мм, утеплены экологически безопасным материалом, защищены от влаги мембраной высшего качества. Материал кровли — металлочерепица. Внешняя отделка — виниловый сайдинг.
Каркасный загородный дом площадью 198 метров кв. в два этажа с гаражом под одной крышей. Просторный комфортный коттедж для постоянного проживания, оборудован 2 входами, один из которых с небольшой террасой. Несущие стены и перегородки выполнены из деревянного каркаса камерной сушки. Внешняя отделка виниловым сайдингом. Крыша двускатная выполнена из металлочерепицы. В основании свайно-винтовой фундамент.
Виды работ отделке каркасных домов

- стеновыми панелями;
- сайдингом;
- штукатуркой;
- блок-хаусом.
Мы работаем со всеми современными материалами. Наши сотрудники постоянно проходят курсы повышения квалификации. Это особенно важно в современных условиях. Ведь новые технологии появляются практически каждый день. И для работы с ними необходимы специальные знания.
Мы готовы вам предложить не только внешнюю, но и внутреннюю отделку дома: гипсокартоном, ОСП-плитами, имитацией бруса и обоями.
Цены на строительство по каркасной технологии
| «Коробка дома» (стены, кровля, стяжка) | от 5,5тыс.руб/м2 |
| «Коробка дома» + «под черновую отделку» (стены, кровля, дверь + окна, утепление кровли, перегородки, лестница) | от 6,5тыс.руб/м2 |
| «Коробка дома» + «под чистовую отделка» (стены, кровля, дверь + окна, утепление кровли, перегородки, лестница + электропроводка, отопление, водоотведение) | от 8тыс.руб/м2 |
| Дом «под ключ» | от 12тыс.руб/м2 |
| При строительстве дома с нашей компанией — проектирование осуществляется бесплатно! | |
Заказать расчет сметы
Этапы ремонта каркасного дома
 Виды работ по улучшению загородного каркасного дома зависят от того, какой тип ремонта вы собираетесь использовать. При капитальном ремонте наши сотрудники проведут:
Виды работ по улучшению загородного каркасного дома зависят от того, какой тип ремонта вы собираетесь использовать. При капитальном ремонте наши сотрудники проведут:
- Осмотр деревянного каркаса и восстановление его элементов.
- Ремонт кровли и устранение повреждений в фундаменте.
- Замену инженерных коммуникаций.
- Восстановление полов, потолков и отделки.
При косметическом ремонте мы устраним мелкие повреждения и восстановим декоративную отделу.
Преимущества ремонта и отделка каркасных домов от нашей компании
 Каркасный дом — это современный и практичный способ получения комфортного и функционального места жительства. Чтобы увеличить долговечность каркасного дома необходимо периодически проводить его обслуживание. Такую работу лучше доверить профессионалам. Мы готовы предложить свои услуги и отремонтировать вышедшие из строя элементы «каркасника». Обладая большим опытом и штатом настоящих специалистов, проведем все работы быстро и профессионально. Закажите ремонт и отделку каркасных домов прямо сейчас! Просто позвоните нам!
Каркасный дом — это современный и практичный способ получения комфортного и функционального места жительства. Чтобы увеличить долговечность каркасного дома необходимо периодически проводить его обслуживание. Такую работу лучше доверить профессионалам. Мы готовы предложить свои услуги и отремонтировать вышедшие из строя элементы «каркасника». Обладая большим опытом и штатом настоящих специалистов, проведем все работы быстро и профессионально. Закажите ремонт и отделку каркасных домов прямо сейчас! Просто позвоните нам!
Реконструкция каркасного дома Санкт-Петербург
Вашему вниманию предлагаем ещё один пример нашей проделанной работы. Реконструкция каркасного дома выполнялась в частном секторе рядом с городом Никольское, который находится недалеко от Санкт-Петербурга. Данный объект был проделан в 2013 году за два с половиной месяца. Работы были начаты в сентябре, а завершились только в ноябре. Это стандартное время для реализации подобных объектов.
Реконструкция дома началась, как всегда, с подробного расчёта будущей работы, в которой была определена итоговая стоимость заказа. Наши специалисты выехали на объект и детально ознакомились с ним, на месте составив техническое задание на предстоящие работы, а также суметь определить необходимый материал, который будет для этого использоваться. Кроме этого действующий загородный дом был изучен на предмет наличия дефектов — это очень важная составляющая, так как часто от неё варьируется объёмы работ.


На что нужно учитывать перед перестройкой дома
Каждая реконструкция дома имеет индивидуальный характер работы — нужно детально проводить исследование дома и согласовывать с клиентом технологию предстоящей работы. Так например в основании строения могут иметься проблемы с фундаментом — в таком случае важно их параллельно устранить. Потом просто будет уже очень сложно что-то менять, так как основные работы под ключ уже будут произведены.
В каркасном доме могут быть деформированы стены, в которые заложен современный утеплитель. В некоторых случаях это может быть засыпка, которая уже просто неэффективна. Собственно её обязательно нужно удалять и раскрывать стены, после чего проверять на соответствие строительным нормам действующий каркас. Если же там всё плохо, то тогда можно рассмотреть вариант строительства нового строения — это будет выгоднее по финансовым затратам, а также целесообразно по выбору действий.
Особое внимание уделяется крыше — а именно стропильной системе. Понятно, что действующую кровлю придётся удалять — вместо неё устанавливаются современные материалы. Но вот основание для устройства кровли, а именно опорная конструкция из обрезной доски подлежит как минимум усилению. Тут нужно уже по месту смотреть, как правильно реализовать работу, так как загородное строительство имеет различные способы своего производства.
И только после этого уже можно говорить о реальном расчёте заказа, опираясь при этом на пожелания клиента. В данном заказе кстати дом не только расширялся, но также и полностью обновлялся по строительным и отделочным материалам. Действующее строение было построено в 2002 году, а потому срок его службы был не таким уж и большим.


Основные работы по реконструкции
После выезда специалиста и согласование технической части был предложен заказчику расчёт стоимости работ и материалов. Итоговая стоимость заказа определяется именно при помощи такой составляющей. Далее уже сразу понятно клиенту, как поступать дальше. Мы допускаем, что полученная стоимость может не совпадать с его ожиданиями — это вполне адекватная ситуация, с которой мы часто сталкиваемся при производстве своих заказов.
В данном же случае клиент дал согласие, после чего был составлен договор и наши специалисты приступили к реализации объекта. Кстати заказчик предварительно побывал на нашем заказе — посмотрел с каким качеством выполняются работы. Иногда клиенты хотят увидеть, как это происходит на практике — и если есть такая возможность, мы отвозим на действующий объект и проводим там экскурсию.
А теперь давайте разберём всю последовательность работ при реконструкции деревянного дома:
- Демонтаж старой пристройки;
- Строительство ленточного фундамента под новую пристройку
- Изготовление каркасной пристройки сбоку дома;
- Демонтаж части второго этажа;
- Сборка мансардного этажа;
- Установка металлочерепицы;
- Наружная отделка дома сайдингом с утеплением стен;
- Сборка полов с утеплением для возможности постоянного проживания;
- Внутренняя отделка пристройки и второго этажа имитацией бруса;
- Установка пластиковых окон и входной металлической двери с отделкой проёмов.
Объёмы работ получились сравнимы со строительством нового дома. Кстати стоит отметить, что сборка экономичного дачного дома получается дешевле, чем переделывать объект с современное зимнее строение. А потому, если вы планируете рассмотреть для себя дачный вариант, которым будете пользоваться в сезонное время года, то тогда реконструкция это явно не ваш вариант — разбирайте дом и на его месте стройте другой.
В данном же случае заказчик рассматривал вариант постоянного проживания — то что у него имелось не могло позволить реализовать такую задачу. Именно поэтому он и решился на модернизацию своего дома, понимая при этом какие реальные затраты это всё за собой повлечёт. Забегая вперёд скажем, что он не пожалел о своём решении, так как получил на выходе именно то, что и планировал.
Преимущества сотрудничества с нами
Как вы видите, наша организация на профессиональной основе занимается такой деятельностью — а потому отлично знает, как можно в современных условиях качественно реализовать проект любой сложности. Чтобы начать общение с нами, достаточно оформить заявку на сайте, или же позвонить по указанным телефонам. Далее соответствующий специалист проконсультирует по всем вопросам, после чего уже станет понятно, как действовать дальше.
Дополнительно помимо производства работ мы проводим подробную фото и видео съёмку реализации заказа. Это очень важная процедура, которая важна не только действующему клиенту, но также и потенциальным заказчикам. Они кстати заходят на наш сайт или же имеют возможность посмотреть видео выполнения похожего заказа. Это вызывает фактор доверия, а также помогает понять, какой уровень качества мы можем предложить своему клиенту.
Будем рады взаимодействию с вами, если вы планируете в ближайшее время выполнить современную, а главное качественную реконструкцию!
Wireframe.cc | Инструмент для создания каркасов.
Большинство из других инструментов проектирования слишком сложны для создания каркасов. Вы рискуете слишком рано вложиться в ненужных деталей и стилей, что затрудняет итерацию и требует времени.

Щелкните и перетащите, чтобы нарисовать.Чтобы создать элемент, нарисуйте прямоугольник на холсте и выберите трафарет, который будет туда вставлен.
Дважды щелкните для редактирования.
Ограниченная палитра цветов и опций поможет вам не тратить время на ненужные детали и украшения и сосредоточиться на том, что важно на данном этапе.


Простой,
контекстно-зависимый пользовательский интерфейс.Умные функции там, когда они вам нужны, и скрытые, когда они вам не нужны.
Wireframes для любого экрана. Создавайте каркасы для Интернета, мобильных устройств или любого настраиваемого экрана.
 ,
,Полное руководство по тому, что такое каркас
Как новичок или эксперт в UX / UI дизайне, вы наверняка слышали о термине «каркасный». Однако вы действительно точно знаете, что такое каркас? Зачем вам создавать каркас? Какие инструменты для создания каркасов вам нужны? Есть ли какие-нибудь хорошие примеры и шаблоны каркасов веб-сайтов, которые помогут вам развить творческий потенциал в 2019 году?
Эта статья расскажет вам все о вайрфреймах сайта. Наслаждайся чтением.
Содержание
- Что такое каркас?
- Зачем нужен каркас?
- Какие бесплатные инструменты для создания каркасов являются лучшими в 2019 году?
- Каковы лучшие примеры и шаблоны каркасов веб-сайтов в 2019 году?
- Как создать каркас сайта?
Что такое каркас?
По сути, каркас — это простое представление веб-сайта, которое показывает веб-сайт только на структурном уровне.Однако простота не означает, что каркас легко создать. Каркасное построение является необходимым этапом всего процесса интерактивного проектирования и часто происходит на ранних этапах жизненного цикла проекта. Каркас — это графический каркас веб-сайта, похожий на архитектурный план.

Часто каркас имеет 3 основные цели:
- Показывать содержание и функциональность страниц перед дальнейшим дизайном.
- Помогать дизайнерам общаться с клиентами о концепции дизайна.
- Для создания информационной иерархии сайта.
В принципе, каркас можно разделить на следующие 3 основных элемента:
- Информационный дизайн — содержит основную информацию, обрисовывая структуру и макет страницы.
- Дизайн навигации — для создания глобальной и вторичной навигации для улучшения взаимодействия с пользователем.
- Дизайн интерфейса — визуализация и описание пользовательского интерфейса.
Вы можете прочитать больше, чтобы узнать об основных различиях между каркасом, прототипом и макетом .
Зачем нужен каркас?
Каркасные модели как критически важная часть процесса проектирования имеют большое значение в нескольких аспектах. Вот некоторые преимущества каркасов.
1. Каркасный дизайн намного легче понять, чем абстрактный концептуальный дизайн.
Насколько сложно получить одобрение заинтересованных сторон, используя только пояснение концептуального дизайна? С помощью каркаса вы можете превратить абстрактную карту сайта в визуальный сайт. С чистым каркасом намного проще и быстрее изучить и понять.
2. Каркас может использоваться для получения обратной связи.
Пользователи, члены команды и заинтересованные стороны могут просматривать ваш дизайн на ранних этапах и оставлять отзывы, чтобы улучшить взаимодействие с пользователем. Это помогает сделать процесс проектирования повторяющимся. Это будет стоить дороже, если проблема будет обнаружена позже.
3. Каркасные модели помогают определить функции веб-сайта.
Каркасные конструкции гарантируют, что содержание и функциональность страницы разработаны таким образом, чтобы удовлетворить потребности пользователей. Ваш дизайн должен быть основан на каких-то бизнес-потребностях, если никто никогда не хотел ваш дизайн, вся ваша работа была бы напрасной.
4. Каркасное построение — это быстро и недорого.
Создание каркаса — дешево и быстро. Самый простой способ — использовать ручку и бумагу. Сегодня, когда доступно больше инструментов для создания каркасов, вы можете построить каркас с помощью инструмента за считанные минуты.
По сравнению с созданием каркаса с помощью ручки и бумаги, удобный инструмент каркаса помогает быстрее и проще создавать каркасные сети с супер деталями. Вот почему вам рекомендуется выбрать подходящий для вашего веб-дизайна.
Если вы все еще ищете его, давайте взглянем на следующий список.Вот 9 лучших бесплатных инструментов для создания каркасов в 2019 году для вас:
1. Axure — профессиональный инструмент для создания каркасов
Axure, как один из основных инструментов проектирования для дизайнеров, также является профессиональный инструмент для создания каркасов и прототипов. Он предлагает пользователям мощные функции для пошагового создания желаемого каркаса сети / приложения.
Конечно, как профессиональный инструмент для создания каркасов, новичкам в UI / UX-дизайне может быть непросто изучить и освоить этот инструмент за короткое время.Им всегда нужно время, чтобы свободно преобразовывать дизайнерские идеи в каркасы веб-приложений или веб-приложений.
2.Mockplus — бесплатный и быстрый инструмент для создания каркасов, который ускоряет и упрощает разработку
Mockplus — это быстрый и простой инструмент для создания каркасов и прототипов. Самая большая особенность Mockplus — это скорость. С помощью мощных библиотек компонентов / значков / образцов / проектов вы можете создать интерактивный прототип или каркас с самого начала в Mockplus за 10 минут.
Итак, если вы ищете действительно быстрый инструмент, Mockplus определенно ваш первый выбор.Вы будете удивлены, узнав, сколько времени вы можете сэкономить, используя Mockplus.
3.Adobe XD — простой бесплатный инструмент для создания макетов
Adobe XD — еще один простой бесплатный инструмент для создания макетов, который позволяет пользователям с легкостью создавать необходимые макеты веб-сайтов / приложений. Он предлагает пользователям простые формы и соответствующие инструменты дизайна для быстрого создания прототипа или каркаса. Однако иногда, поскольку это слишком просто, создание каркаса с деталями ужина может оказаться для вас не лучшим выбором.
4. Wireframe CC — Минимальный онлайн-инструмент для создания каркасов
Wireframe.cc — это онлайн-инструмент для создания каркасов. Это действительно простой инструмент, даже панель инструментов отсутствует в интерфейсе. Вы можете создавать каркасные модели по своему усмотрению, без ограничений по предустановленным компонентам, элементам или любым значкам. Если вы ищете другой инструмент для рисования или хотите начать свой дизайн с создания каждого элемента самостоятельно, попробуйте Wireframe CC.
5. Мокапы Balsamiq — простой каркасный инструмент с уникальным стилем эскиза
Мокапы Balsamiq также являются уникальным инструментом. Он имеет стиль эскиза. Как говорится, «намеренно грубая и заниженная». Если вы хотите получить опыт создания каркасов с помощью ручки и бумаги, попробуйте. Однако обратите внимание, что Balsamiq не поддерживает никаких взаимодействий, поэтому он не является инструментом для дальнейшего проектирования.
6. Pencil Project — Инструмент для создания каркасов диаграмм и графического интерфейса пользователя
Pencil Project — это бесплатный инструмент для создания каркасов.Он получил награду Mozilla как «Лучшее новое дополнение» в 2008 году за свое дополнение Firefox. Если вы используете Firefox, вы можете попробовать Pencil Project.
7. Fireworks — Универсальный инструмент для создания каркасов
Одним из самых больших преимуществ создания каркасов с помощью Fireworks является то, что вы можете завершить весь дизайн с помощью одного единственного инструмента. От базовых каркасов до полной визуализации — просто используйте Fireworks.
8.Sketch — бесплатный инструмент для создания макетов веб-сайтов на Mac
Sketch — один из наиболее широко используемых дизайнерских инструментов для UI / UX-дизайнеров для рисования черновиков веб-дизайна или приложений.Конечно, это также хороший выбор для пользователей, чтобы с легкостью создать каркас / прототип на Mac.
Однако создание интерактивного каркаса / прототипа может оказаться неподходящим для вас.
9. Фотошоп — бесплатный инструмент для создания каркасов
Конечно, для пользователей ПК с Windows без Sketch вы все равно можете загрузить и использовать Photoshop для создания желаемых каркасов / прототипов веб-приложений или приложений.
Если это не может вам помочь, есть 11 лучших инструментов для создания каркасов веб-сайтов в 2019 году для UI / UX-дизайнеров
Какие лучшие примеры и шаблоны каркасов веб-сайтов в 2019 году?
Выбрав подходящий инструмент для создания каркасов, вы все еще ищете хорошие примеры каркасов в 2019 году для вдохновения? Вот 20 лучших примеров и шаблонов каркасов веб-сайтов в 2019 году для вас:
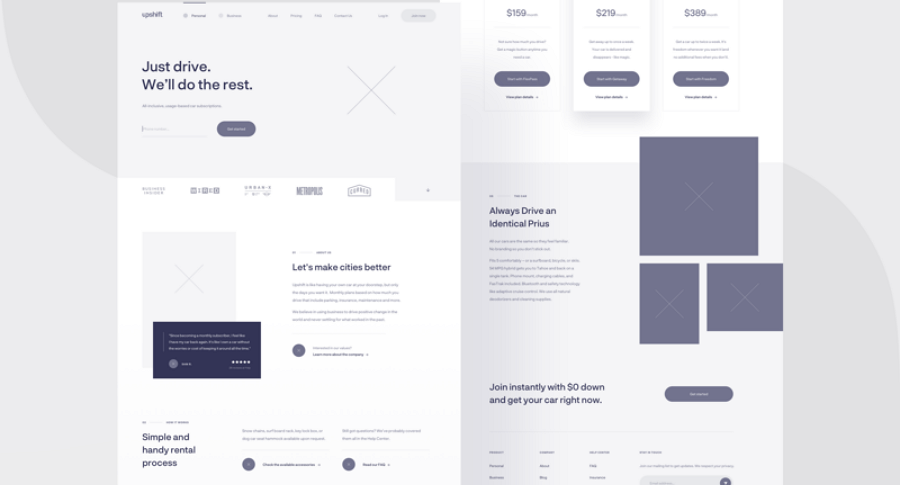
1.Пример каркаса Upshift

В этом примере каркаса Upshift показаны макеты каркасных страниц всего веб-сайта, включая домашнюю страницу, страницу с ценами, страницу подписки и т. Д. Это будет идеальным примером для вас создать хороший одностраничный веб-сайт или замечательный сайт с параллаксом.
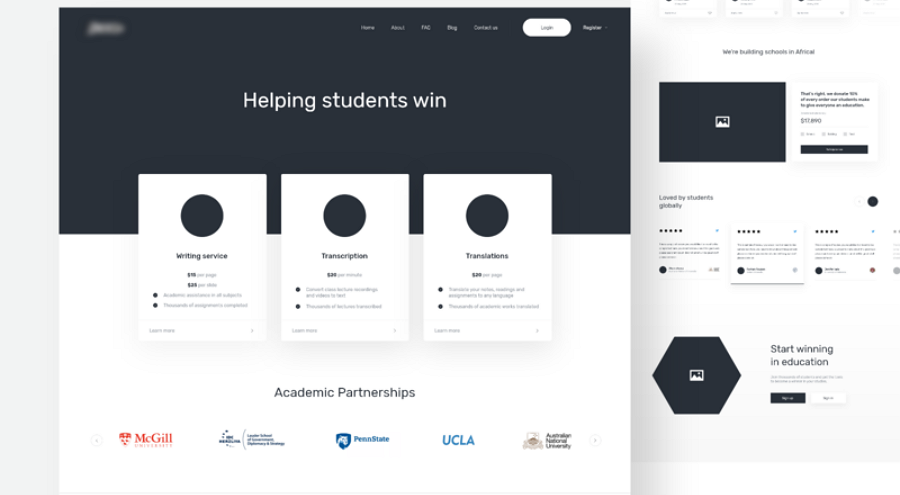
2. Пример каркаса академического веб-сайта

Этот чистый и аккуратный пример каркаса использует очень интуитивно понятный дизайн карточек для доставки информации о веб-сайте.
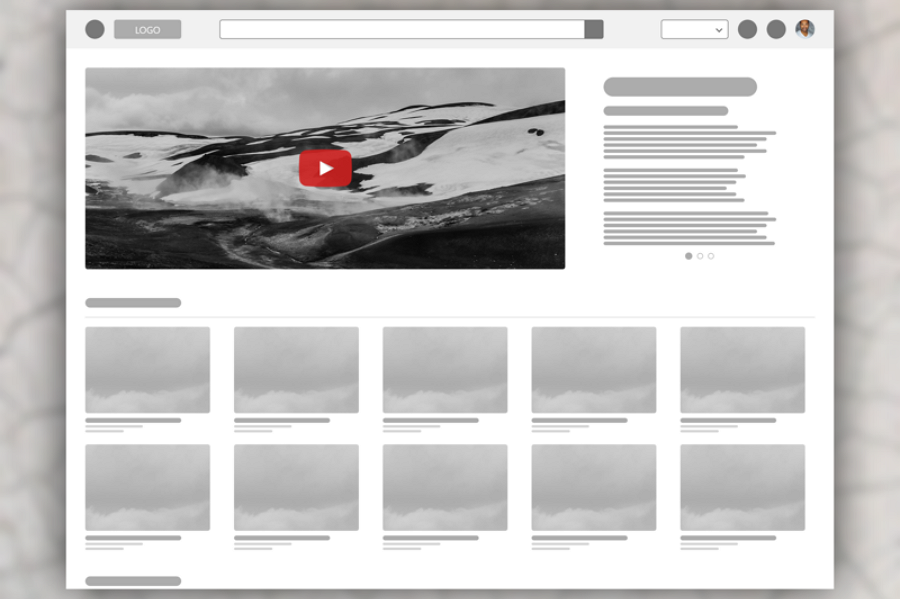
3. Каркас с низким уровнем достоверности Узнать больше Агрегатор видео

Этот пример выглядит очень знакомым, не так ли? Да. Этот веб-каркас для агрегатора видео «Узнать больше» вдохновлен модными лидерами рынка, такими как YouTube, Vimeo и DailyMotion.
Даже в этом случае вас может вдохновить создание собственного веб-сайта с видео или фильмами.
4. Пример каркаса домашней страницы Tedx

Этот минималистский пример домашней страницы является исходным концептуальным каркасным дизайном для веб-сайта Tedx.У него очень хороший дизайн боковой панели.
Статья по теме : 18 Практические советы по дизайну домашней страницы и отличные примеры
5. Каркас Интернет-магазина конструктора одежды

Этот каркасный шаблон веб-сайта интернет-магазина использует интуитивно понятные сетки для отображения товаров и предлагает пользователям два цвета для отображения. настроить собственную одежду или модный сайт.
Статья по теме : 10 лучших вдохновляющих дизайнов модных веб-сайтов, которые вас удивят
6.Mockplus Wireframe Sample Design Typepad

Чтобы облегчить пользователям работу, команда Mockplus также постоянно публикует образцы каркасов / прототипов веб-сайтов / приложений (сделанные Mockplus) в своем блоге образцов .
Этот каркасный шаблон является одним из них и создан на основе известной платформы для ведения блогов — Typepad . Он имеет плавающую панель навигации вверху и является прекрасным примером для вас, как создать гибкий и привлекательный веб-сайт для ведения блога.
Этот файл проекта можно скачать здесь .
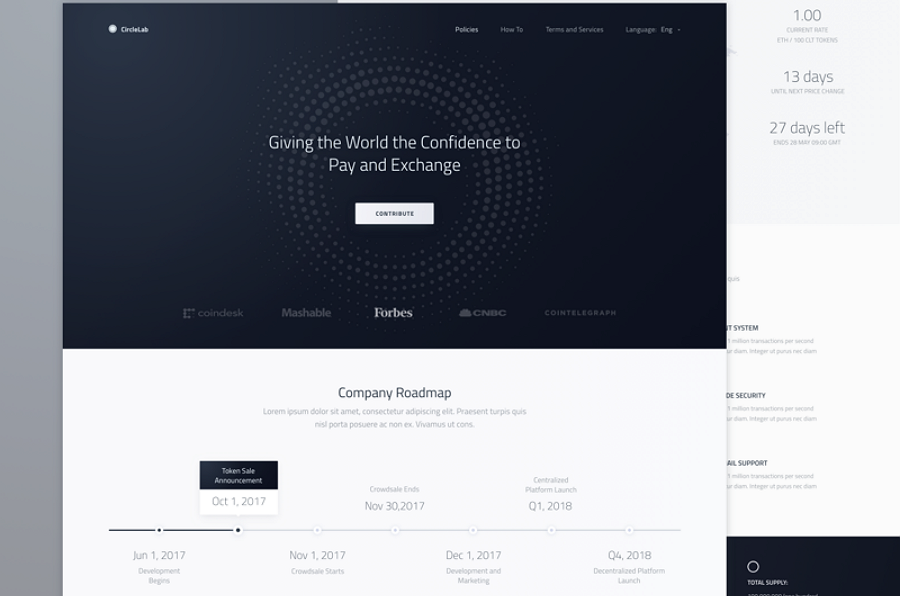
7. Каркас целевой страницы для веб-сайта новой криптовалюты

Тип: Финансовый веб-сайт
Этот каркас целевой страницы для веб-сайта новой криптовалюты чистый и классический. Он позволяет создавать разнообразные макеты, такие как линейная дорожная карта компании, интуитивно понятные карты продаж, понятные технологии и т. Д.
Это хороший пример создания чистой и классической целевой страницы веб-сайта с идеальным макетом.
Статья по теме : 20 лучших бесплатных HTML5, CSS3, шаблоны посадочных страниц для начальной загрузки
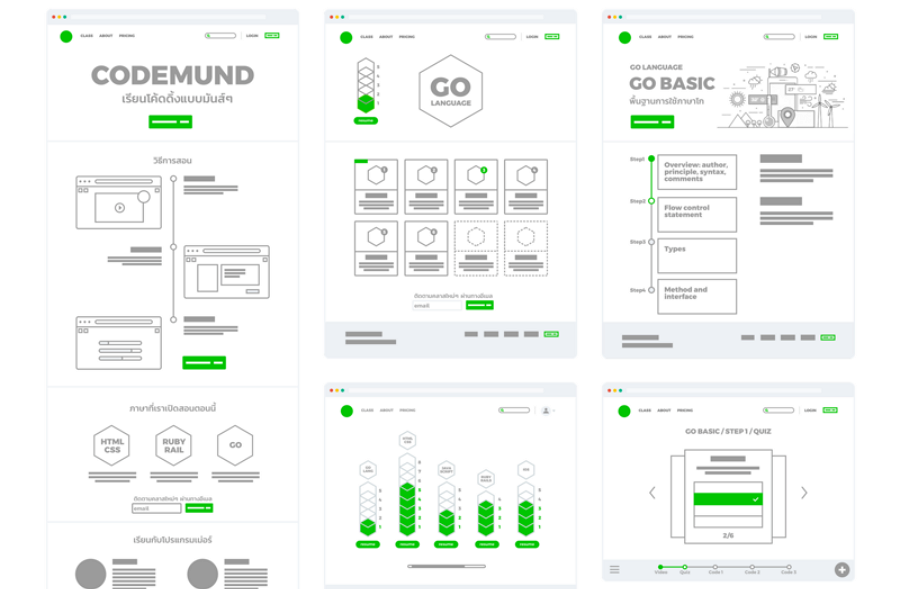
8.Каркас веб-сайта Codemund

Этот каркас веб-сайта для онлайн-платформы для изучения кода использует серию диаграмм для отображения веб-данных, создавая очень интуитивно понятный и привлекательный веб-дизайн.
Если вы хотите создать веб-сайт с визуализированными данными, этот каркасный веб-сайт станет для вас хорошим примером.
9.Global Sources 
Тип: E-commerce
Global Sources — типичный пример каркаса веб-сайта электронной коммерции.Он использует коробки и формы для создания макета страницы. Страница содержит поле поиска, вход в систему, поле подписки и т. Д. Панель навигации проста и понятна. Кроме того, он использует значки, чтобы сделать интерфейс более информативным.
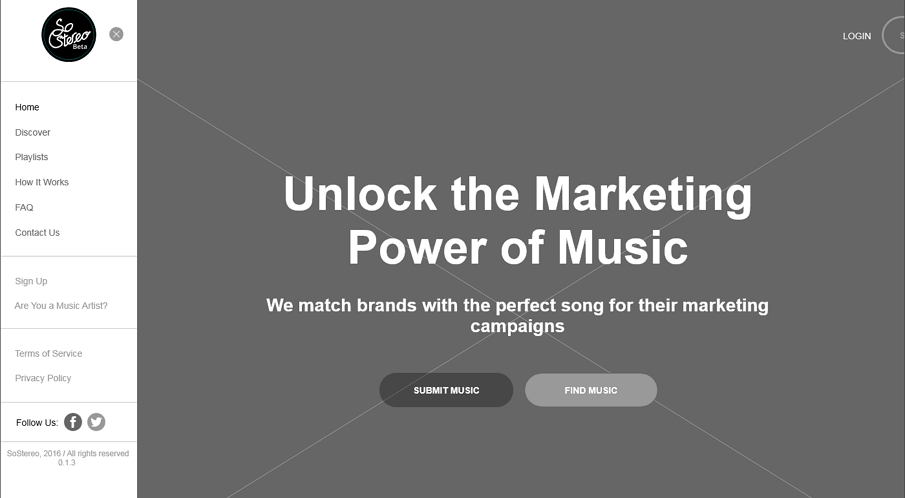
10. So Stereo

Тип: Music
So Stereo — это чистый пример каркаса музыкальной сети. Он использует большой участок серого цвета, чтобы сделать дизайн интерфейса более запоминающимся. Благодаря отличной типографике информационная иерархия страницы очень понятна.Он содержит примеры страниц, включая домашнюю страницу, поиск, обнаружение, часто задаваемые вопросы, политику конфиденциальности, условия обслуживания и т. Д.
Файл проекта можно скачать здесь.
11. EdX

Тип: Education
Edx — это образец каркаса для образовательных учреждений. Это действительно простой каркас, состоящий только из базовых рамок и элементов, созданных с использованием форм и блоков разного размера. Основные страницы включают в себя предпринимательство, курсы, программы, школу и партнеры, информацию и т. Д.
Файл проекта можно скачать здесь.
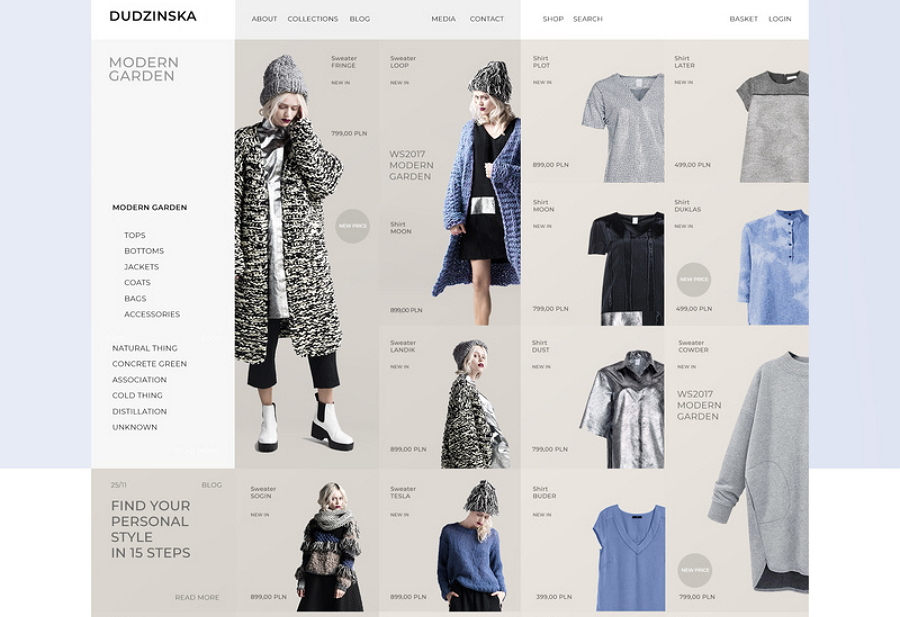
12. StyleXstyle

Тип: Fashion
StyleXstyle — это пример каркасного веб-сайта моды. Страница простая, но с обширной информацией, включая детали, логин, благотворительный аукцион, профиль и т. Д. Все логотипы серого цвета с текстом ниже.
Файл проекта можно скачать здесь.
13. Электронная рассылка Wireframe

Электронная рассылка Wireframe — отличный пример каркаса веб-сайта.Вы можете легко отредактировать и настроить его за считанные минуты. Для компоновки страницы используются поля и сетки. Он также использует серый цвет и текст для создания хорошего контента.
Файл проекта можно скачать здесь.
14. Домашняя страница Герой и каркас навигации

Домашняя страница Герой и каркас навигации — это домашняя страница сайта, которая включает в себя возможную навигацию и призывы к действию. Заинтересованные стороны могут обсуждать макет и информационную архитектуру, не отвлекаясь на дизайн.Каркасы, подобные этому примеру, встроены в SmartDraw.
Файл проекта можно скачать здесь.
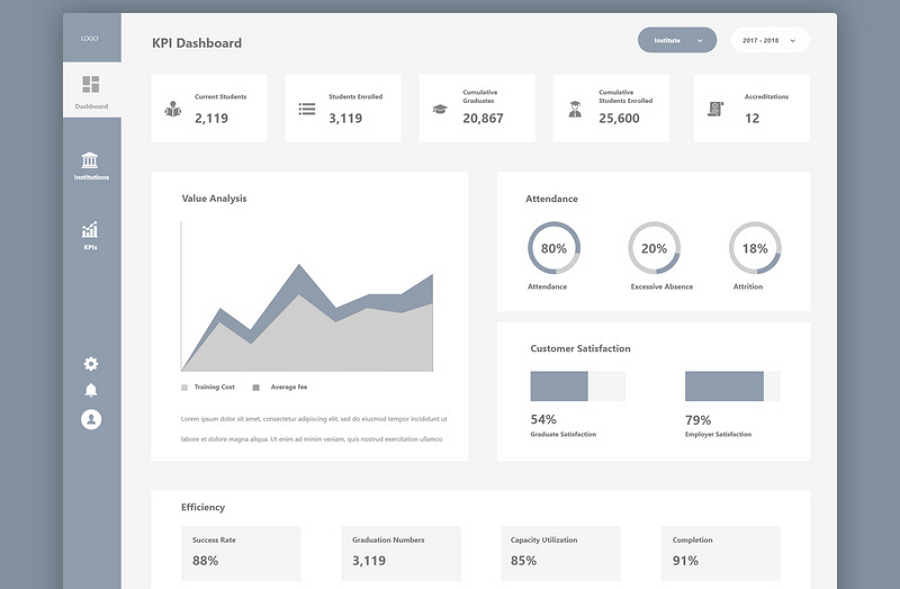
15. Каркас панели мониторинга KPI

Этот каркас панели мониторинга KPI для порталов обучения и найма визуализирует связанные данные с помощью интуитивно понятных диаграмм.
Связанная статья : Лучшие 50 наборов пользовательского интерфейса и шаблонов инструментальных панелей в 2019 году
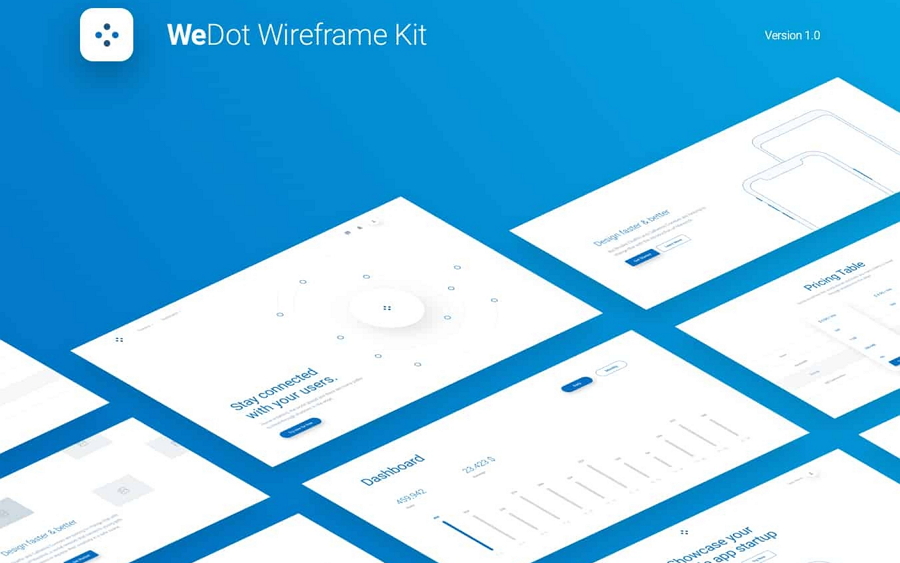
16.WeDot Wireframe UI Kit

WeDot Wireframe UI Kit включает 170 шаблонов веб-сайтов в 7 популярных категориях.Он предлагает дизайнерам 12-колоночные сетки Bootstrap и позволяет им легко редактировать в соответствии с собственными потребностями. Более того, он также работает в Sketch, Illustrator, XD, Figma и PSD. Так что не стоит беспокоиться о проблеме совместимости.
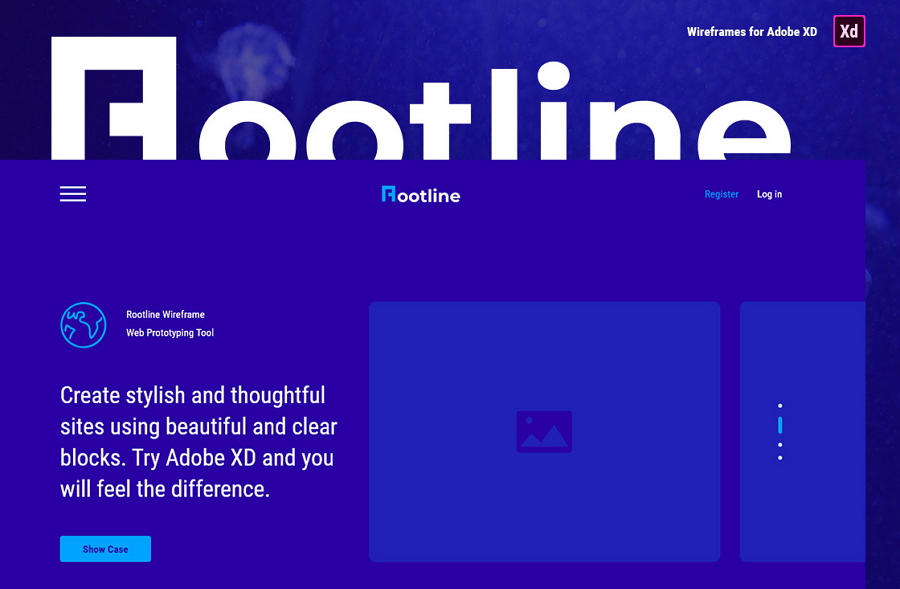
17.Rootline Wireframe UI Kit

Rootline — это готовый и стильный набор UI для вайрфреймов веб-сайтов. Он предлагает пользователям каркасные страницы в 19 различных категориях, чтобы с легкостью создавать желаемые веб-каркасы / прототипы / страницы.
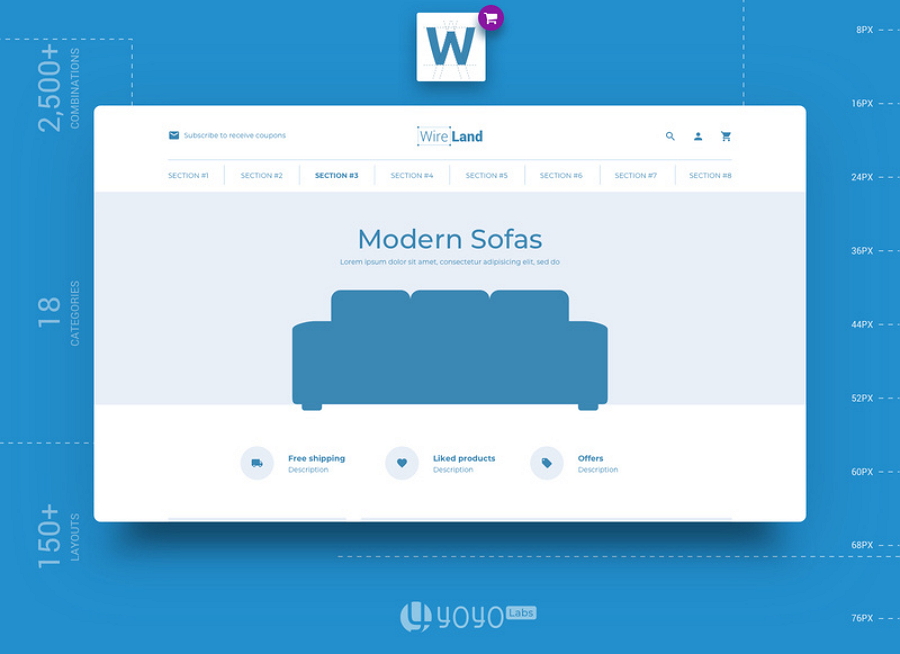
18. Каркасный UI-комплект электронной коммерции

Этот каркасный UI-комплект электронной коммерции предлагает покупателям обширную коллекцию каркасных библиотек для создания своих собственных желаемых веб-сайтов электронной коммерции. Он включает 180 предварительно разработанных разделов макета в 18 популярных категориях. Пользователи могут свободно настраивать свой дизайн.
19. Коллекция макетов Wireframe

Этот шаблон каркаса содержит более 200 макетов веб-сайтов в 19 популярных категориях и 7 редактируемых целевых страниц, а также 40 различных стилей навигации.Это, безусловно, может помочь пользователям легко и быстро структурировать свои проекты веб-дизайна.
20.Forma Wireframe Kit

Этот набор каркасов включает массивные высококачественные веб-макеты и блочные конструкции, которые могут помочь дизайнерам быстро создавать красивые и практичные веб-дизайны.
Как создать каркас сайта?
Все еще не знаете, как создать каркас сайта? Вот пошаговое руководство по созданию веб-каркаса:
Step1.Проведите небольшое исследование, чтобы убедиться, что ваш дизайн соответствует потребностям пользователей.
Независимо от того, какой тип веб-сайтов вы пытаетесь создать, один из основных принципов, которым вы должны следовать, — убедиться, что ваш дизайн соответствует реальным потребностям пользователей. Итак, прежде чем вы сядете и начнете рисовать каркас своего веб-сайта, лучше всего сначала провести небольшое исследование.
Статья по теме : Что такое исследование дизайна? Полное руководство, которое вы не должны пропустить!
Шаг 2. Составьте карту потока пользователей на бумаге
После тщательного анализа результатов исследования вы, возможно, уже имеете в виду необработанную карту потока пользователей.Просто нарисуйте его на бумаге и посмотрите, можно ли его улучшить.
Это также хорошая основа для создания каркаса или прототипа веб-сайта.
Шаг 3. Превратите свои идеи в каркасы и прототипы
Затем откройте инструмент создания каркасов веб-сайта и попробуйте превратить свои идеи в интерактивные каркасы и прототипы.
Возьмем, к примеру, Mockplus. Он состоит из более чем 200 компонентов, 3000 значков и растущего числа примеров и проектов, чтобы вы могли легко и быстро превратить свои идеи в каркасы и прототипы.Чтобы сделать их более интуитивно понятными и реальными, вы можете взаимодействовать с ними простым перетаскиванием.
Если вы разрабатываете каркас или прототип мобильного приложения, вы можете легко создать и экспортировать поток пользовательского интерфейса в Mockplus одним щелчком мыши.
Шаг 4. Тестируйте, повторяйте и делитесь своими каркасами и прототипами
Наконец, чтобы убедиться, что ваши каркасы и прототипы действительно практичны и работоспособны, вы также должны не забывать тестировать, повторять и делиться ими с членами вашей команды.
Заключение
Вышесказанное — это то, чем мы хотим поделиться с вами о каркасе веб-сайта. Надеюсь, эта статья поможет вам узнать все о каркасе веб-сайта и получить вдохновение для создания идеального каркаса для вашего дизайна.
Вам также может понравиться :
19 лучших бесплатных ресурсов для набора каркасов для эскизов в 2019 г.
Минималистский дизайн: 30 лучших минималистских шаблонов и примеров веб-сайтов
,6 советов по созданию каркасов веб-сайтов
Попробуйте Shutterstock Editor, простое и эффективное приложение для дизайна. Создавайте профессиональные публикации в социальных сетях, рекламные акции, слайды презентаций, заголовки электронной почты и многое другое.
Создание каркасов — неотъемлемая часть процесса дизайна веб-сайта. Эти очертания скелета могут показаться легкими в создании, но они требуют тщательного обдумывания и планирования, чтобы получить правильный результат. Вот несколько советов по созданию собственных макетов веб-сайтов.
1. Дайте понять
Цель каркаса — помочь команде веб-разработчиков работать над достижением той же цели. Руководство может полагаться на каркас, чтобы оценить сумму денег и работы, необходимые для создания веб-сайта, и программисты часто используют его как образец для руководства своим кодом. Писатели и создатели контента также полагаются на каркас, который помогает им понять объем и тип создаваемого контента. Даже если вы работаете в одиночку, планирование всего заранее может упростить процесс проектирования, потому что у вас есть план для начала.
Поскольку каркас является коммуникативным инструментом, вы должны убедиться, что он четкий и хорошо обозначен. Обязательно включайте объяснения всего, что может сбить с толку, и убедитесь, что все участники понимают план.
2. Будьте проще
Хотя важно знать, что такое каркас, не менее важно знать, чем он не является. Каркас — это базовый макет дизайна, который, как следует из названия, обеспечивает простой подход к дизайну веб-сайтов.Обычно он состоит не более чем из прямоугольников, линий и надписей, поскольку фактические изображения, контент и текст еще не созданы. Избегайте использования каркаса для планирования цветовых схем, добавления брендов или начала других этапов процесса проектирования, которые лучше оставить на потом.
Изображение Антуна Хирсмана3. Рассмотрим функциональность
Самая важная характеристика веб-сайта — его удобство использования, поэтому убедитесь, что вы сделали свой каркас ориентированным на пользователя. Не кладите важные кнопки в труднодоступные места и убедитесь, что ничего не обрезается по краям.Также очень важно учитывать, для какого устройства вы разрабатываете — каркас веб-сайта, оптимизированного для мобильных устройств, будет сильно отличаться от каркаса рабочего стола.
4. Расчет информационного потока
Хотя каркас в основном является визуальным инструментом, не забудьте принять во внимание поток информации. Ваш дизайн фрейма должен создавать иерархии и группировки, которые могут организовать любой контент, который появится позже. Убедитесь, что вы знаете, где должна располагаться самая и наименее важная информация на экране, и что пользователю легко переходить из одной группы в другую, не заблудившись и не запутавшись.
Изображение предоставлено REDPIXEL.PL5. Мыслить эстетически
Хотя привлекательность веб-сайта — не первое, о чем вам следует беспокоиться, это определенно высокий приоритет. Убедитесь, что вы применяете базовые принципы графического дизайна, чтобы сделать вашу каркасную модель планом для визуально приятного сайта.
6. Ищите полезные ресурсы
Существует множество инструментов проектирования, которые могут помочь вам в создании каркаса, от базовых онлайн-программ до мощных программных пакетов.Выбор правильного инструмента для ваших нужд — важная часть процесса создания набросков.
Если вам нужно вдохновение, векторные элементы или примеры макета дизайна для вашего каркаса, Shutterstock предлагает тысячи изображений, которые могут вам помочь. Просмотрите нашу коллекцию сегодня, чтобы начать.
Откройте для себя Shutterstock Editor, простой способ настроить ваш дизайн.
Откройте для себя редактор
,Что такое вайрфрейминг? Руководство по UX и Backbone дизайна
Логичным местом для начала любого процесса проектирования является грубый каркас, чтобы начать закладывать основу визуального дизайна, пользовательского интерфейса и взаимодействия с пользователем.
Эта базовая документация достаточно проста, чтобы начать с нуля, но достаточно сложна, чтобы служить прочной основой в будущем. Каркас создает структуру — основу — всего макета вашего проекта, что упрощает последующее создание отдельных частей.
UX-дизайнеры, похоже, неоднозначно относятся к вайрфреймингу, некоторые называют их пустой тратой времени. Но теперь, когда новая технология позволяет дизайнерам добавлять интерактивность в считанные секунды, позволяя им быстро создавать прототипы с низкой точностью, статические каркасы больше не являются бесполезным продуктом.
Что такое каркас?
Каркас — это упрощенный контур с низким уровнем точности вашего продукта. Обычно вы можете распознать их по характерному расположению блоков, использованию линий для представления текста и квадратам «✕», указывающим заполнители для будущих изображений.
Фотография предоставлена: « Каркас ». Baldiri. Лицензия Creative Commons .
Этот базовый стиль делает каркасы отличным инструментом на ранней стадии, давая вам время закрепить архитектуру контента, прежде чем углубляться в детали. Более того, их простота прощает ошибки и позволяет экспериментировать, что упрощает проектирование общей структуры.
Каркасы в сравнении с другими проектными документами
Терминология, используемая в проектной документации, часто используется как синонимы, поэтому давайте проясним различия.
Думайте о каркасах как о каркасе. Они слабо формируют конечный продукт, давая вам надежное представление о том, куда все в конечном итоге пойдет. Содержимое — это мышцы (и они могут быть как угодно мясистыми или обрезанными).
Вайрфреймы и мокапы
Далее идет мокап — скин. Мокапы строго наглядны. Это документация, в которой вы укрепляете свои визуальные решения, экспериментируете с вариациями и (необязательно) создаете черновики с точностью до пикселя.
Каркасные модели и прототипы
Прототип вдохнет жизнь в свое творение. Прототипы проверяют ваши идеи интерфейса и генерируют отзывы, необходимые для поддержания правильного направления дизайна. Прототипы можно (и нужно) использовать на всех этапах процесса проектирования, и они могут иметь любую точность. Как мы обсудим ниже, вы даже можете создать прототип lo-fi, добавив интерактивности в каркас.
Помните, что каркасы — это только средство для прототипа .Другими словами, прототипы — это наиболее функциональная и полезная документация, которую вы можете создать. Каркасы просто помогают вам сфокусировать размещение контента для вашего прототипа.
Типы каркасов
Большинство дизайнеров начинают с создания каркасов на бумаге. Paper быстрее и проще, но затрудняет совместное использование с командами. И если вам нужно часто ссылаться на них, процесс неизбежно займет больше времени.
Поскольку каркасы — это ступеньки к прототипам, вы в конечном итоге выбросите свои бумажные каркасы.Один из способов сохранить их полезность — превратить их в бумажные прототипы для юзабилити-тестирования: один человек играет роль человеческого компьютера, а другой делает записи. Эта форма прототипирования хорошо работает, если вы хотите быстро и с минимальным риском изучить экспериментальные концепции.
Некоторые цифровые инструменты фактически позволяют конвертировать бумажные каркасы и прототипы в совместный цифровой инструмент.
Преимущества цифровых каркасов очевидны: ими можно мгновенно поделиться и проще преобразовать в цифровые прототипы.Как показано выше, вы также можете добавлять взаимодействия напрямую, используя простое и удобное перетаскивание, превращая ваш каркас в низкоуровневый прототип за считанные минуты. Это позволяет вам использовать (и тестировать) один и тот же документ на протяжении всего процесса проектирования.
Присоединяйтесь к лучшим дизайнерам мира, использующим UXPin.
Подпишитесь на бесплатную пробную версию. Попробуй бесплатно!
Присоединяйтесь к лучшим дизайнерам мира, использующим UXPin.
Подпишитесь на бесплатную пробную версию. Попробуйте бесплатно!
Когда следует создавать каркасные модели?
Вайрфрейминг наиболее полезен в начале, когда большая часть структуры продукта все еще находится в подвешенном состоянии.
Преимущество заключается в визуализации структуры концепции, но на уровне выше эскиза. Например, вы можете набросать пять разных макетов для страницы продукта, сравнить их бок о бок, а затем сузить их до трех на основе визуального потока для каркаса.
На более поздних этапах детали уже проработаны, поэтому такое экспериментальное структурирование не так полезно.
Процессы проектирования, включающие каркасные модели
От эскиза к процессу кода
- Эскиз
- Каркас
- Прототип Lo-Fi
- Мокап Hi-Fi
- Прототип Hi-Fi (Rapid)
- Код
Стандартный (и самый безопасный) процесс проектирования никуда не годится.
Первоначальный набросок исключает некоторые из менее многообещающих идей до создания каркаса. Затем каркас создает основу, предлагая лучшие предложения по структуре контента. Затем из самого каркаса создается прототип lo-fi путем добавления интерактивности; это проверяется на наличие ценной обратной связи на ранней стадии, которая может быть учтена до детализации.
Затем макет с высокой точностью доработает визуальные эффекты, которые будут включены в новый прототип. Серия быстрого прототипирования (несколько быстрых прототипов, которые объединяют обратную связь с каждой итерацией) подготавливает продукт к заключительным этапам разработки кода.
Каркас для кодирования процесса
- Каркас
- Прототип Lo-Fi
- Мокап Hi-Fi
- Код
Хотя описанный выше сценарий представляет собой более полный процесс, у некоторых команд нет необходимых ресурсов. Вот самый простой из возможных способов проектирования, который мы рекомендуем.
Во-первых, все концепции проиллюстрированы в виде каркаса, а не набросков. Оттуда мы трансформируем концепцию каркаса в прототип lo-fi, чтобы мы могли протестировать дизайн взаимодействия как можно раньше.Сначала вы хотите протестировать эти пользовательские потоки, чтобы убедиться, что ваш дизайн действительно работает правильно.
Проект переходит непосредственно к завершению визуализации с помощью макета, а затем сразу к производственному коду. На этом этапе дизайнер и разработчик могут продолжить тестирование и повторение кода.
Источник: UXPin
Процесс очистки эскиза в код
- Эскиз
- Каркас
- Прототип закодированного Lo-Fi
- Прототип Hi-Fi с кодировкой
- Очистка кода
Если вы дизайнер с навыками программирования, вы можете начать создавать техническую основу своего продукта с самого начала.
Как и раньше, первоначальные концепции оттачиваются посредством набросков и каркасов, но на этот раз каркас затем строится как закодированный прототип lo-fi. Прототип последовательно тестируется и превращается в закодированные прототипы Hi-Fi.
Ближе к концу очищается весь остаточный мертвый код от итераций.
Каркас для очистки кода
- Каркас
- Прототип Lo-Fi
- Прототип Hi-Fi с кодировкой
- Очистка кода
Для дизайнеров, которым удобно создавать элементы с высокой точностью, этот процесс позволяет им обойти Photoshop и Sketch.Каркас превращается в прототип lo-fi и многократно тестируется, пока не будут решены основные проблемы с удобством использования.
Как только это произойдет, прототип Hi-Fi создается в коде и снова тестируется, пока не будет достигнута удовлетворительная версия. Код снова очищен.
Без каркасов Hi-Fi
Независимо от того, какой процесс вы выберете, одно остается неизменным: каркасы всегда должны иметь низкую точность. Это потому, что макеты Hi-Fi были бы пустой тратой времени — в их задачу не входит точное определение мелких деталей.
Все процессы следуют одной и той же базовой последовательности:
информационная структура => пользовательские потоки / дизайн взаимодействия => визуальная точность.
Другими словами, преимущества каркасов заканчиваются, когда вы начинаете работать с визуальными эффектами.
Источник: UXPin на основе JFarny
Каркасы веб-сайтов для адаптивного дизайна
В адаптивном дизайне больше внимания уделяется структуре и макету веб-сайта, что делает макеты особенно полезными и даже необходимыми.Каркасное моделирование для каждого устройства позволяет упорядочить хаотичный процесс и гарантирует, что конечный продукт будет выглядеть так, как вы хотите.
Для адаптивных веб-сайтов мы рекомендуем процесс, который профессор Том Грин описывает в нашей бесплатной электронной книге The Guide to Interactive Wireframing:
- Создайте реестр содержимого — Составьте список всех элементов для каждой страницы, затем упорядочите их по приоритету, чтобы вы знали, что должно быть заметно на каждой странице.
- Начните с Mobile-first — Начните с самого маленького экрана, чтобы добиться единообразия на всех устройствах — лучше добавлять элементы постепенно, чем решать, что убрать.
- Размещение блоков содержимого — Прежде чем углубляться в детали, разделите экран на большие нечеткие блоки для содержимого. Это помогает поддерживать согласованность между устройствами.
- Детализация блоков — Как только блоки будут завершены, добавьте детали, такие как ссылки, заполнители для изображений, размеры, количество строк и т. Д.
На протяжении всего процесса думайте о конечном прототипе, над которым вы работаете. Каждый из этих каркасов можно тестировать и настраивать для большей точности.
Улучшение вашего процесса каркасного построения
Эта статья — больше, чем просто краткое изложение того, что, почему и как использовать вайрфреймы — мы также наполнили ее ресурсами, если вы хотите узнать больше.
Наша бесплатная электронная книга The Guide to Wireframing включает 150+ страниц советов по статическому каркасному моделированию lo-fi. Если вы заинтересованы в создании быстрых интерактивных прототипов, загрузите бесплатную электронную книгу The Guide to Interactive Wireframing, как упоминалось выше. Есть также I ♥ wireframes, блог в tumblr, посвященный новостям вайрфреймов.
Чтобы узнать больше о других аспектах процесса проектирования, ознакомьтесь с этими дополнительными бесплатными электронными книгами: